워드프레스 메뉴에 아이콘을 추가하는 방법 II
이 글에 아이콘 그림 파일을 사용하여 워드프레스 메뉴에 아이콘을 배치하는 방법을 살펴보았습니다. 여기서는 FontAwesome을 사용하여 보다 간편하게 아이콘을 추가하는 설명해보겠습니다.
![]()
먼저 이 글을 참고하여 FontAwesome을 설치하도록 합니다.
FontAwesome을 제대로 설치하면 이제 FontAwesome을 메뉴에 추가할 수 있습니다.
Home 라벨 옆에 아이콘을 추가하는 것을 예를 들어보겠습니다. 먼저 메뉴 항목에 추가할 아이콘을 찾도록 합니다. 이 페이지에서 아이콘을 확인할 수 있습니다. 원하는 아이콘을 찾아서 클릭하면 다음과 같이 FontAwesome 코드를 입력할 수 있는 화면으로 이동합니다.
![]()
위의 그림에서 <i class="fa fa-home"></i> 코드를 복사하도록 합니다.
이제 관리자 페이지(알림판)에서 외모 -> 메뉴로 이동하고 해당 메뉴를 선택합니다. 메뉴에서 "Home" 항목을 클릭합니다.

위의 그림과 같이 "네비게이션 라벨" 칸에서 "Home" 라벨 앞에 복사한 코드를 복사합니다. 그리고 i class는 span class로 수정하도록 합니다(즉, i를 span으로 수정). 샘플에서는 라벨 부분이 다음과 같습니다.
<span class="fa fa-home"></i> Home
저장을 하면 홈페이지에 정상적으로 아이콘이 표시됩니다. 간혹 표시되지 않는 아이콘이 있습니다. 이 경우 다른 아이콘을 선택하도록 합니다.
다른 방법
다른 방법으로 클래스에 FontAwesome 코드를 넣는 방법이 있습니다.

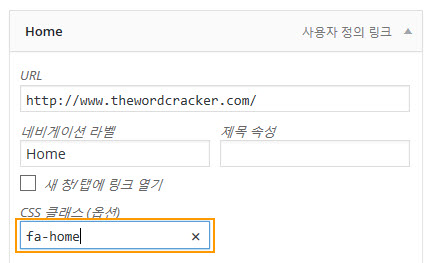
FontAwesome 코드 <i class="fa fa-home"></i>에서 fa-home 부분만 "CSS 클래스" 부분에 추가하면 됩니다. 저장을 하고 확인해보면 동일한 결과를 얻을 수 있습니다.
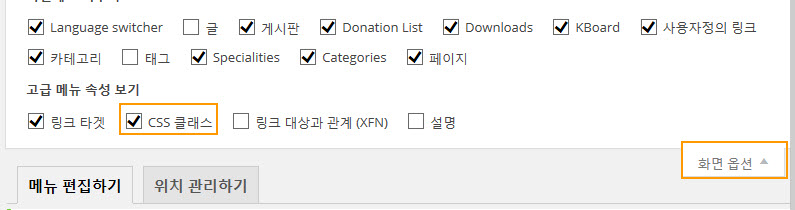
"CSS 클래스" 입력란이 메뉴에 없는 경우에는 오른쪽 상단의 "화면 옵션"을 클릭하여 "CSS 클래스"를 체크하도록 합니다.

이외에도 CSS에서 배경 이미지로 삽입하기 부분과 같이 CSS만을 통해서도 FontAwesome 아이콘 폰트를 추가할 수 있습니다.
