웹사이트에서 사용자가 없는 링크를 입력하거나 링크가 깨진 페이지/글을 클릭할 경우 404 페이지 없음(Page not Found) 페이지가 표시됩니다.
워드프레스의 경우 사용자가 없는 URL에 접속하려고 시도하면 404 페이지 템플릿(404.php)에 의해 생성된 404 페이지가 표시되며, 404 페이지 템플릿이 없는 경우 웹호스팅에서 제공하는 404 페이지가 표시될 수 있습니다.
404 오류에 대한 대처 방법으로 두 가지를 생각할 수 있습니다.
- 404 페이지 템플릿을 커스텀하거나
- 홈페이지나 등 특정 페이지로 리디렉션시키기
[ 이 글은 2024년 1월 16일에 다시 작성되어 재발행되었습니다. ]
404 페이지 템플릿 커스텀하기
워드프레스 테마마다 404 페이지 템플릿은 다릅니다. GeneratePress 테마의 경우 다음과 같은 404 페이지가 표시됩니다.

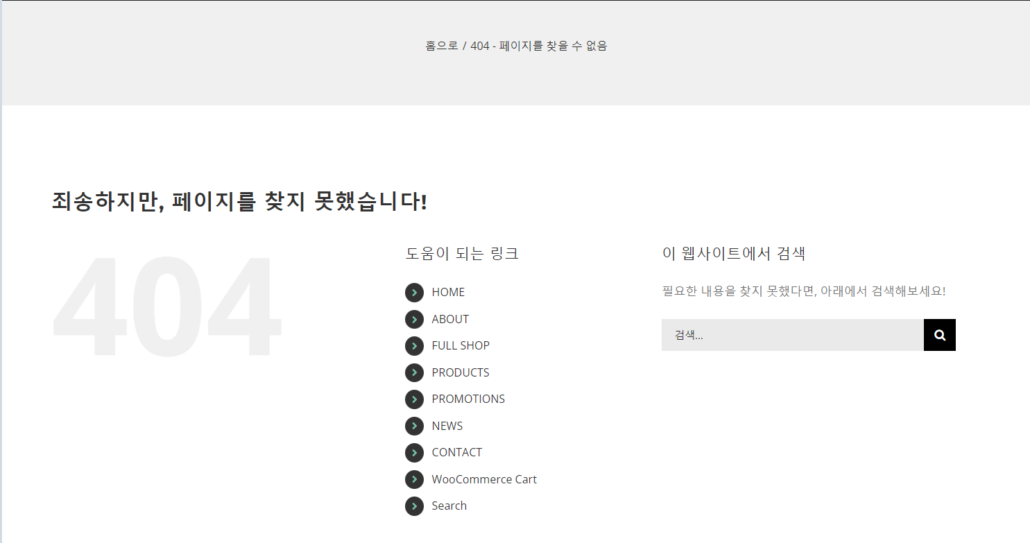
베스트셀링 테마인 아바다 테마의 경우 404 페이지가 다른 테마에 비해 조금 신경을 쓴 모습니다.

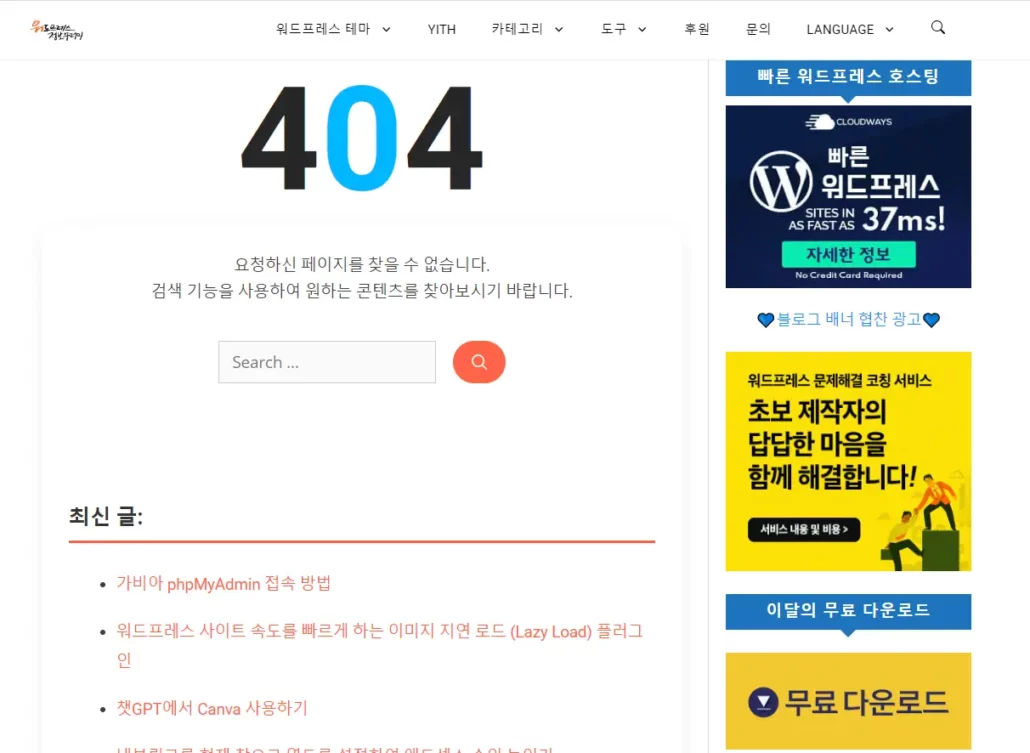
이 사이트의 경우 약간의 커스텀을 하여 다음과 비슷한 화면이 표시됩니다. 최신 글과 함께 아래에 인기 글이 표시되도록 만들어보았습니다.

