워드프레스에서 우커머스 옵션 상품을 구성하여 고객이 옵션(예: 색상, 크기 등)을 선택하여 구매할 수 있도록 할 수 있습니다. 보통 옵션 상품이라고 하면 영어로 Option으로 생각하기 쉽지만, "Variable Product"(옵션 상품)와 "Variation"(옵션)이라는 용어가 사용되므로 구글 검색 시 이 용어를 사용하면 원하는 정보를 얻을 수 있을 것입니다.
이 글에서는 우커머스 옵션 상품을 구성하는 방법을 설명하겠습니다. UI는 테마별/우커머스 버전별로 조금 차이가 있을 수 있으니 이점을 고려하여 참고하시기 바랍니다. (Flatsome 테마에서 테스트했습니다.)
[ 이 글은 2017년 9월에 최초 작성되었지만 최신 우커머스 WooCommerce 버전에 맞게 수정되어 재발행되었습니다. ]
우커머스 옵션 상품 설정: 속성 (Attribute) 지정하기
먼저 우커머스 속성(Attribute)을 정의하도록 합니다. 상품 > 속성 (Attributes)을 클릭합니다.
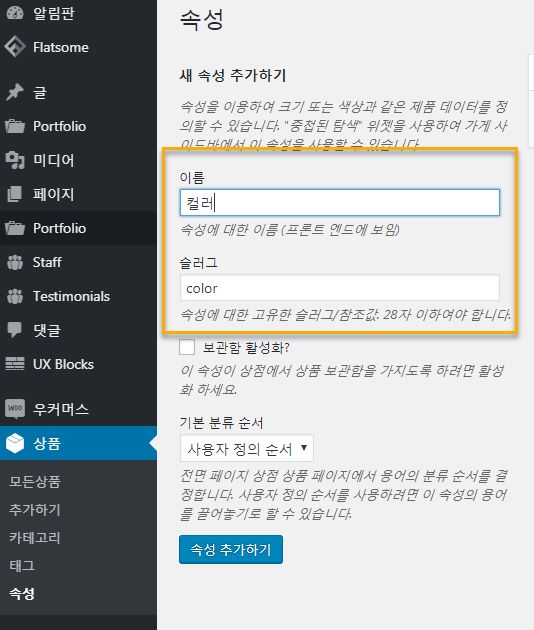
이 글을 작성할 때에는 속성이 Attributes로 영어로 표시되었지만 최신 버전에서는 한글화되어 '속성'으로 표시되고 있습니다. 상품 > 속성을 클릭하면 새 속성을 추가할 수 있는 화면이 표시됩니다.

적절한 속성을 추가합니다. 예를 들어, 컬러를 추가하고 맨 아래의 "속성 추가하기 (Add Attribute)"를 클릭합니다.

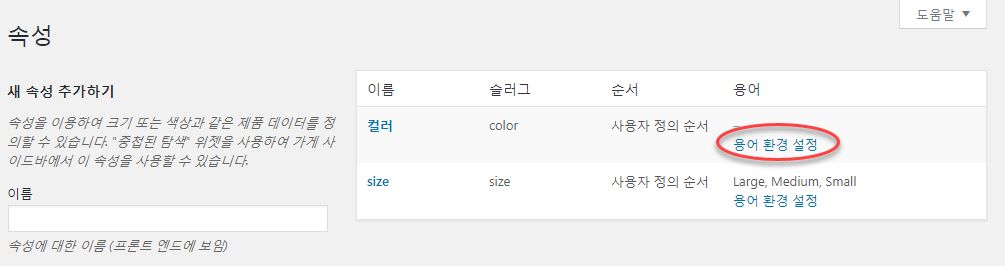
그러면 위의 그림과 같이 오른쪽 상단에 추가된 속성이 표시됩니다. 맨 오른쪽에 있는 "용어 환경 설정 (Configure Terms)" 아이콘을 클릭합니다.

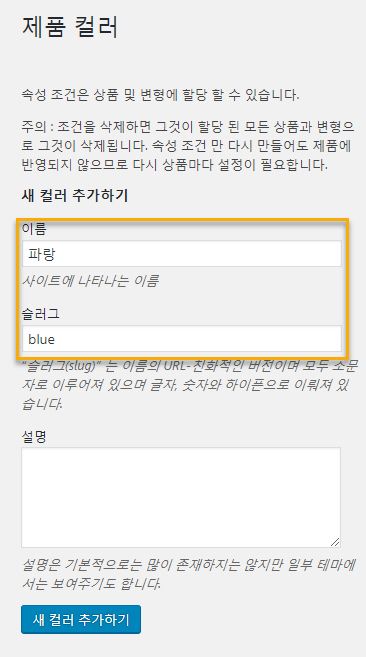
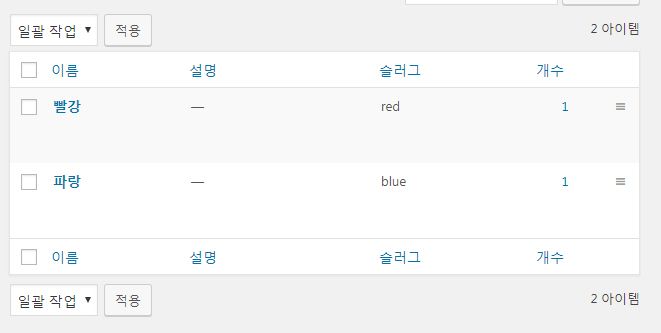
그러면 위의 그림과 같이 선택한 속성 내에 추가될 세부 옵션을 추가할 수 있습니다. 원하는 색상을 추가하고 "새 컬러 추가하기" 버튼을 클릭합니다. 저는 "파랑"과 "빨강"을 추가해보았습니다.

