워드프레스 푸터 배경색 바꾸기
지난 글에서는 워드프레스 푸터 영역에 있는 저작권(Copyright) 정보를 CSS를 사용하여 수정하는 방법을 살펴보았습니다.
이번에는 이어서 푸터 섹션의 배경색을 CSS를 사용하여 변경하는 방법을 살펴보겠습니다.

지난 번과 동일하게 SELA라는 워드프레스 테마를 사용하겠습니다. (다른 테마에서도 방법은 동일합니다.)
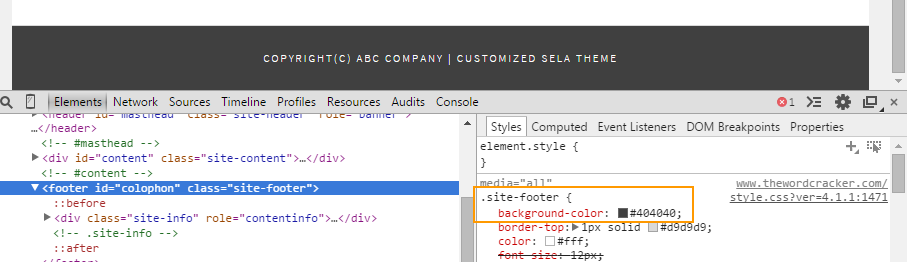
먼저 푸터 영역의 요소를 검사해야 합니다. 크롬에서 오른쪽 마우스 버튼을 클릭하여 "요소 검사(Inspect element)"를 선택합니다.

위의 그림과 같이 푸터 영역이 .site-footer에 의해 제어되고 있음을 알 수 있습니다. 표시된 부분을 복사하여 CSS 스타일시트에 붙여넣고 배경색을 원하는 색으로 바꾸도록 합니다. (CSS 스타일시트에 CSS 코드를 추가하는 방법은 여기를 참고하시기 바랍니다.)
/* Example - Change footer background color in WordPress */
.site-footer {
background-color: #B43104;
}
그림과 같이 배경색이 바뀌었음을 볼 수 있습니다. 방법만 터득하면 매우 간단함을 알 수 있습니다. 이를 응용하면 헤더 배경색, 사이드바 색상, 내비게이션 메뉴 색상 등 거의 모든 요소의 색상을 변경할 수 있습니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.