Contact Form 7/Quform에서 양식 제출 후 다른 페이지로 이동시키기
Contact Form 7은 워드프레스 무료로 제공되는 컨택트 폼 플러그인으로 기본적인 기능을 사용할 경우에 유용할 수 있습니다. Contact Form 7이나 유료 플러그인인 Quform에서 사용자가 양식을 제출하면 보통 해당 페이지를 벗어나지 않은 상태에서 양식이 성공적으로 발송되었는다는 메시지가 표시됩니다.
원하는 경우 감사 페이지(Thank You page)와 같은 별도의 페이지를 만들어서 사용자가 양식을 제출하면 해당 페이지로 이동하도록 설정하는 것도 가능합니다.
Contact Form 7에서 양식 제출 후 이동하는 페이지 지정하기
※ Contact Form 7에서는 on_sent_ok 후크 지원을 2017년 말에 중단했습니다. Contact Form 7을 사용하는 경우 다음 글을 참고하시기 바랍니다.
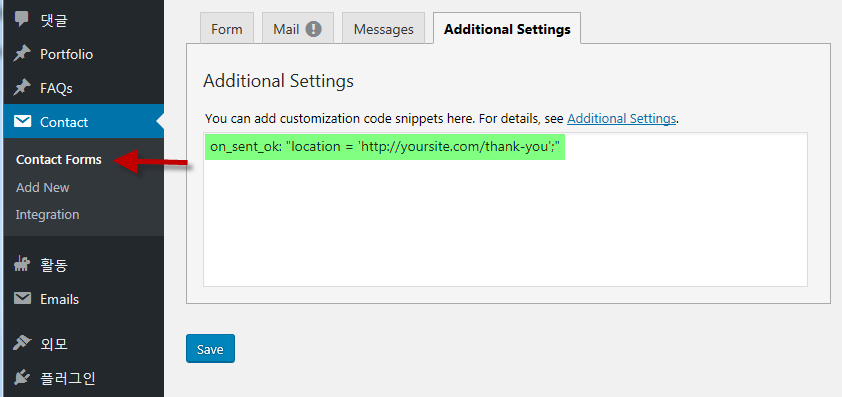
Contact Form 7에서 사용자가 폼을 제출한 후에 이동하는 페이지를 지정하려면 워드프레스 관리자 페이지(대시보드)에서 Contact > Contact Forms > 원하는 컨택트 폼 > Additional Settings으로 이동하도록 합니다.
그러면 아래와 비슷한 화면이 표시됩니다.

그림과 같이 Additional Settings(추가 설정) 화면에서 빈칸에 다음 라인을 추가합니다.
on_sent_ok: "location = 'http://yoursite.com/thank-you';"
경로는 적절히 수정하도록 합니다. 이제 사용자가 양식을 제출하면 Thank You 페이지로 리디렉션됩니다.
Quform에서 양식 제출 후 이동하는 페이지 지정하기 (업데이트)
Quform에서는 설정에서 양식 제출 후 메시지를 표시할 것인지 또는 다른 페이지로 이동할 것인지 지정할 수 있는 옵션을 제공합니다.
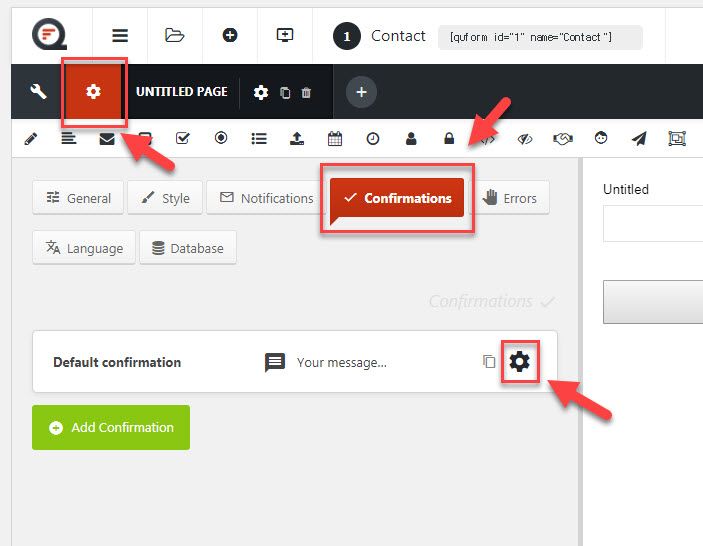
워드프레스 대시보드에서 Forms → Forms로 이동하고 원하는 폼을 클릭하여 양식 편집 화면을 엽니다.

상단의 설정(기어 모양) 아이콘을 클릭하고 "Confirmations" 탭을 선택합니다. 그런 다음 Default confirmation의 맨 오른쪽에 있는 설정(기어 모양) 아이콘을 클릭합니다.

