워드프레스에서 글 중간에 애드센스(Adsense) 광고를 여러 가지 방법으로 배치할 수 있습니다. 여기서는 플러그인을 사용하는 방법과 함수를 사용하는 두 가지 방법을 살펴보겠습니다. (애드센스를 워드프레스에 추가하는 기본적인 방법은 "구글 애드센스 광고를 워드프레스에 추가하기"를 참조하시기 바랍니다.)
테마 기능 사용
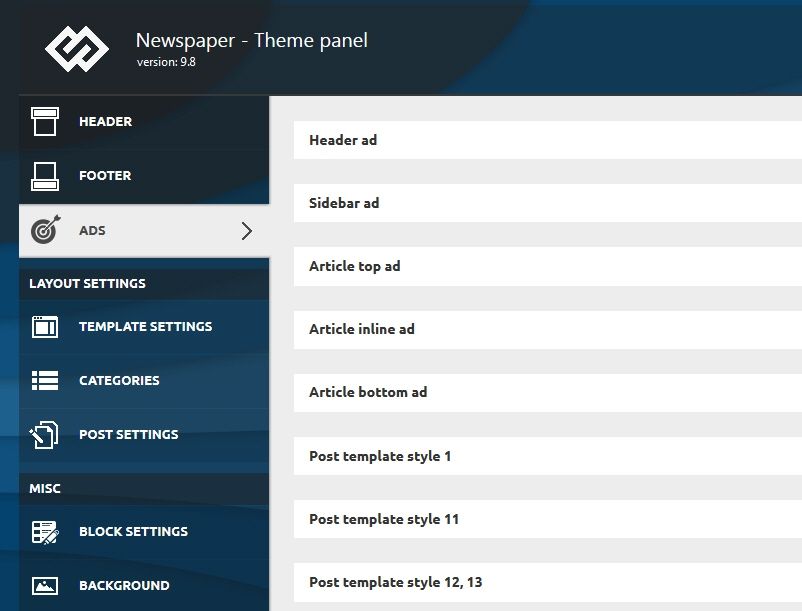
일부 테마, 특히 매거진 카테고리의 테마에서는 광고를 정교하게 배치할 수 있는 옵션을 제공합니다. 예를 들어, 이 블로그에 적용 중인 뉴스페이퍼에서는 다양한 광고 위치를 제공하고 맞춤형 광고 위치도 만들 수 있습니다.

뉴스페이퍼에서는 헤더, 사이드바, 글 상단, 글 중간, 글 하단 등의 고정 위치와 맞춤형 광고 위치를 지정할 수 있습니다.
플러그인 사용
플러그인을 사용하여 글의 중간(예: 3번째 단락 아래) 또는 글의 끝부분에 광고를 배치할 수 있습니다. 이러한 기능을 지원하는 플러그인 중 하나가 Adsense Made Easy - Best Simple Ad Inserter입니다.
※ Adsense Made Easy은 오랫동안 업데이트가 안 되고 있어 사실상 방치된 플러그인입니다. 이 프러그인 대신 "Ad Inserter – 광고 관리자 & 애드센스 광고용 플러그인" 글에서 소개하는 플러그인을 사용해볼 수 있습니다.
글 중간에 애드센스 광고 추가
글 중간에 애드센스를 추가하려면 이 플러그인을 설치하여 활성화한 후에 설정 > Adsense Made Easy로 이동합니다.