위의 과정을 반복하여 다른 속성(예: 크기)을 정의하도록 합니다.
옵션 상품 설정하기
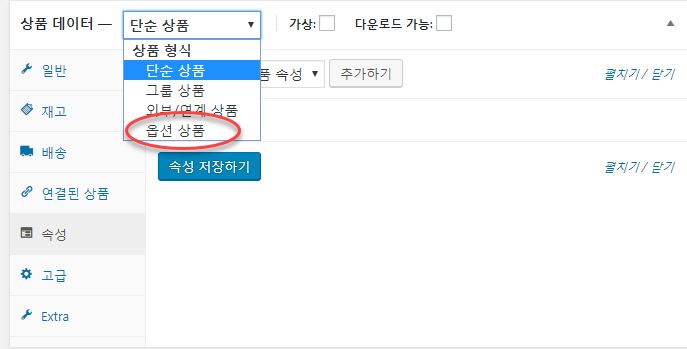
이제 새로운 상품을 추가하거나 기존 상품을 편집하여 "옵션 상품"을 구성하도록 합니다. 상품 > 추가하기를 눌러 적절한 상품을 생성합니다. 상품 설명 아래의 "상품 데이터 (Product Data)"에서 "옵션 상품"을 선택합니다.

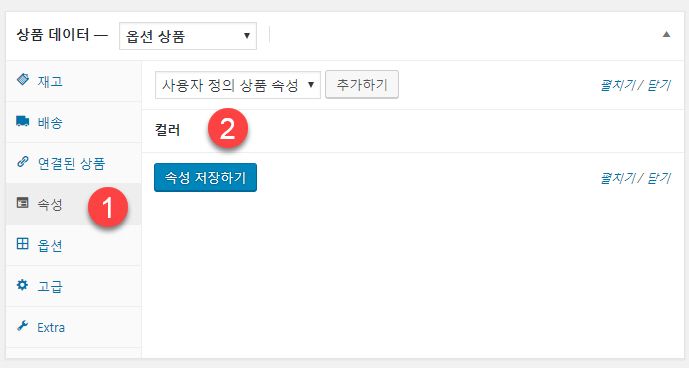
그런 다음 "상품 데이터" 아래에서 속성(Attributes)을 선택하고 지정할 속성을 선택합니다.

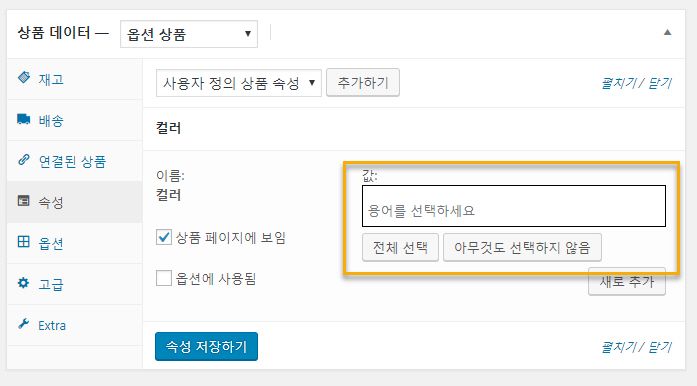
먼저 '컬러' 속성을 클릭하겠습니다. 그러면 '컬러'속성 중에서 이 상품에서 선택 가능한 옵션 값을 선택할 수 있습니다.

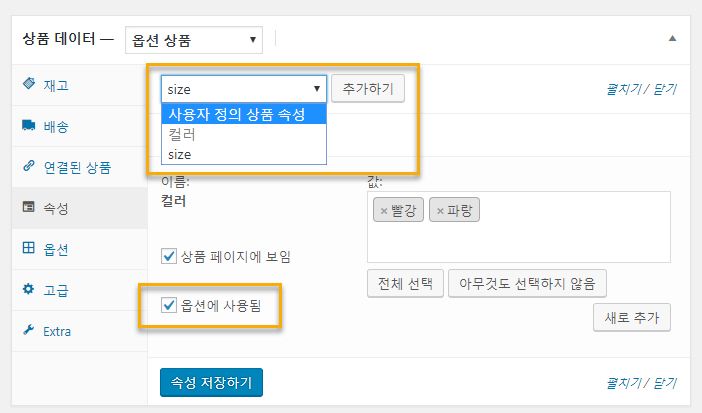
"전체 선택"을 하면 전체 속성 값이 추가됩니다(예: '파랑', '빨강'). 옵션에 사용하려는 경우 "옵션에 사용됨" 체크박스를 체크하도록 합니다. 그리고 "사용자 정의 상품 속성" 드롭다운을 클릭하면 다른 속성을 추가할 수 있습니다.

추가 속성을 "추가"하고 속성 값을 선택합니다. 마찬가지로 옵션으로 지정 가능하게 하려면 '옵션에 사용됨' 체크박스를 선택합니다. 설정이 완료되었으면 "속성 저장하기"를 클릭합니다.
이제 "속성" 바로 아래에 있는 "옵션"을 선택합니다.

