워드프레스에 Disqus를 추가하는 방법

Disqus 플러그인 사용
Disqus 댓글 시스템을 워드프레스에 추가하는 가장 간단한 방법은 Disqus에서 공식 배포한 Disqus Comment System 플러그인을 사용하는 것입니다.
하지만 Disqus에서 별로 신경을 쓰지 않아서 그런지 몰라도 이 플러그인에 대한 사용자 평가가 별로 좋지 않네요.
보통은 별 문제 없이 작동하겠지만 문제가 발생할 수도 있을 것입니다.
테마에서 제공되는 플러그인 사용
저는 수동으로 Disqus 댓글 시스템을 추가하여 사용하다가 최근 Publisher라는 매거진 테마로 테마를 바꾸면서 테마에 포함된 Disqus 플러그인을 사용했습니다.
테마 개발자가 만든 Disqus 플러그인이었기 때문에 댓글 개수 등을 알아서 처리해주는 등 매우 편리했습니다.
하지만 간혹 일부 글에서 댓글이 사라지는 현상이 나타났습니다. 정확하게는 댓글이 두 개의 글에 달리는 것처럼 댓글이 달리고 하나는 표시되지 않는 그런 현상이었습니다. (조금 복잡한데요, 이 문제에 관심이 있으면 "Use Configuration Variables to Avoid Split Threads and Missing Comments" 글을 참고해보시기 바랍니다.)
이상한 문제가 발생하여 Disqus 댓글을 버리고 워드프레스 기본 댓글 시스템으로 바꾸어야 하나 고민하다가 다시 수동으로 Disqus 댓글을 추가하기로 마음먹었습니다.
Disqus API를 끌어와서 수동으로 워드프레스에 추가하는 방법
Disqus 댓글을 워드프레스에 수동으로 추가하는 방법이 인터넷에 많이 나와 있습니다. 하지만 2017년 4월 7일에 공개된 Disqus의 "Universal Embed Code"를 참고로 적절한 코드를 만들어 추가하는 것이 가장 좋을 듯 합니다.
최근에 발표된 방법에 따라 디스커스를 추가하니 로딩 속도가 조금 개선된 것 같은 느낌이 드네요(어쩌면 제 혼자만의 느낌일 수도 있고요).
방법은 Disqus 댓글 양식 코드를 single.php 파일이나 comments.php 파일에서 댓글 템플릿 코드를 대체하시면 됩니다. 이 작업을 수행하기 전에 먼저 차일드 테마(자식 테마)를 만드시기 바랍니다. 차일드 테마 만드는 방법은 여기를 참고해보세요.
가령 현재 테마 직전에 이 블로그 사용했던 Divi 테마인 경우 single.php 파일에서 다음 부분을 찾습니다. (대부분의 다른 테마도 비슷합니다만 실제 코드는 조금씩 다릅니다.)
<?php
if ( ( comments_open() || get_comments_number() ) && 'on' == et_get_option( 'divi_show_postcomments', 'on' ) ) {
comments_template( '', true );
}
?>
위의 부분을 아래 코드로 대체합니다.
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = '<?php echo get_permalink(); ?>'; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = '<?php echo dsq_identifier_for_posts($post); ?>'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // REQUIRED CONFIGURATION VARIABLE: EDIT THE SHORTNAME BELOW
var d = document, s = d.createElement('script');
s.src = '//EXAMPLE.disqus.com/embed.js'; // IMPORTANT: Replace EXAMPLE with your forum shortname!
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
위에서 EXAMPLE은 실제 Disqus shortname으로 바꾸어주시기 바랍니다.
참고로 var disqus_config = function () 부분은 Disqus의 Universal Embed Code에서 주석 처리되어 있지만, 이 부분에서 this.page.url과 this.page.identifier을 추가해주면 댓글이 분화되는 문제(가령 http://example.com/123과 https://example.com/123을 다르게 인식하는 문제)를 방지할 수 있습니다.
그리고 다음 코드를 자식 테마의 함수 파일에 추가합니다.
// Add Disqus to WordPress manually
function dsq_identifier_for_posts($post) {
return get_the_ID() . ' ' . get_the_guid();
}
이제 글을 새로 고침해 보면 Disqus 댓글이 잘 표시되는 것을 확인할 수 있습니다.

원하는 경우 CSS를 통해 레이아웃을 적절히 조정하도록 합니다.
최신 댓글 목록 표시하기
사이드바나 원하는 곳에 Disqus의 최신 댓글 목록을 표시하려는 경우 가장 간단한 방법은 적당한 플러그인을 사용하는 것입니다.
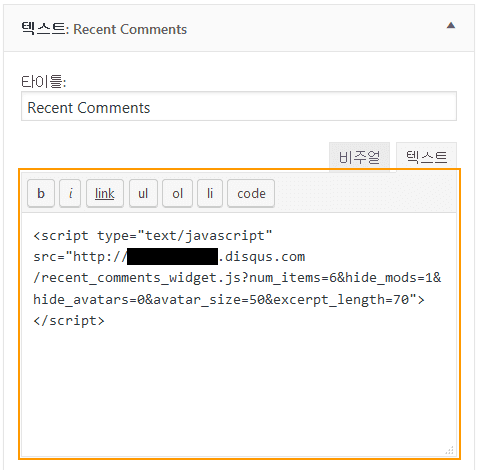
하지만 저는 Disqus 최신 댓글 위젯 플러그인을 사용하면 사이트 속도가 느려지는 현상이 나타나서 사이드바에 텍스트 위젯을 하나 만들고 코드를 추가하여 최신 댓글을 표시하고 있습니다.
<div id="recentcomments"><script type="text/javascript" src="http://YOURSITEID.disqus.com/recent_comments_widget.js?num_items=3&hide_avatars=0&avatar_size=32&excerpt_length=100"></script></div>
YOURSITEID와 숫자는 적절히 변경하도록 합니다(참고).

