[워드프레스] 새로운 위젯 영역 추가하기
워드프레스에는 테마에 따라 하나 이상의 위젯 영역(위젯 섹션)이 제공됩니다. 가장 일반적인 위젯 영역으로 사이드바(Sidebar)와 푸터(Footer)를 들 수 있습니다. 테마에서 제공하는 기본적인 위젯 영역 외에 사용자가 위젯 영역을 추가할 수도 있습니다. 이러한 사용자 지정 위젯 영역은 쉽게 만들 수 있습니다.
다음과 같은 순서로 위젯 영역을 만들 수 있습니다.
- 워드프레스 테마 함수 파일에 위젯 영역을 등록하는 코드를 추가합니다.
- 새로 만든 위젯을 출력하는 코드를 테마 파일에 추가합니다. (혹은 페이지 빌더를 통해 글/페이지에 직접 추가합니다.)
- 필요한 경우 CSS를 사용하여 레이아웃(디자인)을 조정해줍니다.
아바다(AVADA), Enfold와 같은 일부 인기 있는 유료 테마에서는 사용자 정의 위젯 영역을 추가할 수 있는 기능을 제공하여 쉽게 위젯 섹션을 추가할 수 있도록 합니다. 그리고 엘리멘터 등과 같은 페이지 빌더를 통해 곧바로 위젯 섹션을 글이나 페이지 등에 추가하는 것도 가능합니다.
[ 이 글은 오래 전에 작성되었으며 최신 버전에 맞게 글을 수정하여 재발행했습니다. ]
새로운 워드프레스 위젯 영역 만들기
커스텀 사이드바 플러그인
사이드바 위젯 영역에 표시되는 사이드바를 페이지 등에 따라 다르게 표시하고 싶은 경우 다음 글에서 소개하는 맞춤형 사이드바 플러그인을 사용할 수 있습니다.
이 플러그인은 가벼워 사이트 속도에 영향을 미치지 않는다고 소개하고 있으며, GeneratePress 테마 개발자가 이 플러그인을 추천하고 있습니다.
새로운 위젯 영역 만들기
수동으로 위젯 영역(Widget area)을 만드는 방법을 살펴보겠습니다.
새로운 위젯 영역 생성하기
먼저 다음과 비슷한 코드를 테마 함수 파일에 추가하도록 합니다.
function arphabet_widgets_init() {
register_sidebar( array(
'name' => 'Under Header Section', // 위젯 영역 이름, 한글로 입력해도 됩니다.
'id' => 'home_under_1', // 위젯 영역의 고유한 ID
'before_widget' => '<div>', // 위젯 앞에 추가될 코드
'after_widget' => '</div>', // 위젯 뒤에 추가될 코드
'before_title' => '<h2 class="rounded">', // 위젯 타이틀 앞에 추가될 코드
'after_title' => '</h2>', // 위젯 타이틀 뒤에 추가될 코드
) );
}
add_action( 'widgets_init', 'arphabet_widgets_init' );
?>
차일드 테마를 만들어서 차일드 테마 내의 함수 파일(functions.php)에 추가해야 테마 업데이트 시 수정 사항이나 추가 사항이 사라지지 않습니다. 테마 파일에 함수를 추가하기 위해서는 FTP에 접속할 수 있어야 합니다.
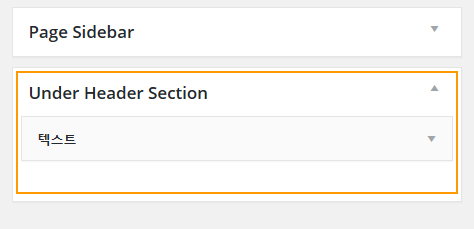
위와 같은 코드를 입력하면 외모 » 위젯에 아래와 같은 새로운 위젯 영역이 추가됩니다.

