[워드프레스] 우커머스 상품 페이지에 '쇼핑 계속하기' 버튼 추가하기
워드프레스의 우커머스 장바구니(Cart) 페이지에 "쇼핑 계속하기" 버튼을 추가하는 방법은 이 글에서 다루고 있습니다. 이 글에서는 개별 상품 페이지에 "쇼핑 계속하기" 버튼을 추가하는 방법을 살펴보겠습니다.
여러 가지 방법을 생각해볼 수 있을 것 같습니다. 먼저 필터, 액션 후크를 사용하는 방법입니다.
개별 상품 페이지에 버튼을 추가하는 방법으로 다음 코드를 사용할 수 있습니다.
// Add a button to the right of the “add to cart” button in the single product page in WooCommerce
// "장바구니" 버튼 오른쪽에 버튼 추가하기
add_action('woocommerce_after_add_to_cart_button','cmk_additional_button');
function cmk_additional_button() {
echo '<button type="submit" class="button alt">쇼핑 계속하기</button>';
}
class는 현재 사용 중인 테마에 따라 적절히 수정하시면 됩니다.
그리고 쇼핑(상점) 페이지 URL은 다음 코드를 사용할 수 있습니다.
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
이 둘을 적절히 조합하면 버튼 폼이 나올 것입니다. 버튼에 하이퍼링크를 적용하는 방법은 여기를 참조할 수 있습니다.
그런데 위와 같이 하면 버튼을 누르면 원하는 대로 이동하지 않을 것입니다. 아마 "장바구니" 버튼을 누를 때와 동일한 링크로 이동할 수 있습니다. 이 경우 다음과 같이 <a> 태그를 사용하여 구현할 수 있습니다.
// Add a "Continue Shopping" button in WooCommerce product page
add_action('woocommerce_after_add_to_cart_button','cmk_additional_button');
function cmk_additional_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<a href="' . $shop_page_url . '" class="button alt">쇼핑 계속하기</a>';
}
그런 다음 CSS로 레이아웃을 적절히 조정해주도록 합니다.
a.single_add_to_cart_button.button.alt.continue {
display: inline-block;
float: left;
margin-left: 5px;
}
button.single_add_to_cart_button.button.alt {
float: left;
}
.product_meta::before {
content: "";
display: block;
clear: both;
margin-top: 40px;
}
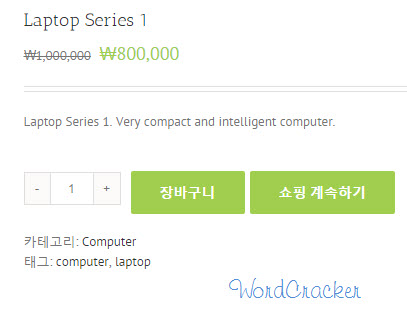
예를 들어, 테마에 맞게 적절히 class를 조정해주고 위와 같은 CSS 스크립트를 적용하면 다음과 같이 버튼이 추가됩니다.
위와 같은 방법으로 다른 버튼도 추가할 수 있습니다. float: right와 같은 속성을 적절히 "쇼핑 계속하기" 버튼을 "장바구니" 앞으로 이동시킬 수도 있습니다.
또 다른 방법으로 jQuery를 사용할 수 있습니다.
var lnk = 'http://www.example.com/shop/'; // 상점 페이지 URL
jQuery('<a class="single_add_to_cart_button button alt continue">쇼핑 계속하기</a>').insertAfter('button.single_add_to_cart_button.button.alt').attr('href', lnk);
위와 같은 jQuery 스크립트를 적용하고 CSS로 적절히 조정해주면 됩니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.