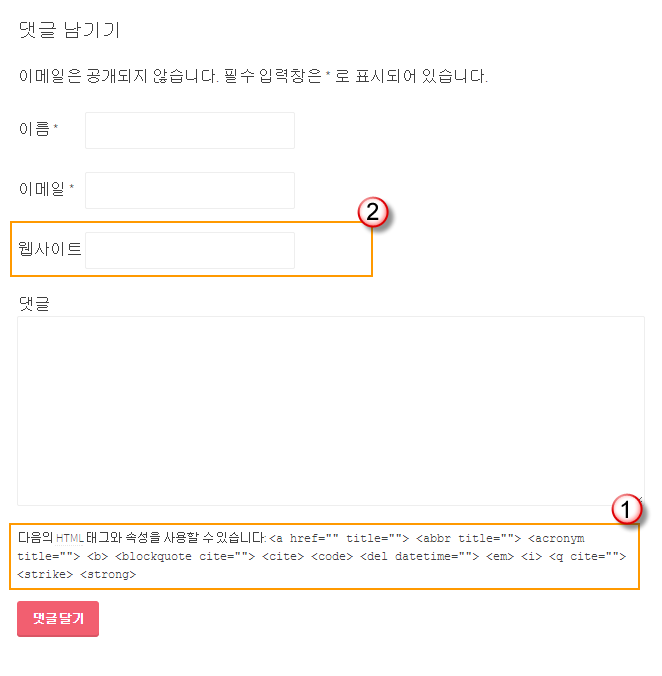
이 시간에는 워드프레스 댓글 쓰기 폼에서 "다음의 HTML 태그와 속성을 사용할 수 있습니다:" 부분과 웹사이트 주소 입력 상자를 CSS를 사용하여 없애는 방법을 간략히 살펴보겠습니다.

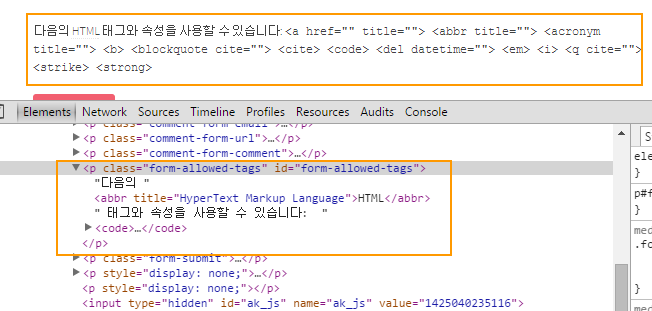
먼저 "다음의 HTML 태그와 속성을 사용할 수 있습니다" 부분을 숨기기 위해 크롬이나 인터넷 익스플로러에서 요소 검사를 수행합니다(크롬의 경우 오른쪽 마우스 버튼을 누르고 상황 메뉴에서 요소 검사 선택).