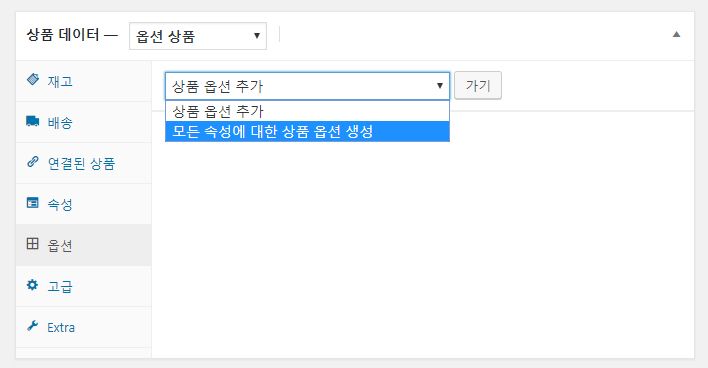
위의 그림과 같이 두 가지 옵션 중에서 선택할 수 있습니다.
- 상품 옵션 추가 (Add variation)
- 모든 속성에 대한 상품 옵션 생성 (Create variations from all attributes)
"상품 옵션 추가"를 클릭하여 개별적으로 옵션을 추가하거나, "모든 속성에 대한 상품 옵션 생성"을 선택하여 모든 조합의 옵션을 추가할 수 있습니다. "모든 속성에 대한 상품 옵션 생성"을 클릭하면 다음 그림과 같이 모든 속성 값이 조합되어 옵션으로 추가됩니다.

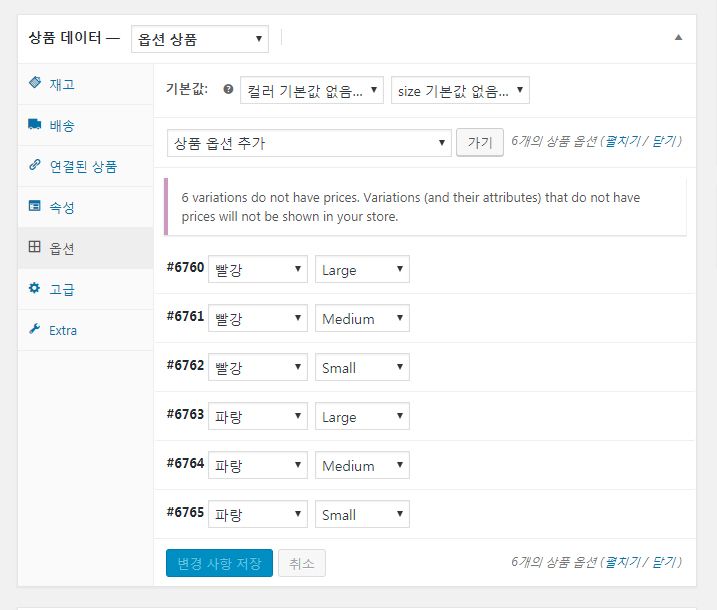
모든 속성에 대한 상품 옵션을 추가하면 위의 그림과 같이 모든 상품 옵션이 추가됩니다. 맨 위에 기본값으로 표시될 옵션을 지정할 수 있습니다.
옵션만 생성하고 가격을 지정하지 않았으므로 "상점에 가격이 지정되지 않은 옵션 상품은 표시되지 않는다"라는 안내 문구가 표시됩니다.
6 variations do not have prices. Variations (and their attributes) that do not have prices will not be shown in your store.
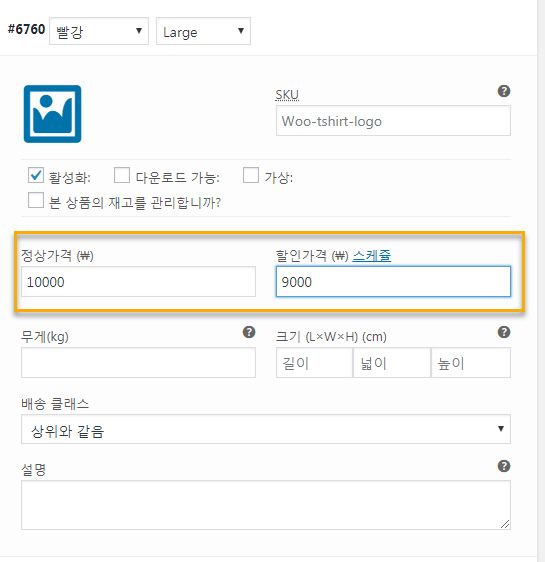
각 옵션을 클릭하여 가격을 설정하도록 합니다.

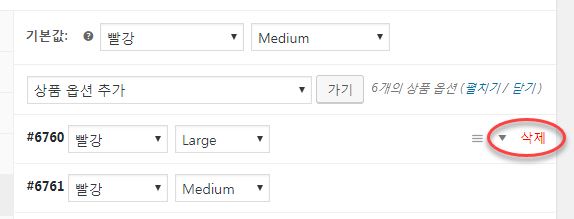
불필요한 옵션은 마우스 올린 다음 '삭제'를 클릭하여 삭제할 수 있습니다.

변경 사항을 저장하고 상품 페이지를 새로 고침하면 지정한 옵션이 표시됩니다.