404 페이지 템플릿을 커스텀하는 방법은 다음 글을 참고해보세요.
404 오류 시 홈페이지로 이동(리디렉션)시키기
사용자가 사이트 내의 존재하지 않는 페이지에 접속을 시도하면 홈페이지나 특정 페이지로 이동하도록 하는 것도 고려할 수 있습니다.
홈페이지로 리디렉션시키는 방법으로 커스텀 코드를 추가하거나 All 404 Redirect to Homepage과 같은 플러그인을 사용할 수 있습니다.
All 404 Redirect to Homepage 플러그인 사용하기

All 404 Redirect to Homepage 플러그인을 사용하면 404 오류 시 쉽게 홈페이지 또는 특정 페이지로 리디렉션시킬 수 있습니다.
이 플러그인은 현재 20만 개가 넘는 사이트에 설치되어 사용되고 있고, 일부 유튜버들은 이 플러그인을 필수 플러그인으로 추천하고 있습니다. 그리고 카페24의 워드프레스 블로그 호스팅에 가입 시 이 플러그인이 기본적으로 설치되는 것 같습니다.
이 플러그인은 404 페이지 모니터링 기능도 제공합니다.
개인적으로는 이 기능을 위해 굳이 플러그인을 사용할 필요 없이, 아래에서 제시하는 간단한 코드를 테마 함수 파일에 추가하는 것을 선호합니다.
모든 404 페이지를 홈페이지 또는 특정 페이지로 리디렉션하도록 설정할 경우 SEO에 긍정적으로 작용하는지 면밀히 모니터링하시기 바랍니다.
커스텀 코드를 사용하여 리디렉션 설정하기
이 작업을 위해서는 wp redirect 함수를 이용할 수 있습니다.
예를 들어, 다음과 같은 코드를 테마의 함수 파일(functions.php)에 추가하면 모든 404 오류에 대하여 홈페이지로 리디렉션시킵니다. (차일드 테마를 만들어 작업하시기 바랍니다.)
add_action('template_redirect', 'custom_redirect_404_to_home');
function custom_redirect_404_to_home() {
if (is_404()) {
wp_redirect(home_url());
exit();
}
}약간 지연시켜 리디렉션시려는 경우 다음과 같은 코드를 사용할 수 있습니다. 그러면 먼저는 404 에러 페이지가 표시되고 3초 후에 홈페이지로 리디렉션됩니다.
add_action('template_redirect', 'custom_redirect_404_to_home');
function custom_redirect_404_to_home() {
if (is_404()) {
// Change the number '3' to the desired number of seconds before redirect
$redirect_time = 3;
wp_redirect(home_url(), $redirect_time);
exit();
}
}위의 작업을 위해서는 FTP에 접속할 수 있어야 합니다.
404 오류 시 특정 URL로 리디렉션시키고 싶은 경우에는 다음과 같은 코드를 사용할 수 있습니다.
add_action('template_redirect', 'custom_redirect_404_to_specific_page');
function custom_redirect_404_to_specific_page() {
if (is_404()) {
// 여기에 원하는 페이지의 URL을 입력하세요.
$specific_page_url = 'https://example.com/specific-page/';
wp_redirect($specific_page_url);
exit();
}
}또 다른 방법으로 다음 코드로 404.php 페이지를 대체하는 것도 가능합니다. (테마에 404.php 파일이 없다면 하나 만드시면 됩니다.)
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url'));
exit();
?>
홈페이지 대신 다른 링크로 리디렉션시키는 것도 가능합니다(header() 함수는 여기 참조).
header.php 파일에 추가하는 것도 가능합니다. 다음 코드를 테마 폴더 내의 header.php 파일에 헤드 섹션에 추가하면 404 에러 시 3초 후에 홈페이지로 리디렉션됩니다.
<?php if ( is_404() ) : ?> <meta http-equiv="refresh" content="3;url=<?php echo esc_url( home_url( '/' ) ); ?>" /> <?php endif; ?>

댓글 남기기