워드프레스 문의 폼에서 질문의 답변에 따라 다른 페이지로 이동하고 싶은 경우가 있습니다. 예를 들어, 설문 작성자의 선택에 따라 '마케팅', '고객지원' 혹은 기타 부서 페이지나 사이트로 이동시키고 싶을 때가 있습니다. 이와 같은 상황에서 WPForms나 Quform과 같은 컨택트 폼 플러그인을 사용하여 특정 항목의 답변에 따라 원하는 곳으로 리디렉션시킬 수 있습니다.
WPForms 플러그인을 사용하여 질문의 답변에 따라 다른 페이지 또는 사이트로 이동시키기
WPForms는 300만 개 이상 사이트에 사용되고 있는 무료 컨택트 폼 플러그인입니다. 무료 버전에서는 기능에 제한이 있지만 심플한 문의 폼을 워드프레스 사이트에 달고 싶을 때 사용할 수 있습니다.
WPForms에서는 다음과 같은 코드를 테마의 함수 파일에 추가하여 특정 항목에 대한 답변에 따라 원하는 페이지 또는 사이트로 이동시킬 수 있습니다.
// 질문의 답변에 따라 다른 페이지 또는 사이트로 이동시키기
/**
* WPForms: Conditional form redirects based on field value. 필드 값에 따라 조건부 리디렉션
*
* @param string $url URL form will redirect to
* @param int $form_id Form ID
* @param array $fields Submitted form fields
* @return string
*/
function wpf_custom_redirect( $url, $form_id, $fields ) {
// Only consider changing the redirect if its for form #50
if ( '50' == $form_id ) {
// In the example below, we look at the submitted value for field #5
// If that value is "test", then we change the redirect URL
if ( !empty( $fields['5']['value'] ) && 'test' == $fields['5']['value'] ) {
$url = 'https://wpforms.com';
}
}
return $url;
}
add_filter( 'wpforms_process_redirect_url', 'wpf_custom_redirect', 10, 3 );
// 출처: https://gist.github.com/slaFFik/ff355fe1d3f2ba8670691852112b5912위의 코드에서 form_id는 실제 폼 ID로 변경해야 합니다. 그리고 field ID도 해당 필드 ID로 변경하시기 바랍니다. 코드는 차일드 테마 내의 함수 파일(functions.php)에 추가해야 추후 테마 업데이트 시 추가한 코드가 사라지지 않습니다.
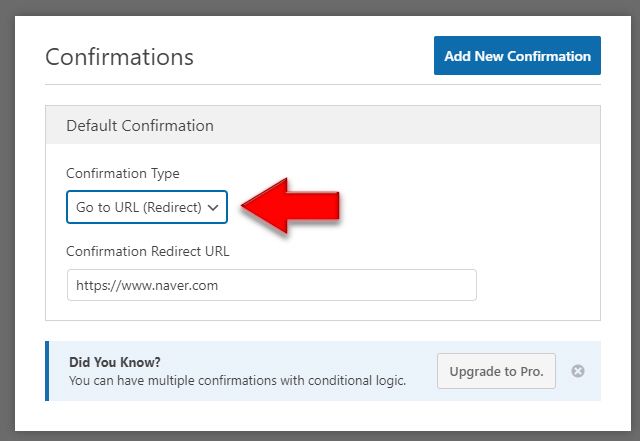
위의 코드가 작동하려면 문의 폼의 Confirmations 설정에서 Confirmation Type을 Go to URL (Redirect)로 설정하고 Confirmation Redirect URL에 양식이 제출된 후 이동할 페이지나 사이트의 URL을 입력해야 합니다.

Quform 플러그인을 사용하여 질문의 답변에 따라 다른 페이지 또는 사이트로 이동시키는 방법
유료 컨택트 폼 플러그인인 Quform에서도 사용자의 답변에 따라 제출 버튼을 클릭할 때 다른 페이지나 사이트로 리디렉션시킬 수 있습니다.