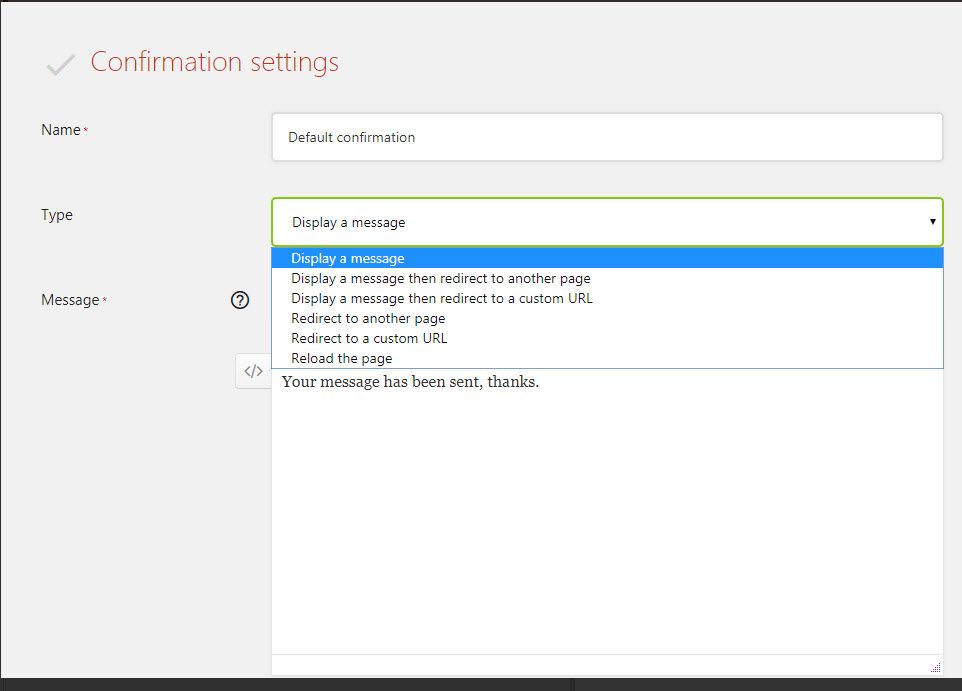
그러면 위와 같이 Confirmation Settings 화면이 표시됩니다.
Name에서 이름을 적당히 지정하고 Type에서 컨택트 폼 제출 후 동작을 지정합니다.
- Display a message (메시지 표시)
- Display a message then redirect to another page (메시지 표시 후 다른 페이지로 리디렉션)
- Display a message then redirect to a custom URL (메시지 표시 후 사용자 정의 URL로 리디렉션)
- Redirect to a page (페이지로 이동)
- Redirect to a custom URL (사용자 정의 URL로 이동)
- Reload the page (페이지 다시 로드)
폼 제출 후 다른 페이지나 URL로 리디렉션하려면 Redirect to a page나 Redirect to a custom URL을 선택하도록 합니다.
메시지를 표시하도록 설정하는 경우 Message 필드에 원하는 문구를 입력합니다.
Quform이 새로 업데이트되면서 UI와 기능이 많이 개선되었습니다. 그리고 필요 없는 요소를 로드하지 않도록 하여 속도도 개선되었습니다. 특히 단계별로 컨택트 폼을 입력할 수 있는 다중 페이지 기능이 추가된 점이 인상적이네요.
참고로 워드프레스 사이트에 문의폼을 달고 싶은 경우 Contact Form 7(무료)이 많이 사용되고 있고, 유료 플러그인으로는 Quform, FormCraft, eForm 등이 있습니다.


안녕하세요 혹시, Quform에서 단계별 문의양식을 작성할때
SUBMIT를 2개 만들어서 선택적으로 클릭했을시에,
원하는 위치(페이지 단계)로 이동 시킬 수 있을까요?
안녕하세요?
Quform에서 다단계 페이지를 만들 경우 다음 그림처럼 '뒤로', '다음' 버튼이 생성되네요.
https://www.screencast.com/t/oRIDqkC5MjM
원하는 대로 작동하도록 하려면 submit 버튼을 html 형식으로 직접 코딩하여 넣으시고, 본래 submit 버튼(Back, Next 버튼)은 숨기면 되지 않을까 추정되지만, 실제 예상대로 작동할지 여부는 장담할 수 없습니다. Quform 개발자에게 이 문제를 문의해보시면 정확한 답변을 받으실 수 있을 것입니다.
혹시 컨택트폼에 상담버튼을 클릭했을시 전환스크립트를 삽입하려면 어떻게 해야 될까요? 컨택트폼 스크립트 설치 관련하여 정보가 없어 문의드립니다.
안녕하세요?
전환스크립트라는 것이 상담버튼을 클릭하여 제출했을 때 이동하는 url을 지정하는 것을 의미하나요?
이 문제를 위에서 다루고 있습니다. 다만 Contact Form 7의 경우 더 이상 위의 코드가 작동하지 않고 대신 다음 스크립트를 사용해야 합니다.
<script>document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
Contact Form 7은 심플하게 이용하기에는 좋지만 기능을 추가하려면 쉽지 않으므로 Quform 같은 유료 플러그인을 사용하면 작업이 수월해질 수 있습니다.