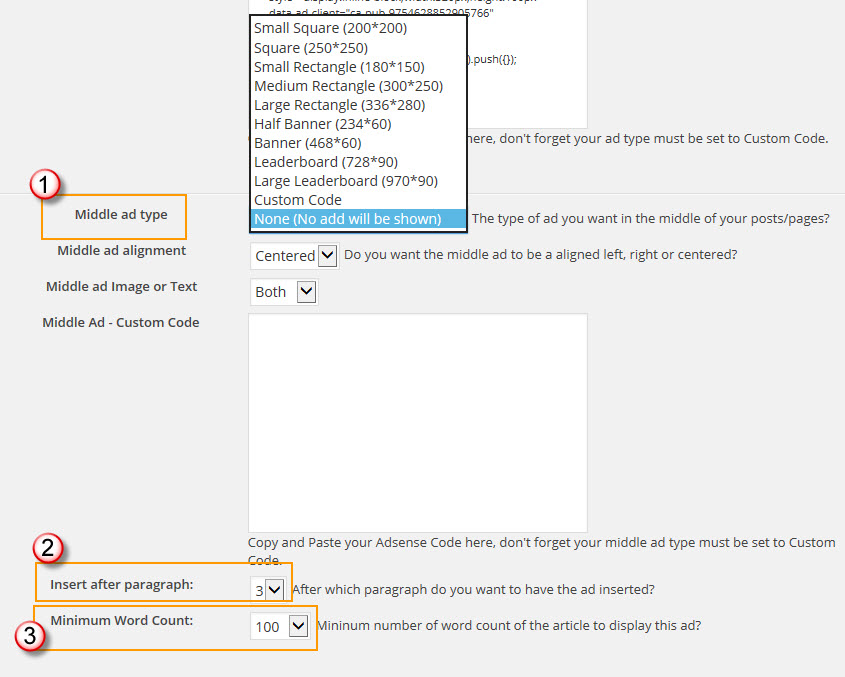
- (1) Middle ad type(중간 광고 유형)에서 적절한 크기를 선택합니다. Custom Code를 선택하는 경우에는 아래의 "Middle Ad - Custom Code"에 애드센스 코드를 추가하도록 합니다.
- (2) Insert after paragraph (다음 단락 후에 삽입) - 몇 번째 단락 후에 광고를 삽입할 것인지를 지정합니다. 가령 세 번째 단락 뒤에 광고를 삽입하려면 "3"을 선택합니다.
- (3) Minimum Word Count (최소 단어 수) -- 여기에서 지정하는 단어 수 이상이 되어야 글 중간에 광고가 표시됩니다. 나무 짧은 글에서 광고가 표시되면 보기 싫기 때문에 적절한 길이를 선택하도록 합니다.
글 끝부분에 애드센스 삽입
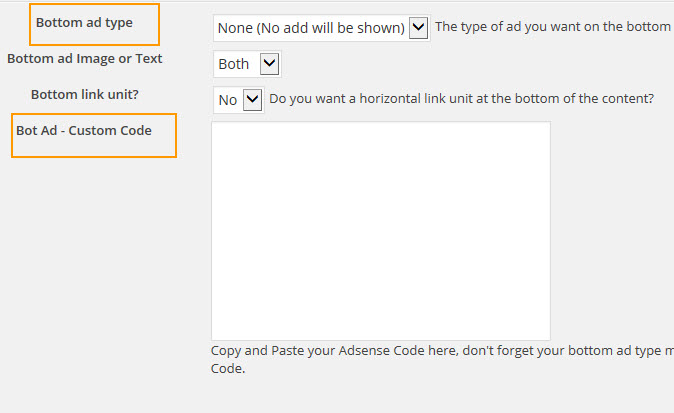
글 말미에 애드센스 광고를 배치하려면 'Bottom ad type'(바닥 광고 유형)에서 적절한 설정하도록 합니다. 마찬가지로 Custom Code를 선택하는 경우에는 아래의 "Bot Ad - Custom Code"에 애드센스 코드를 삽입하도록 합니다.

함수를 사용하여 글 중간에 애드센스 광고 표시
다음과 같은 함수를 테마의 함수 파일(functions.php)에 추가하면 됩니다.
add_filter('the_content', 'wpse_ad_content');
function wpse_ad_content($content)
{
if (!is_single()) return $content;
$paragraphAfter = 2; //몇 번째 단락 뒤에 구글 애드센스 광고를 표시할 것인지 선택.
$content = explode("</p>", $content);
$new_content = '';
for ($i = 0; $i < count($content); $i++) {
if ($i == $paragraphAfter) {
$new_content.= '<div style="width: 300px; height: 250px; padding: 6px 6px 6px 0; float: left; margin-left: 0; margin-right: 18px;">';
$new_content.= '//사용자 애드센스 광고 코드 삽입....';
$new_content.= '</div>';
}
$new_content.= $content[$i] . "</p>";
}
return $new_content;
}
(출처: http://wordpress.stackexchange.com/questions/58605/insert-ad-code-in-the-middle-of-a-post )
함수 파일은 테마 폴더 아래에 있으며 자식 테마(차일드 테마)를 사용하고 있는 경우에는 자식 테마 폴더 아래에 있습니다. 위 함수를 사용할 경우 목차(TOC)를 생성해주는 플러그인 등과 충돌할 수도 있습니다.
이상으로 플러그인과 함수를 사용하여 간단히 글 중간에 애드센스 광고를 추가하는 방법을 살펴보았습니다.
자동 광고 기능
애드센스에서 제공하는 자동 광고 기능을 사용하면 구글에서 알아서 광고 위치와 크기를 결정하여 광고를 표시합니다. 사이드바 등 일부 위치에 고정으로 광고를 표시하는 수동 광고 배치와 자동 광고 기능을 함께 활용하는 것도 고려할 수 있습니다.
함수를 사용했는데 아무래도 목차플러그인과 충돌한것 같습니다. 어떻게 해야 하나요? 페이지가 아예
안열립니다.
안녕하세요?
목차 플러그인을 비활성화한 후에 제대로 작동하는지 확인해보시면 좋을 듯 합니다.
만약 목차 플러그인을 비활성화한 상태에서도 페이지가 제대로 안 열린다면 코드를 잘못 넣었을 수 있습니다.
목차 플러그인을 비활성하면 제대로 표시된다면 목차 플러그인을 다른 것으로 바꾸거나 삭제하는 것을 고려해볼 수 있습니다.
TOC 플러그인을 검색하면 두 개 플러그인이 주로 사용되는 것으로 나오는데요, 둘 다 최종 업데이트된지 2년이 넘었기 때문에 문제를 일으킬 가능성이 높습니다. 저는 최근 Table of Contents Plus 플러그인을 삭제했습니다.
감사합니다. 도움이 되었습니다.
댓글 감사합니다. 즐거운 하루되세요^^