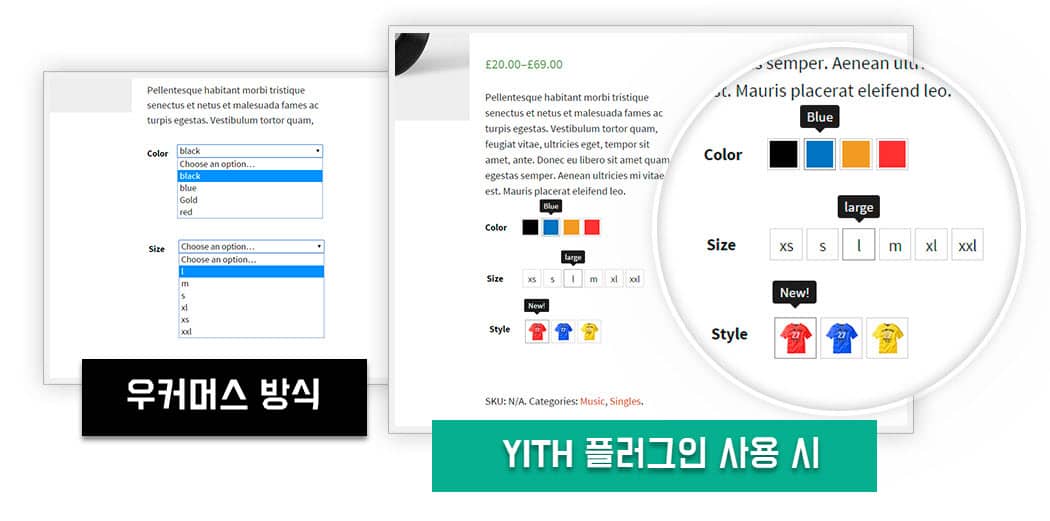
우커머스 상품 컬러 및 라벨 옵션 플러그인

우커머스에서 상품으로 옵션 상품으로 구성하는 경우 옵션이 드롭다운 메뉴로 선택할 수 있도록 되어 있어서 그다지 직관적이지 않습니다. 옵션을 색상이나 라벨로 표시하여 눈에 띄도록 하면 사용자 경험(UX)을 향상시킬 수 있습니다. 이러한 기능을 하는 플러그인으로 YITH Color and Label Variations 등이 있습니다. 이 YITH 플러그인은 제한된 기능의 무료 버전과 모든 기능을 사용할 수 있는 프리미엄 버전(유료 버전)으로 제공됩니다.
자세한 내용은 "우커머스 상품 컬러 및 라벨 옵션 플러그인 - YITH Color and Label Variations"을 참고해보세요.
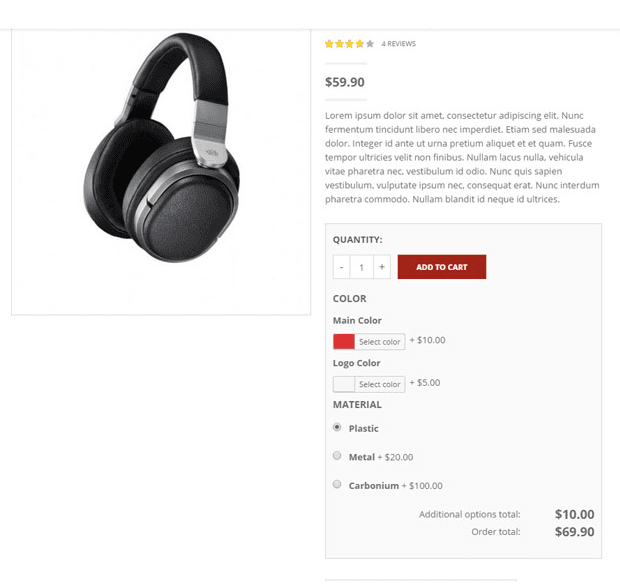
YITH WOOCOMMERCE PRODUCT ADD-ONS(우커머스 상품 애드온)
옵션만으로 부족한 경우가 있을 수 있습니다. 고객의 특정 요구 사항에 맞게 옵션을 추가해야 하는 경우 YITH 우커머스 상품 애드온 플러그인을 사용해볼 수 있습니다. 이 플러그인을 사용하면 아래 그림과 같이 상품을 구성할 수 있습니다.
우커머스 추가 상품 옵션 추가하기
위에서 잠시 설명했지만 "variation"이라는 용어가 한글로 "옵션"으로 번역되어 있습니다. variation을 사전에서 찾아보면 "변화, 변동"의 의미를 가지고 있습니다. 즉, 동일한 상품의 다른 버전 정도로 해석할 수 있습니다.
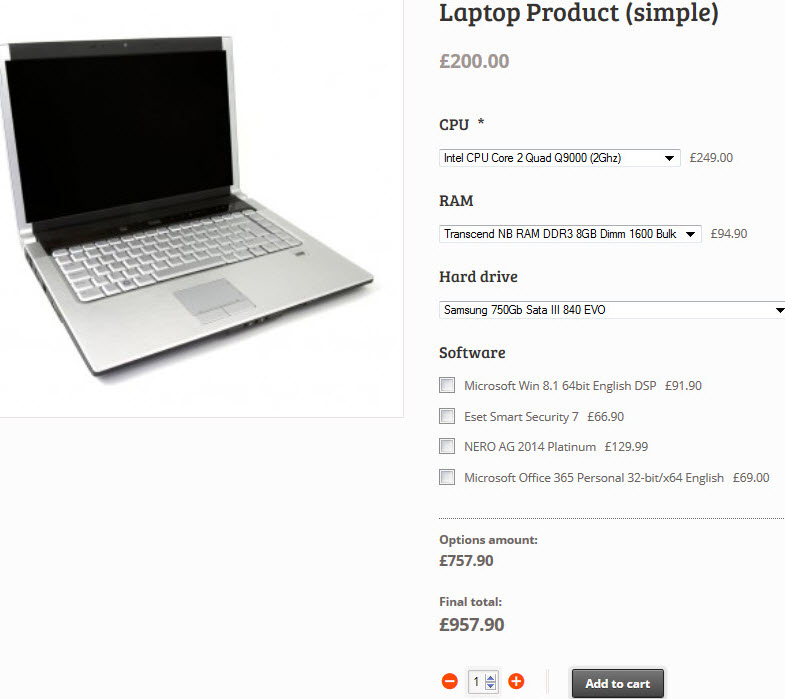
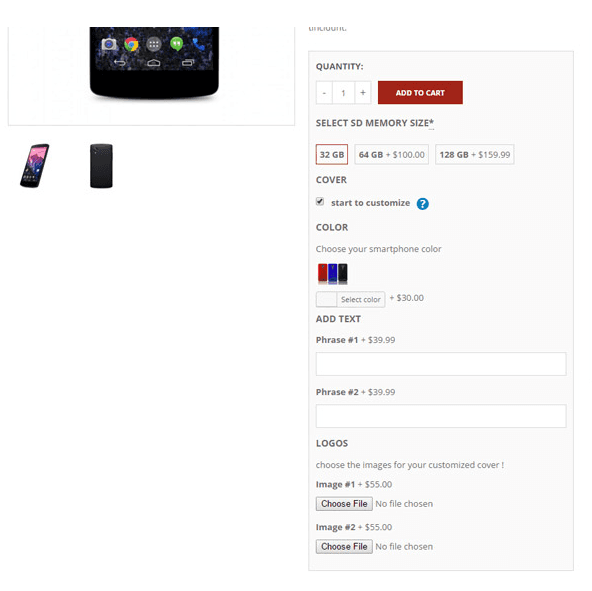
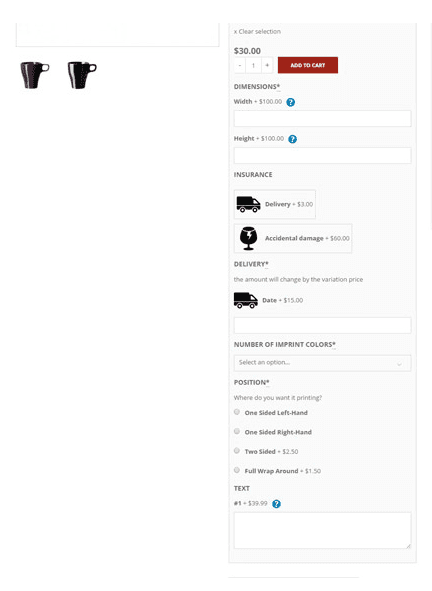
"옵션"이라는 용어는 조금 다른 뜻을 가질 수 있습니다. 예를 들어, 아래 그림과 같이 상품에 어떤 부가적인 구성품을 추가하는 것에 대하여 "옵션" 추가라는 용어를 사용하기도 합니다.