그림에서 보듯이 숨기고자 하는 부분의 요소는 form-allowed-tags ID입니다.
CSS 스타일시트 파일(stylesheet.css)에 다음 코드를 추가합니다(워드프레스에서 CSS 코드를 추가하는 방법은 여기를 참고하시기 바랍니다).
/* 댓글 폼 아래의 Html 안내 문구 숨기기 */
#form-allowed-tags {
display:none;
}
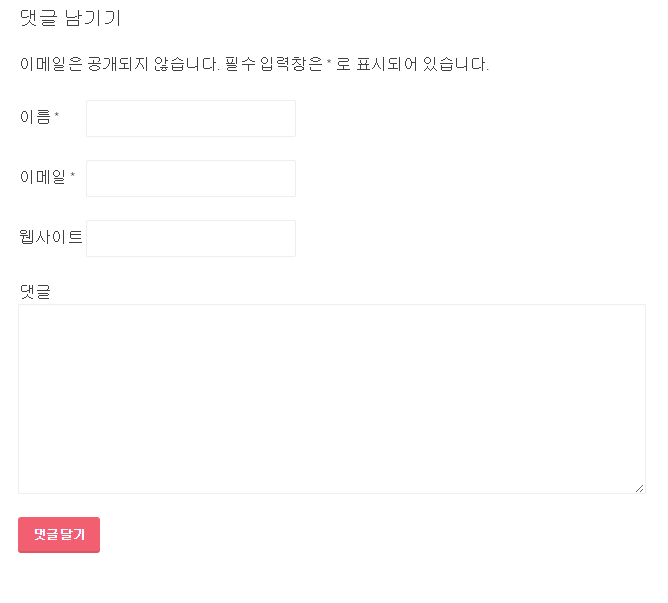
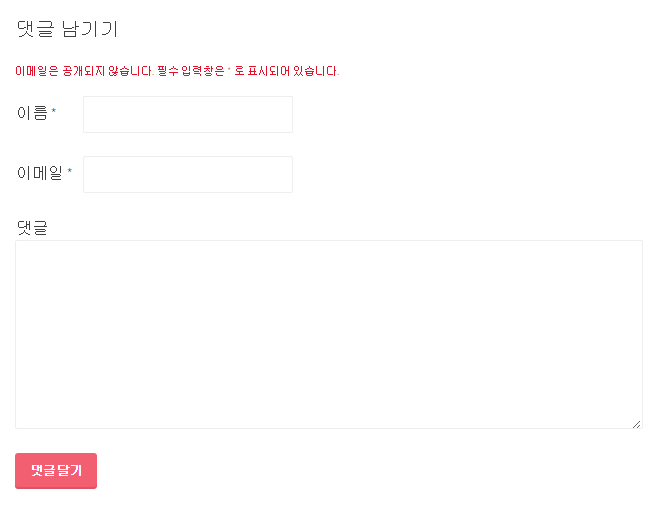
이제 댓글 폼이 어떻게 바뀌었는지 볼까요?

예상대로 "다음의 HTML 태그와 속성을 사용할 수 있습니다" 부분이 깨끗하게 사라졌네요. (사실 사라진 것이 아니고 숨겨졌다고 표현하는 게 정확합니다. 소스 코드에 보면 그대로 나오는데 CSS를 통해 숨겼을 뿐입니다.)
테마에 따라 form-allowed-tags ID가 제거되는 경우도 있습니다. 이 경우 다음과 같은 코드로 테스트해보시기 바랍니다.
.form-allowed-tags {
display: none;
}
(위의 코드로도 잘 안 되는 경우 아래에 댓글을 달아주시면 한 번 살펴봐드리겠습니다.)
계속해서 이제 폼 양식에서 "웹사이트" 부분을 없애볼까요? 방식은 동일합니다.
요소 검사를 수행하여 display:none을 스타일시트에 추가하면 됩니다. 찾으셨나요? 다음 코드를 추가하시면 됩니다.
/* 댓글 양식에서 웹사이트란 숨기기 */
.comment-form-url {
display: none;
}
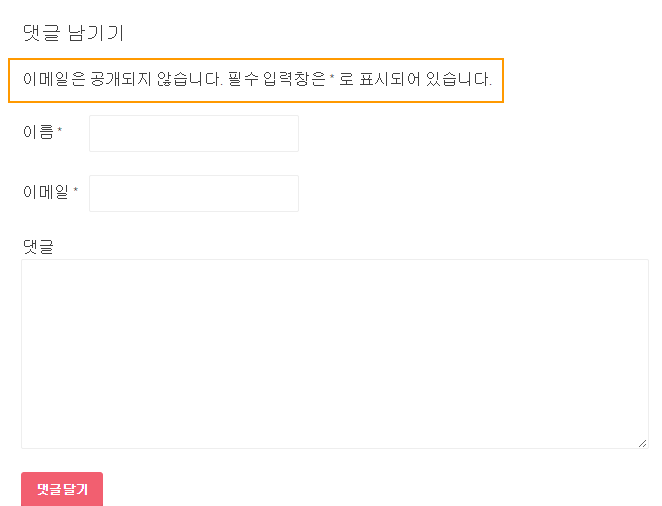
내친김에 아래 그림에서 "이메일은 공개되지 않습니다" 부분의 글자를 조금 조정해볼까요? 보기에 너무 크네요.

글자색과 크기를 조정해 보겠습니다. 다음 CSS 코드를 스타일시트에 추가합니다.
/* 이메일은 공개되지 않습니다 부분 */
.comment-notes {
font-size: 0.7em;
color: #e1122a;
}
위와 같은 방법으로 댓글 양식의 전체 모양을 처음과 완전히 다르게 보이게 할 수 있습니다.

댓글 남기기