그러면 위의 그림과 같이 원하는 위젯을 추가할 수 있습니다.
위젯 표시하기
이제 이 위젯이 워드프레스 사이트에 표시되도록 해야 합니다. 표시하는 방법은 다음과 같은 코드를 사용하면 됩니다.
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('home_under_1') ) : ?>
<?php dynamic_sidebar( 'home_under_1' ); ?>
<?php endif; ?>
또는 다음과 같은 형태도 가능합니다.
<?php if ( is_active_sidebar( 'home_under_1' ) ) : ?> <div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'home_under_1' ); ?> </div><!-- #primary-sidebar --> <?php endif; ?>
위의 PHP 코드를 테마 파일(예: header.php, index.php, category.php 등)의 적절한 곳에 복사하여 넣도록 합니다.
수동으로 위젯 만들기에 대한 자세한 내용은 워드프레스 공식 문서를 참고해보세요.
위에서 언급했듯이 엘리멘터나 아바다 빌더와 같은 페이지 빌더를 사용하는 경우 글이나 페이지에 곧바로 위젯을 추가하는 것도 가능합니다. 이 경우 테마 파일을 수정할 필요가 없습니다.
새로운 위젯 섹션을 만들어 다양한 방식으로 응용할 수 있습니다. 가령, 애드센스 코드를 추가하거나 특정 이미지를 출력하거나 슬라이드를 추가하는 등의 용도로 사용할 수 있습니다.
아바다 테마에서 사용자 정의 위젯 영역 추가하기
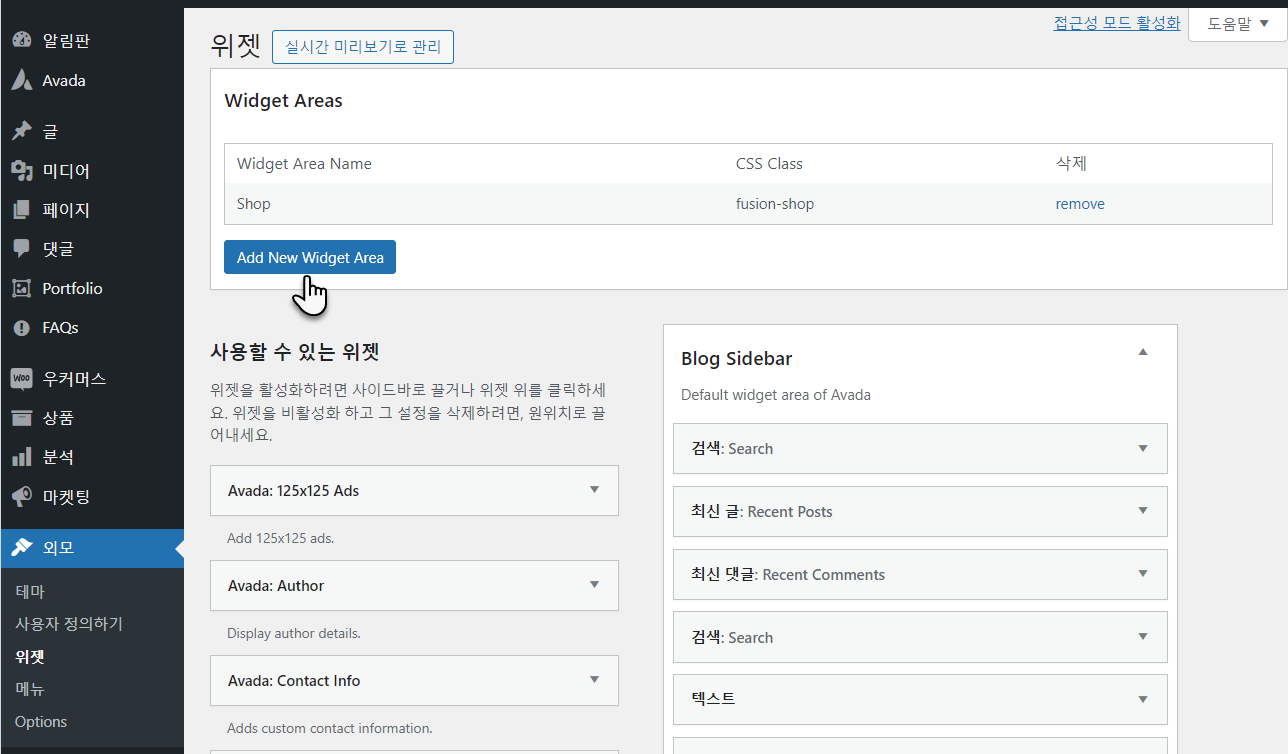
아바다, Enfold, 뉴스페이퍼 등의 일부 유료 테마에서는 사용자들이 쉽게 위젯 영역을 추가할 수 있는 옵션을 제공합니다. 예를 들어, 아바다(AVADA) 테마의 경우 워드프레스 관리자 페이지 » 외모 » 위젯에서 새로운 위젯 섹션을 만들 수 있습니다.