위와 같이 추가 상품 옵션(Product Option)을 추가하려는 경우 WooCommerce Extra Product Options라는 플러그인을 사용할 수 있습니다.
WooCommerce Extra Product Options 플러그인은 우커머스 관련 플러그인으로는 드물게 주간 베스트셀링 플러그인 목록에 이름을 올리고 있습니다. 그만큼 이와 같은 기능을 원하는 사용자가 많은 것 같습니다.
워드프레스 쇼핑몰에서 상품 옵션을 추가하려는 경우 이 플러그인을 사용하면 편리할 것 같습니다. 참고로 이 플러그인은 다음 플러그인과는 호환되지 않는다고 나와 있으니 참고하시기 바랍니다(2016년 4월 기준).
- AnsPress, Tracking Code Manager, WooCommerce Bookings from Woothemes, Business Hours Pro WordPress Plugin, Woocommerce Add to cart Ajax for variable products (not compatible with the edit options feature in the cart), WooCommerce Wholesale Ordering, WooCommerce Group Pricing, Subscriptio – WooCommerce Subscriptions, VarkTech Pricing Deals for WooCommerce, Woocommerce Prices by User Role (* Woocommerce Prices by User Role 플러그인은 사용자 역할(회원 등급)별로 가격을 설정하는 기능을 제공하네요. 그리고 게스트에게는 장바구니 버튼이나 가격을 숨길 수 있는 기능도 있습니다.)
워드프레스 우커머스 상품 번들 플러그인
사이트에서 고객이 어떤 상품을 구매할 때 고객이 추가로 구매하기를 원하는 상품이 있는 경우 YITH WooCommerce Product Bundles 플러그인을 사용할 수 있습니다. 자세한 내용은 워드프레스 우커머스 상품 번들 플러그인 – YITH WooCommerce Product Bundles를 참고하세요.
YITH WOOCOMMERCE BULK PRODUCT EDITING(우커머스 대량 상품 일괄 편집)
많은 상품이 있고 상품 설명, 카테고리, 가격 등을 빠르게 수정하고 싶은 경우에 YITH WOOCOMMERCE BULK PRODUCT EDITING 플러그인을 사용해볼 수 있습니다.





