[워드프레스] 우커머스 상점/카테고리 페이지에 표시되는 상품 개수 변경하기
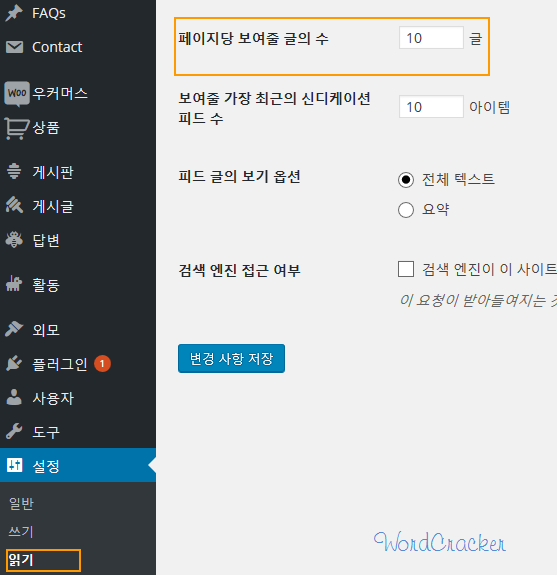
워드프레스의 쇼핑 플러그인인 우커머스(WooCommerce)의 상점 페이지와 카테고리 페이지에 표시되는 상품 개수는 워드프레스의 설정 > 읽기의 "페이지당 보여줄 글의 수"에서 지정된 값에 의해 결정됩니다.
상품 페이지에 표시되는 상품 개수를 변경하기를 원하는 경우 다음 코드를 사용 중인 워드프레스 테마에 추가하면 됩니다.
//Display 24 products on archive pages // 우커머스 아카이브 페이지에 24개 상품 표시 add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 24;' ), 20 ); // Source
24를 원하는 개수로 수정하면 됩니다.
하지만 이 코드가 잘 작동하지 않는 경우도 있는 것 같습니다. 이 경우 블로그 글 개수(설정 > 읽기에서 지정)를 표시할 상품 개수로 수정하고 대신 블로그 페이지의 글 개수를 함수로 조정하는 편법을 사용하면 될 것 같습니다만, 바람직한 방법은 아닌 것 같습니다.
블로그 페이지의 글 개수를 변경하려면 다음과 같은 코드를 함수 파일에 추가할 수 있습니다.
function hwl_home_pagesize( $query ) {
if ($query->is_home() && $query->is_main_query()) {
// 홈페이지에 1개 글만 표시
$query->set( 'posts_per_page', 1 );
return;
}
}
add_action( 'pre_get_posts', 'hwl_home_pagesize', 1 );
위의 코드는 테스트를 해보지 않았기 때문에 제대로 작동하는지 확인해보지 않았지만, 이론적으로 잘 작동할 것 같습니다. pre_get_posts 액션에 대한 자세한 내용은 여기를 참고하세요.
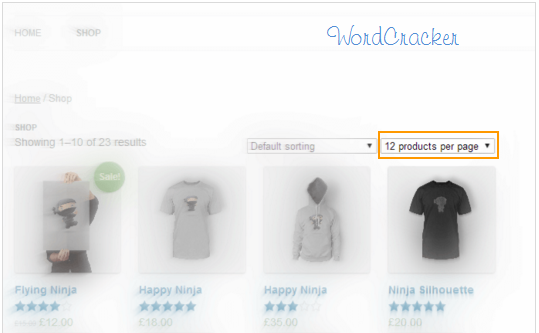
참고로 WooCommerce Products Per Page 플러그인을 사용하여 드롭다운 메뉴로 페이지에 표시할 상품 개수를 사용자가 선택할 수 있습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.