Add New Widget Area(새 위젯 영역 추가)를 눌러 새로운 위젯 섹션을 추가할 수 있습니다. 참고로 이전 명칭은 Add New Widget Section(새 위젯 섹션 추가)였습니다. 위젯 섹션과 위젯 영역은 동일한 의미로 이해할 수 있습니다.
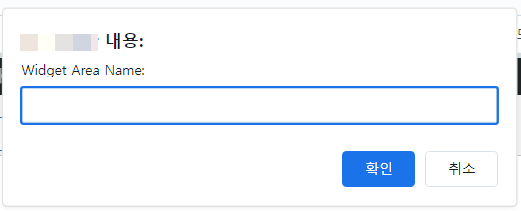
팝업이 표시되면 Widget Area Name(위젯 영역 이름) 입력 필드에 위젯 영역 이름을 입력합니다.

한글로 위젯 영역 이름을 입력하는 것도 가능하지만, 그런 경우 CSS 클래스가 제대로 생성되지 않으므로 영문으로 이름을 입력하시기 바랍니다.

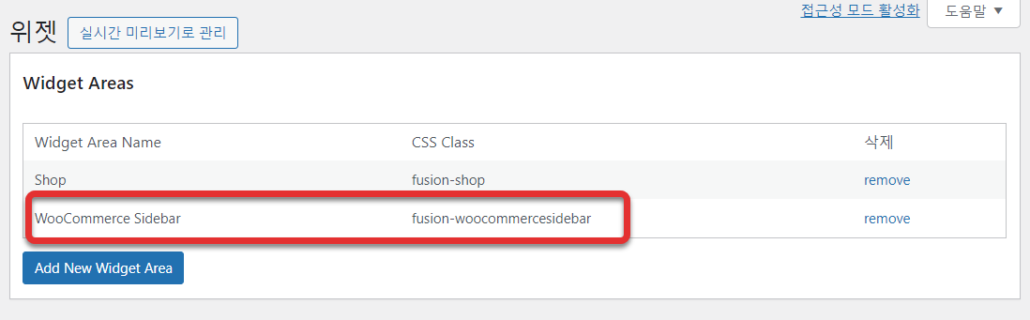
WooCommerce Sidebar라는 위젯 영역을 추가해보았습니다. CSS Class로 fusion-woocommercesidebar가 지정되네요.
위젯 영역을 만들었다면 어떻게 프런트엔드에 표시할 수 있을까요?
먼저는 외모 » 위젯에서 해당 위젯 영역에 적절한 위젯을 추가하도록 합니다.
두 가지 방법으로 위젯 영역을 원하는 곳에 표시할 수 있습니다.
- 페이지 편집 화면의 Avada Page Options에서 사이드바를 페이지마다 다르게 지정합니다.
- 아바다 빌더에서 Widget Area 엘리먼트를 선택하여 원하는 곳에 위젯 영역을 지정합니다.
특히 아바다의 레이아웃 기능을 사용하여 템플릿을 만들 때 위의 두 번째 방법을 이용하면 특정 카테고리 글 등에 다른 위젯 영역(사이드바)을 할당할 수 있습니다.
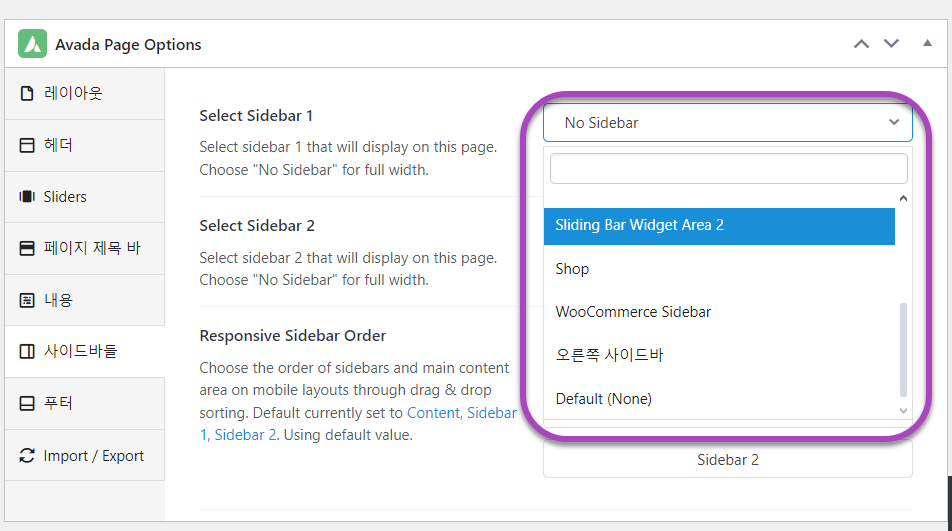
페이지 옵션에서 사이드바 지정하기
페이지 편집 화면에서 하단으로 스크롤하면 Avada Page Options가 표시됩니다.