안녕하세요? 검색을 통해 우연히 방문하게 되었습니다.
제가 우커머스를 이용한 쇼핑몰을 생각하고 유튜브를 따라 배우고 있는데, 일반적인 상품을 판매하는 것이 아니라 구매자로부터 파일을 받아서 제작해 주는 방식의 쇼핑몰입니다.
구매자가 상품의 모습을 보고 원하는 사이즈를 선택해 파일을 업로드 하면 운영자가 파일을 상품으로 제작해 주는 형태인데, 상품속성에서는 구매자가 업로드를 할 수 있는 속성을 찾을 수 없어서 문의를 드립니다.
이런 경우 어떤 플러그인이나 애드온을 찾아야 할지도 몰라 염치불구하고 문의를 드립니다.
안녕하세요, 남주환님. 이 경우 사용자로부터 견적 요청을 받은 후에, 가격을 알려주면 고객이 결제할 수 있는 방법을 이용하면 어떨까 생각됩니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EA%B2%AC%EC%A0%81%EC%9A%94%EC%B2%AD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yith-woocommerce-request-a-quote/
안녕하세요 추천해주신 이 글을 믿고 YITH WooCommerce Product Add-Ons및 다른 플러그인도 구매한 사람입니다. 쇼핑몰을 운영예정이구요. 위의 플러그인을 결재까지 끝내놓고 보니 영구 라이센스가 아니라 '1년 라이센스'인것 같습니다... 당연히 영구 라이센스라고 생각했는데 결재까지 끝내놨더니 1년 후의 '만료기간'이 영어로 적혀있네요......... 플러그인을 추천하시는 건 좋은데 이런 라이센스에 관한 중요한 정보를 안적어놓으면 우커머스로 쇼핑몰을 만들고자 하는 사람들은 결재해놓고 배신감을 느낄겁니다. 플러그인을 소개할 거면 라이센스에 관한 정보는 적어놓으십시오. 이런식으로 플러그인으로 돈이 계속 나가면 한국 사람들은 네이버스토어팜으로 쇼핑몰을 만들지 굳이 워드프레스의 우커머스로 쇼핑몰을 만들어야하는 메리트를 못찾을겁니다.
안녕하세요, 김제현님.
댓글을 남겨 주셔서 감사합니다. 가능한 한 자세한 정보를 제공해드리려고 노력하고 있지만 기대에 부응하지 못해 죄송합니다.
비용적인 측면에서 아끼시려면 네이버 스토어팜도 괜찮은 선택 같습니다.
기본적인 기능을 벗어나 새로운 기능을 추가하려는 경우 기능을 개발해야 하는데, 워드프레스에서는 플러그인을 사용하는 것이 비용 효율적인 방법일 것입니다. (없는 기능을 개발하려는 경우 워드프레스든지 혹은 그누보드든지 비용이 많이 소요될 수밖에 없을 것입니다.)
플러그인과 테마의 경우 1년간 업데이트와 지원을 제공하는 경우가 많습니다. 예를 들어, 단비스토어에서도 1년간 지원과 업데이트를 제공하고 있습니다.
https://www.screencast.com/t/jfkBP7pAf
YITH는 우커머스 플러그인 개발업체로 좋은 평가를 받고 있는 업체입니다.
채팅으로 문의하여 환불을 요청하면 환불을 해줄 것 같습니다.
참고로 이 사이트 이용 시 주의 사항 글을 참고해보시기 바랍니다.
https://www.thewordcracker.com/%eb%b3%b8-%ec%82%ac%ec%9d%b4%ed%8a%b8%ec%9d%98-%ec%a0%95%eb%b3%b4-%ec%9d%b4%ec%9a%a9-%ec%8b%9c-%ec%a3%bc%ec%9d%98%ec%82%ac%ed%95%ad/
그리고 YITH 플러그인을 구입할 때 볼드체로 1년 업데이트와 지원이 제공된다고 명시되어 있습니다.
https://www.screencast.com/t/puK2J7QSr
라이선스가 만료되어도 계속 사용은 가능합니다. 다만, 업데이트를 받지 못하기 때문에 그리 바람직하지는 않습니다.
저는 블로그를 운영하면서 수익이 거의 나지 않지만, 애드센스를 통해 약간의 수익이 나면 새로운 테마와 플러그인을 구입하여 테스트하는 데 사용하는 편입니다.
그래서 엔바토 마켓의 Top 10에 드는 대부분의 테마와 Divi 테마 등 다수의 테마를 구입하여 보유하고 있지만, 아시다시피 모든 테마와 플러그인을 구입하여 테스트하는 것은 비용상, 시간상 불가능에 가깝습니다. 그래도 워드프레스 관련된 문제를 접하면서 다른 분들보다는 더 많은 테마를 접할 기회가 있어 정보를 제공하기 위해 노력하고 있습니다.
이 글에서는 워드프레스 우커머스 옵션 상품 설정에 대해 자세히 설명하고 있고, 직접 옵션을 설정하는 데 한계가 있는 경우 이용할 수 있는 플러그인 몇 가지를 소개해드렸습니다.
저는 글을 작성할 때 "~가 좋습니다"라고는 표현하지 않고 "~하면 좋을 것 같습니다" 혹은 "~할 것입니다"라는 표현을 많이 사용하는 편입니다. 자연스럽고 좋은 글을 작성하려면 이런 표현은 바람직하지 않지만, 제가 좋다고 해서 다른 사람이 좋은 것이 아닐 수 있기 때문에 그런 점을 최대한 반영하려고 노력하고 있습니다.
변명 같이 들리지도 모르겠지만 기본적인 라이선스 정보는 테마나 플러그인을 구입할 때 알기 쉽게 표시되어 있습니다. 아마 법적으로 중요 정보를 표시해야 하는 의무가 있지 않을까 생각됩니다.
거듭 불편을 드려 죄송하게 생각합니다. 플러그인을 구입했는데 만족하지 못하는 경우 YITH에 연락하여 환불을 요청해보시기 바랍니다. 그리고 위에서 말씀드렸듯이 라이선스가 만료된 후에도 계속 사용은 가능합니다.
즐거운 하루 보내세요.
※ 재차 말씀드리지만 결코 신의를 저버리기 위해 의도적으로 정보를 숨기거나 한 것은 없습니다. (제 블로그의 글을 살펴보시면 어느 정도 느끼시겠지만 가능한 한 자세한 정보를 제공하려고 노력하고 있습니다. 다만, 제가 부족하기 때문에 미흡한 점이 많습니다.) 위의 글을 자세히 읽어보시고 신의를 저버리고 독자를 기만하는 내용이 포함되어 있다면 알려주시면 시정하기 위해 노력하겠습니다. 이 글에서 플러그인 소개는 상품 옵션을 설명하는 데 끝내는 것이 밋밋한 것 같아 이런 플러그인도 있으니 고려해볼 수 있다는 의미로 추가한 것입니다. 그리고 플러그인 구입 시에 가격 아래에 업데이트와 지원에 대한 내용이 굵은 글씨로 포함되어 있습니다.
