구글 애드센스 광고를 루프 내에 위치시키는 방법(워드프레스)
이 글에서는 워드프레스의 루프 내에 애드센스 광고를 추가하는 방법을 살펴보겠습니다. (워드프레스뿐만 아니라 일반 웹에서도 그대로 적용 가능합니다.)
애드센스 광고를 워드프레스에 추가하는 방법은 다음 글들을 참고하시기 바랍니다.
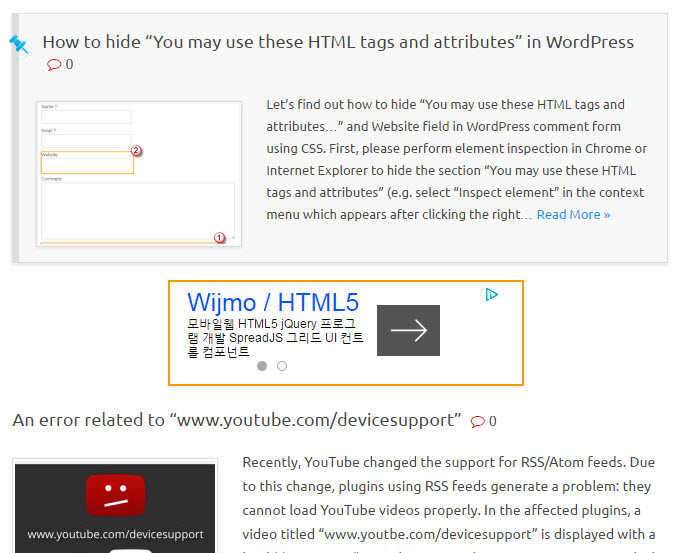
아래 그림과 같이 첫 번째 글 또는 원하는 글 아래에 애드센스 광고를 위치시킬 수 있습니다.

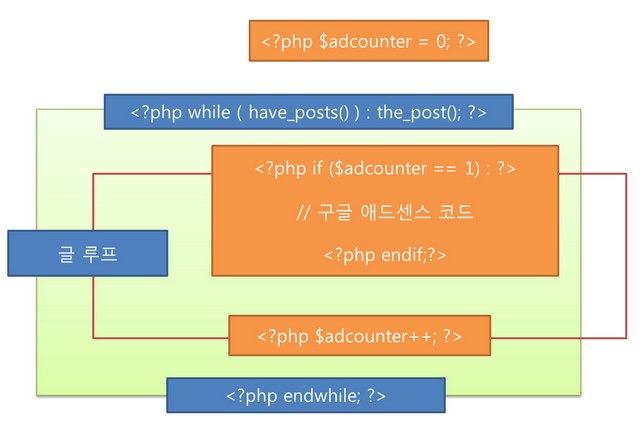
홈페이지(전면 페이지)의 루프에 적용시키는 경우 index.php, home.php 또는 front-page.php 파일(테마에 따라 다름)의 루프를 찾아서 애드센스 카운터를 추가하여 조건에 부합하면 광고를 표시하도록 하면 됩니다. 원리를 간단한 도식으로 그려보면:
먼저 while 시작 구문을 찾습니다: <?php while ( have_posts() ) : the_post(); ?>
while 루프 바로 앞에 다음과 같은 코드를 추가합니다.
<?php $adcounter = 0; ?>
그런 다음 while 구문의 끝부분을 찾습니다: <?php endwhile; ?>
이 코드 바로 앞에 adcounter에 1을 더하는 코드를 추가합니다.
<?php $adcounter++; ?>
그리고 루프 구문 안에 다음 코드를 추가합니다.
<?php if ($adcounter == 1) : ?> // 사용자 Adsense 코드 <?php endif;?> (Source: http://www.agentwp.com/)
<?php if ($adcounter == 1) : ?> 부분의 숫자를 변경하여 두 번째, 세 번째 또는 원하는 글 순서 아래에 광고를 추가할 수 있습니다. (이 방법을 응용하면 애드센스 광고뿐만 아니라 다른 코드도 글 사이에 추가가 가능합니다.)
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.