사이드바들 탭을 클릭하고 Sidebar 1과 Sidebar 2에 다른 사이드바(위젯 영역)를 지정할 수 있습니다.
아바다 빌더의 Widget Area 요소를 사용하여 위젯 영역을 추가하기
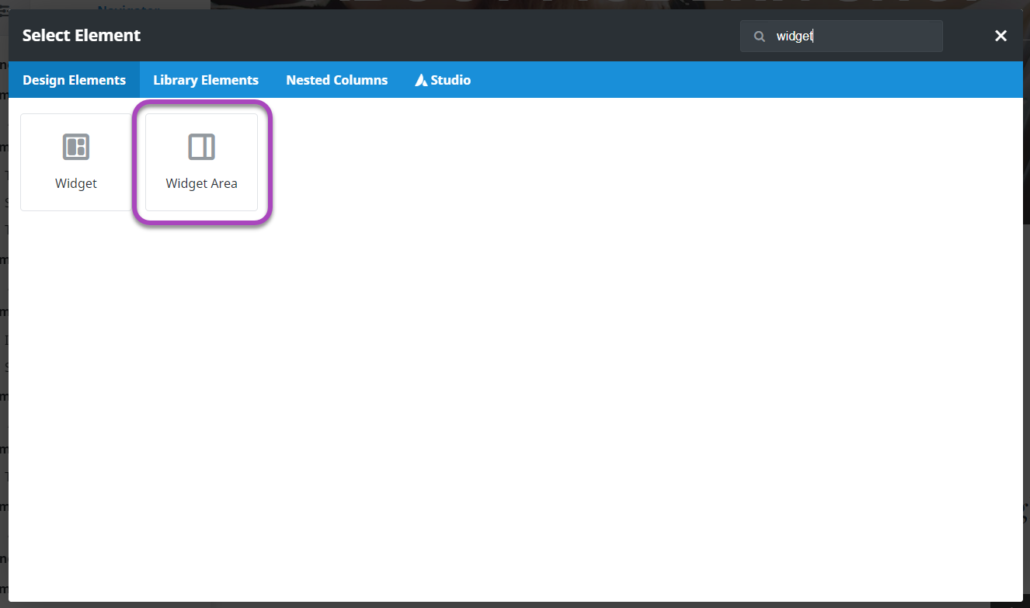
아바다 빌더로 페이지 편집 화면을 엽니다. 엘리먼트 추가 버튼을 누르고 엘리먼트 선택 팝업에서 widget을 검색합니다.
Select Element 팝업에서 Widget Area를 선택합니다.

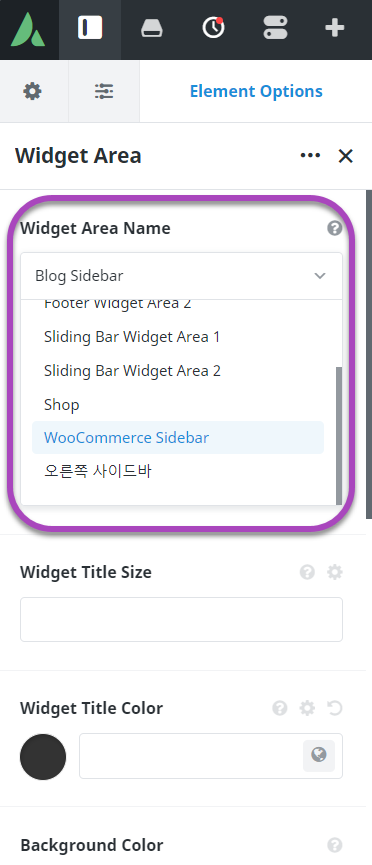
Widget Area Name 필드에서 원하는 위젯 영역을 선택합니다.