답변 감사드립니다. 블로그는 저도 운영하고 있지만 플러그인등의 상품을 소개한다면 가장 기본적인 유료,무료, 혹은 1년 정기결제 등의 정보는 필수로 들어가야한다고 생각합니다. 그렇지않으면 무책임한 정보소개가 될 수도 있습니다.
제가 영어에 익숙하지 않은 편이 아니라 add-ons플러그인 라이센스 관련 자료 첨부합니다. 이게 영구 라이센스 맞나요? 제가 보기엔 유료버전 1년 라이센스입니다. https://blog.naver.com/rusielin/memo/221969942949
예시로 보여준 단비랩이라는 곳은 '영구라이센스'가 쓰여져 있는데 yith플러그인은 제가 '영구라이센스'라는 단어를 아직 찾지 못했습니다. 아래는 YITH WOOCOMMERCE PRODUCT ADD-ONS 플러그인의 라이센스갱신 관련글입니다.
https://docs.yithemes.com/yith-woocommerce-product-add-ons/renew-license/
제 생각에는 라이센스가 만료되면 해당 플러그인의 유료버전(premium)이 아닌 무료버전(free)으로 사용가능하다는 뜻으로 보입니다. 유료기능은 다시 닫히는 걸로 보입니다. yith홈페이지에 있었던
'A subscription license entitles you to 1 year of updates and support. Each installation of the plugin will require a license key.'
이것도 1년 후면 라이센스 키가 만료된다(expire)는 뜻 아닌가요?
단비스토어의 경우...
위와 같은 조건입니다. 사용은 영구적으로 가능하지만 라이센스는 1년입니다.
YITH도 마찬가지일 것입니다. 1년간 업데이트와 지원이 제공되지만, 이후에도 계속 사용은 가능합니다. 다만, 업데이트와 지원이 제공되지 않습니다.
이 부분을 읽어보시면 리뉴얼하면 support service와 update 혜택을 계속 받을 수 있다는 것을 의미합니다. 갱신하지 않으면 자동 업데이트가 되지 않고 지원이 제공되지 않을 뿐입니다. 이것은 일반적으로 통용되는 방식입니다.
기간이 지나도 유료 기능은 닫히지 않을 것입니다. 이 부분은 YITH에 직접 문의해보시기 바랍니다.
==> YITH에 문의해본 결과 제가 설명했듯이 라이선스가 만료되면 업데이트와 지원을 받지 못하지만 프리미엄 버전을 그대로 사용할 수 있다고 합니다.
이 블로그의 YITH 플러그인 소개란을 보시면 무료 버전, 프리미엄 버전으로 나누어서 기능을 설명하고 있습니다.
예시: https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%9a%b0%ec%bb%a4%eb%a8%b8%ec%8a%a4woocommerce%eb%a5%bc-%ec%a0%84%ec%9e%90-%ec%b9%b4%ed%83%88%eb%a1%9c%ea%b7%b8%eb%a1%9c-%eb%b0%94%ea%be%b8%ea%b8%b0/
그리고 이 글은 말씀드렸듯이, 자세히 읽어보시면 '상품 옵션 설정'에 대한 글이고 이런 플러그인이 있다는 정도로 언급한 것이고 자세한 내용은 플러그인 페이지를 참고하셔야 합니다. 이 점은 https://www.thewordcracker.com/%eb%b3%b8-%ec%82%ac%ec%9d%b4%ed%8a%b8%ec%9d%98-%ec%a0%95%eb%b3%b4-%ec%9d%b4%ec%9a%a9-%ec%8b%9c-%ec%a3%bc%ec%9d%98%ec%82%ac%ed%95%ad/ 페이지를 통해 밝혔습니다. 이 페이지 링크를 상단 메뉴에 표시한 것은 이 사이트를 이용하기 전에 모든 분이 읽었으면 했기 때문입니다.
"배신감"은 "신의를 저버린 것에 대한 불쾌감"이란 의미인데, 저는 살면서 남을 배신하는 그런 행위는 절대로 한 적이 없다고 자부합니다.
답변 감사드립니다. 제가 실례가 많았습니다. 저도 오늘 아침에 YITH에 문의한 결과 "1년 후에 갱신하지 않기로 결정해도 플러그인을 계속 사용할 수 있다. 그러나 더 이상 업데이트나 지원을 받지 못할 것이다."(You can still use the plugin if you decide NOT to renew it after 1 year. However you will no longer receive updates nor support.) 라는 답변을 받았습니다. 제가 영어실력이 좋지 않아서 플러그인이 기간제인줄 착각한 것 같습니다. 한국어 지원이 안되는 플러그인을 구입해서 사용하다보니 이해하는데 어려움이 있었던 것 같네요. 이제야 이해했습니다. 여지껏 성실하게 답변해주셔서 감사드립니다.
이해해 주셔서 감사합니다.
혹시 워드프레스와 관련하여 궁금한 점이 있으면 아무 글의 댓글에 댓글로 남겨주시기 바랍니다.
즐거운 저녁 시간 보내세요.
설명이 참 깔끔하게 구성되어 있어서 이해하기 편해요, 감사합니다^^
안녕하세요, 김양진님.
도움이 되셨기를 바랍니다. 즐거운 하루 보내세요.
혹시 프리뷰페이지에
상품이미지가 다양한 옵션에 따라서 부분적으로
해당 부분만 바뀌는 플러그인이나 테마가 없을까요..?
봄담아 라는 청첩장 홈페이지인데 링크는 아래와 같습니다..
https://www.bomdama.com/shop/fr-1/
이런식으로 주문커스텀 페이지를 만들고 싶은데
도움요청드립니다...ㅠㅠ
안녕하세요?