Disqus 댓글 개수 표시하기
Disqus 댓글 개수를 표시하는 방법은 Disqus 공식 문서에 잘 설명되어 있습니다.
방법은 index나 홈페이지의 </body> 태그 바로 앞에 다음 코드를 추가합니다.
<script id="dsq-count-scr" src="//EXAMPLE.disqus.com/count.js" async></script>
그런 다음 글 URL의 맨 끝에 #disqus_thread를 추가하도록 합니다.
예: <a href="http://example.com/article2.html#disqus_thread">글 제목</a>
워드프레스의 경우 다음과 비슷하게 코드를 수정하거나 추가하면 됩니다.
<span class="comments-number"><a href="<?php echo get_the_permalink(); ?>#disqus_thread">Comments</a></span>
테마에 위의 코드를 추가하는 파일이 다릅니다. 그리고 코드 자체도 상황에 조금씩 변형하여 응용하시면 됩니다.
Disqus 플러그인 활용하기
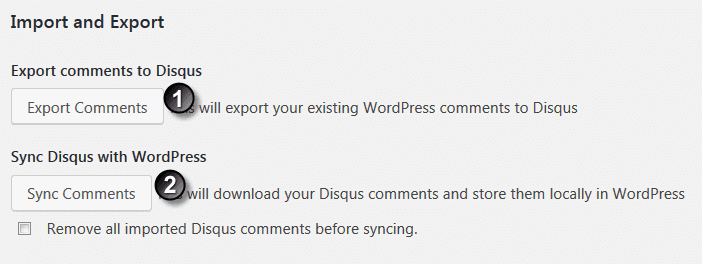
처음 Disqus를 사용하는 경우 기존 댓글을 Disqus로 Import하기를 원할 수 있습니다. 이 경우 Disqus에서 제공하는 Disqus Comment System을 활용할 수 있습니다.

(1) Import and Export > Export comments to Disqus 섹션에서 Export Comments를 클릭하면 기존 WordPress 댓글을 Disqus로 내보내기 합니다. 이 작업은 처음 디스커스를 사용할 때 1번만 해 주면 됩니다.
(2) Sync Disqus with WordPress 아래의 Sync Comments를 클릭하면 Disqus 댓글을 WordPress에 저장합니다. 이 작업은 수시로 실행하여 Disqus 댓글을 워드프레스 댓글로 저장할 수 있습니다.
저는 평소에는 디스커스 플러그인을 비활성화했다가 Disqus 댓글을 워드프레스 댓글로 백업할 때에만 이 플러그인을 사용합니다.
Disqus 플러그인과 CPU 사용량 급증 문제
Disqus 플러그인으로 인해 CPU 사용량이 높아지는 문제가 발생할 수 있습니다. 이 경우 다음 글을 참고로 조치를 취해보시기 바랍니다.
Disqus 댓글이 제대로 로드가 안 되는 문제
Disqus 댓글 시스템을 사용할 때 ‘We were unable to load Disqus. If you are a moderator please see our troubleshooting guide.‘ 오류가 발생하는 경우가 있습니다. 개인적인 경험상 글 제목에 큰 따옴표("...")가 포함될 경우에 이런 문제가 발생했습니다.
이외에도 Trusted Domain에 사이트가 등록되지 않으면 이런 오류가 표시될 수 있습니다. 자세한 내용은 다음 글을 참고해보세요.
마치며
이 블로그의 경우 Disqus에서 유입되는 방문자 수와 Daum에서 유입되는 방문자 수가 거의 비슷합니다("Daum을 처음으로 앞지른 Disqus 방문자 수" 참고). 이처럼 Disqus는 자체로 SEO(검색 엔진 최적화)에 유리할 수 있습니다. 다만 아직까지 우리나라에서 Disqus 사용자가 그리 많지 않은 편이어서 아직 대중화가 되지 않았지만, 시간이 지나면서 사용자가 점진적으로 늘어날 것으로 예상됩니다.
워드프레스에서는 플러그인을 사용하거나 위에서 설명한 방법에 따라 Disqus 댓글을 추가할 수 있습니다.
참고

최근 캐시 문제 때문에 Disqus 댓글을 비활성화했다가 캐시 문제가 해결되어 다시 Disqus 댓글로 되돌아왔습니다. 현재 이 플러그인을 사용하여 Disqus 댓글을 표시하고 있습니다.
Lazy Loading되도록 Disqus Conditional Load이라는 플러그인으로 바꾸어보았습니다.
https://wordpress.org/plugins/disqus-conditional-load/
글 로딩 속도가 확실히 빨라진 것 같습니다. 실제 효과는 두고 봐야 하겠습니다.