이외에도 위젯 타이틀 크기, 위젯 타이틀 컬러, 배경색 등의 스타일도 지정할 수 있습니다.
CSS로 레이아웃 조정하기
위젯 영역을 새로 추가하면 여백(margin)이나 정렬(align) 등을 조정해야 합니다. 이런 작업은 CSS를 사용하여 진행하도록 합니다. 페이지 빌더를 통해 추가하는 경우 페이지 빌더에서 요소 속성을 수정하는 창에서 직접 가능합니다. (또는 class를 지정하고 CSS를 통해 직접 조정하는 방법도 있습니다.)
기본적인 CSS를 이해하면 원하는 대로 어느 정도 스타일을 지정할 수 있을 것입니다.
부록: 글/페이지에 위젯을 숏코드로 추가하기
아래의 플러그인은 워드프레스 저장소에서 제거되어 더 이상 사용할 수 없습니다.
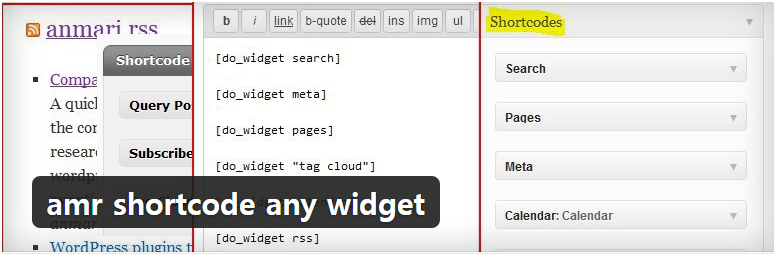
비주얼 컴포저나 퓨전 빌더와 같은 페이지 빌더를 사용하지 않은 상태에서 위젯을 포스트, 페이지에 숏코드 형태로 추가하려면 amr shortcode any widget과 같은 플러그인을 사용할 수 있습니다.

이 플러그인의 Installation 섹션에 자세한 사용법이 나와 있습니다.
이와 비슷한 플러그인으로 Widget Shortcode라는 플러그인도 있습니다. 이 플러그인은 더 편리하게 숏코드를 넣을 수 있지만 업데이트된 지 1년이 넘어서 최신 WordPress 버전에서 테마에 따라 잘 작동하지 않을 수도 있을 것입니다.


안녕하세요 대표님 워드프레스 공부하는데 많은 도움을 얻고 있습니다 감사합니다. 문득 궁금증이 생겨 질문 남겨봅니다. 이 글 포스팅과는 별개로 스크롤 내릴때마다 왼쪽에 붙어있는 목차는 어떻게 하는건지 궁금합니다! 오늘도 좋은 하루 보내세요^^
안녕하세요, 라비니아님. 목차의 경우 Fixed TOC라는 유료 목차 플러그인이 사용되었습니다. 유료 플러그인을 사용하면 사이트 속도에 미치는 영향을 최소화하고 스크롤 시 아이콘이 표시되는 기능을 사용할 수 있습니다. Fixed TOC에 대한 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AA%A9%EC%B0%A8-%EB%A7%8C%EB%93%A4%EA%B8%B0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-fixed-toc/
보통은 무료 목차 플러그인을 사용해도 무난합니다.
https://iwordpower.com/ 사이트처럼 Home일때 메뉴 밑에 최신 글이라고 표시하려면 어떻게 하나요?
generatepress 훅(hook)을 사용할 수 있습니다.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
감사합니다! 많은 도움이 됐어요 :)
너무 좋은 내용이지만, 어째서인지 코드를 복사할 수 없습니다.
안녕하세요? 제 블로그를 방문해주셔서 감사합니다. 우선 불편을 드려서 죄송합니다.
하지만 블로그 내용을 복사해가는 경우가 많아서 어쩔 수 없는 조치인 점을 감안해주시기 바랍니다.
그리고 다른 워드프레스 관련 사이트나 카페를 보더라도 복사 방지가 되어 있는 경우가 많습니다.
(상황을 보고 복사 방지 기능이 불필요하다고 생각되면 복사 방지 기능을 제거하도록 하겠습니다.)
참고로 코드를 보시면서 입력하시면 복사하는 것보다 더 많은 도움이 될 것입니다.
즐거운 휴일 되시기 바랍니다.
P.S.
복사 방지가 되어 있어도 사실 인터넷 상의 모든 글은 다 복사해갈 수 있습니다.
이런 부분은 조금 검색해보시면 방법을 찾으실 수 있을 것입니다.