우커머스 상품 디자이너라는 플러그인이 있는데요, 사용자가 직접 문구를 추가하거나 색상 등을 바꿀 수 있는 기능을 제공합니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/woocommerce-custom-product-designer/
돈주고 산 책보다 이 포스트가 더 잘 설명되어 있고 맞습니다. 덕분에 도움이 많이 됩습니다. 감사합니다.
안녕하세요?
블로그를 방문해주셔서 감사합니다.
책이란 것이 지면이 한정되어 있기 때문에 아무래도 중요한 부분을 우선적으로 싣게 될 것입니다. 지면상 상세한 것을 설명하기에는 한계가 있을 것 같습니다.
또, 워드프레스가 빠르게 발전하다 보니 책을 구상한 시점과 실제 출판 시점 사이에 갭이 있다 보니 최신 워드프레스 정보를 담기에는 쉽지 않은 측면이 있을 것입니다.
안녕하세요.
제가 우커머스로 홈페이지를 만들다가 하나가 해결이 안되서 너무 답답해서 질문 드립니다. ㅜㅜ
단일 상품 페이지일때는 장바구니 버튼이 처음부터 활성화되어 제대로 보여집니다.
옵션 상품일때만 장바구니에 담기 부분의 버튼색과 글씨색이 바뀌었다가 옵션을 선택한 뒤에야 정상적으로 보여지는데요.
옵션을 선택하기 전에 버튼을 제대로 보여주고 싶은데요.
초보자라 우커머스의 어디 소스를 손대야 할지를 모르겠습니다.
도움 좀 주시면 정말 감사하겠습니다. ^^
http://joonfont.com/상품/nemogothic
여기서 장바구니 담기를 바로구매처럼 만들고 싶습니다.
안녕하세요?
단순 상품일 때와 옵션 상품 일때의 페이지를 비교해보시기 바랍니다. 단순 상품에 표시되는 장바구니 버튼의 스타일을 확인하여 옵션 상품일 때에 표시되는 장바구니 버튼의 스타일에 적용하시면 됩니다.
방법은 CSS를 통해 하시면 됩니다. https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/ 글을 참고해보세요.
역시나 좋은 정보가 가득하다는^^ 감사합니다!!
그런데 궁금한게... 옵션이 아니라 상품 상세페이지에서 메모를 하고 싶은 경우, inpuut 박스를 넣어서 구매자가 내용을 추가하게끔 하고 싶은데 이럴때는 어떻게 해야 할까요??
단순상품으로 등록하면 옵션내용이 안나와서요. 또 옵션설정(가격을 달리하는것)이 아닌경우 단순히 입력 인풋박스를 넣고 싶을때... ^^;;
안녕하세요?
사용자가 옵션을 지정하거나 기타 사항을 입력할 수 있는 입력 필드를 넣고 싶다는 의미로 들리네요.
이와 관련된 플러그인이 하나 있습니다. WooCommerce Extra Product Options(https://1.envato.market/QdoKP )라는 플러그인입니다.
https://www.thewordcracker.com/wp-content/uploads/2016/11/WooCommerce-Option-input.jpg
추가: 다시 보니 위에서 이 플러그인이 잠깐 언급되어 있네요...
아넵, 답변감사합니다. 네, 내용에서 해당 플러그인은 이미 보았습니다.
다만 제가 넣고 싶은건 옵션에 따라 가격이 변하는게 아니라 상품에 대해 속성을 지정하게 하고 싶어서 문의를 드렸습니다.
ㅎㅎ 감사합니다.
안녕하세요?
말씀하신 기능을 YITH(https://yithemes.com?refer_id=1046999 )에 문의해보니까 그런 기능을 하는 플러그인이 없다고 하네요.
코드캐년에서 검색해보아도 없는 것 같고요.
혹시 원하는 기능의 플러그인을 찾게 되시면 알려주시겠어요? (다른 분들도 알 수 있도록 글을 업데이트해보겠습니다.)
넵!! 그렇군요~ 아!! 문의까지... 넘넘 감사합니다. 일단은 위의 플러그인의 TEXTAREA를 통해서 사용해볼까 생각중입니다. 감사합니닷~~
안녕하세요
우커머스를 사용하고 있는데
Attributes를 매번 똑같이 설정하려니 너무 힘이 드는데
Attributes 기본 세팅 해두고 항상 기본 적용되게 하는 플러그인이나 관련 기술이 있을까요?
아무리 찾아도 관련 자료는 없네요 ㅠ
안녕하세요?
Attribute를 키워드로 플러그인을 검색해보셔야 할 것 같습니다.
Woocommerce Bulk Attribute Manager (https://wordpress.org/plugins/woocommerce-attributes-menu-manager/ ) 플러그인이 찾고 있는 기능을 제공할 것도 같지만 업데이트가 잘 안 되고 평가가 좋지 않네요.
아래 플러그인들을 한 번 체크해보시기 바랍니다. 혹시 원하는 기능을 제공하는 플러그인이 있을 수도 있고, 없을 수도 있을 것 같습니다.
WooCommerce Attributes Menu Manager (https://wordpress.org/plugins/woocommerce-attributes-menu-manager/ )
Improved Variable Product Attributes for WooCommerce (https://1.envato.market/aGqKW )
YITH WOOCOMMERCE COLOR AND LABEL VARIATIONS (https://yithemes.com/themes/plugins/yith-woocommerce-color-and-label-variations/?refer_id=1046999 )
YITH WOOCOMMERCE PRODUCT ADD-ONS (https://yithemes.com/themes/plugins/yith-woocommerce-product-add-ons/?refer_id=1046999)
"Configure terms"는 우커머스 한글 파일을 검색해보니 "용어 환경 설정"으로 번역되어 있네요. 참고로 보통 "Configure"는 "구성(하다)"로 번역됩니다.