예시 코드:
// 특정 질문의 답변에 따라 다른 페이지 또는 사이트로 이동시키기
// Redirect users depending on the answer to a specific question in Quform
add_filter('quform_confirmation_redirect_url_1_1', function ($url, Quform_Confirmation $confirmation, Quform_Form $form) {
$choice = $form->getValue('quform_1_5');
if ('Yellow' == $choice) {
$url = 'https://www.google.com';
}
elseif ('Green' == $choice) {
$url = 'https://www.yahoo.com';
}
return $url;
}, 10, 3);위의 코드에서 1_1을 confirmation unique ID로 변경해야 합니다. 그리고 필드 ID(위의 코드에서는 1_5)도 적절히 변경하시기 바랍니다. 마찬가지로 차일드 테마의 함수 파일에 위의 코드 스니펫을 추가해야 추후 테마 업데이트 시에 추가한 내용이 초기화되지 않습니다.
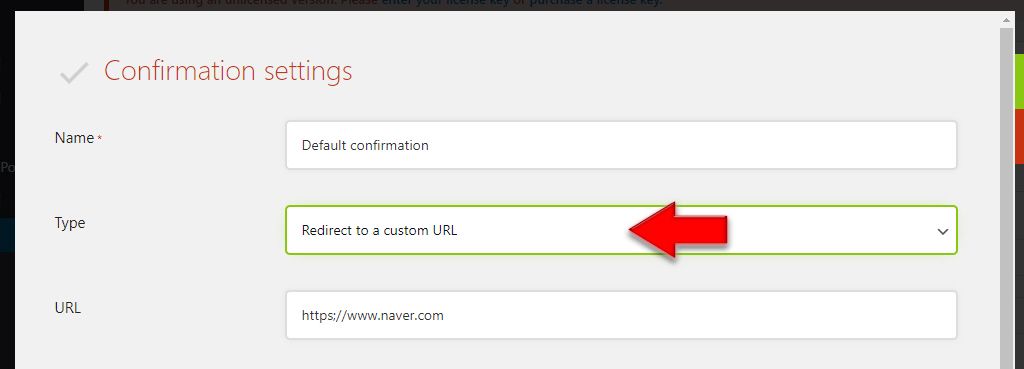
WPForms와 동일하게 Quform에서도 위의 코드가 작동하려면 Confirmation 설정에서 문의 양식 제출 후 커스텀 URL로 리디렉션하는 옵션을 선택해야 합니다. Confirmation settings 화면에서 Type을 Redirect to a custom URL로 선택하고 URL에 양식 제출 후 이동할 URL을 입력합니다.

Gravity Forms 플러그인에서 양식 제출 후 리디렉션되는 URL 설정하기
Gravity Forms 플러그인을 사용하는 경우에는 다음과 같은 후크 (필터)를 응용할 수 있습니다. 아래는 폼 ID에 따라 양식 제출 후 동작(리디렉션/확인 메시지)을 제어하는 코드입니다. 필드 값을 체크하는 조건문을 추가하면 위에서 다룬 것과 비슷한 효과를 얻을 수 있을 것입니다.
add_filter( 'gform_confirmation', 'custom_confirmation', 10, 4 );
function custom_confirmation( $confirmation, $form, $entry, $ajax ) {
if( $form['id'] == '101' ) {
$confirmation = array( 'redirect' => 'http://www.google.com' );
} elseif( $form['id'] == '102' ) {
$confirmation = "Thanks for contacting us. We will get in touch with you soon";
}
return $confirmation;
}그래비티 폼 플러그인에서 제공하는 후크는 Hooks 문서를 참고해보시기 바랍니다. 후크(액션/필터)에 대한 자세한 설명과 함께 예시가 나와 있기 때문에 쉽게 응용이 가능할 것 같습니다.
마치며
워드프레스에서 특정 질문에 대한 사용자의 답변에 따라 다른 페이지나 사이트로 이동하는 방법에 대해 살펴보았습니다. 워드프레스 퀴즈 플러그인에서도 이런 기능을 제공한다면 퀴즈 답변에 따라 다른 페이지로 이동하는 것이 가능할 것입니다. (사용하는 퀴즈 플러그인 개발자에게 문의하여 유사한 기능을 제공하는지 확인해보면 좋을 듯합니다.)
워드프레스 컨택트 폼 플러그인으로는 Contact Form 7이 가장 많이 사용되고 있고, 그 뒤를 이어 WPForms가 이름을 올리고 있습니다. CF7은 양식 제출 후 리디렉션하는 URL을 설정하는 후크를 제공하지 않는 것 같습니다.
댓글 남기기