Bloom은 뉴스레터를 운영하는 경우에 이메일 주소를 효과적으로 수집할 수 있는 워드프레스용 Opt-in 플러그인입니다. 이메일 마케팅을 수행할 때 유용하게 활용할 수 있습니다. Divi 테마 라이선스가 있다면 Bloom 플러그인을 다운로드하여 사용할 수 있습니다.
Bloom 플러그인을 팝업 배너를 표시하는 용도로도 활용할 수 있습니다. Bloom을 팝업 플러그인으로 사용할 경우 Bloom에서 제공하는 기능을 활용하여 팝업 배너를 효과적으로 방문자들에게 표시할 수 있습니다.
메일링 리스트 가입 폼 플러그인 Bloom
해외 블로그 글을 읽다 보면 중간에 팝업이 표시되면서 구독을 요청하는 경우가 있습니다. 워드프레스에서 이런 기능을 구현하고 싶은 경우 Bloom과 같은 플러그인을 사용할 수 있습니다.
Divi 테마를 판매하는 Elegant Themes에서 제공하는 워드프레스용 메일링 리스트 가입 폼 플러그인인 Bloom은 방문자나 잠재 고객으로부터 이메일 주소를 수집하여 이메일 발송 플러그인/뉴스레터 플러그인이나 MailChimp와 같은 메일 전송 플랫폼으로 전달할 수 있습니다.
이 플러그인을 사용하면 뉴스레터 가입 양식을 멋진 레이아웃으로 표시하여 더 많은 가입자를 유치하는 데 도움이 됩니다.
Bloom 플러그인을 사용하여 이메일 주소를 입력해야 다운로드가 가능하도록 하거나, 이메일 주소를 입력해야 특정 콘텐츠(예: 코드 스니펫)를 볼 수 있도록 제한할 수 있습니다. 또한, 조금 응용하면 배너를 클릭해야 콘텐츠를 볼 수 있도록 설정하는 것도 가능합니다.
- 이메일 주소를 입력해야 다운로드 가능하도록 설정하기 - Bloom 플러그인
- 배너를 클릭해야 글을 볼 수 있도록 하는 방법 (콘텐츠 잠금)
- 워드프레스 메일링 리스트 가입 폼 플러그인 Bloom
Bloom 플러그인을 팝업 플러그인으로 사용하기
워드프레스에는 다양한 팝업 플러그인이 있습니다. 심플한 이미지 팝업 플러그인을 원하는 경우 국내 워드프레스 제작업체에서 만들어 공유하고 있는 BAD UX POPUP 플러그인을 사용할 수 있습니다.
쉽게 팝업을 만들고 싶은 경우에는 Brave라는 팝업 빌더를 사용할 수도 있습니다.
Bloom 플러그인을 사용하는 경우 팝업 플러그인으로 활용하는 것이 가능합니다. 이 경우 Bloom 플러그인에서 제공하는 기능(예: 시간 지연, 팝업을 표시하는 기간 설정, 스크롤 시 팝업 표시, 글을 다 읽으면 팝업 표시, 댓글을 단 후에 팝업 표시 등)을 이용할 수 있고, 무엇보다 배너 조회수와 클릭 횟수 등을 체크하여 전환율을 활용할 수 있습니다.
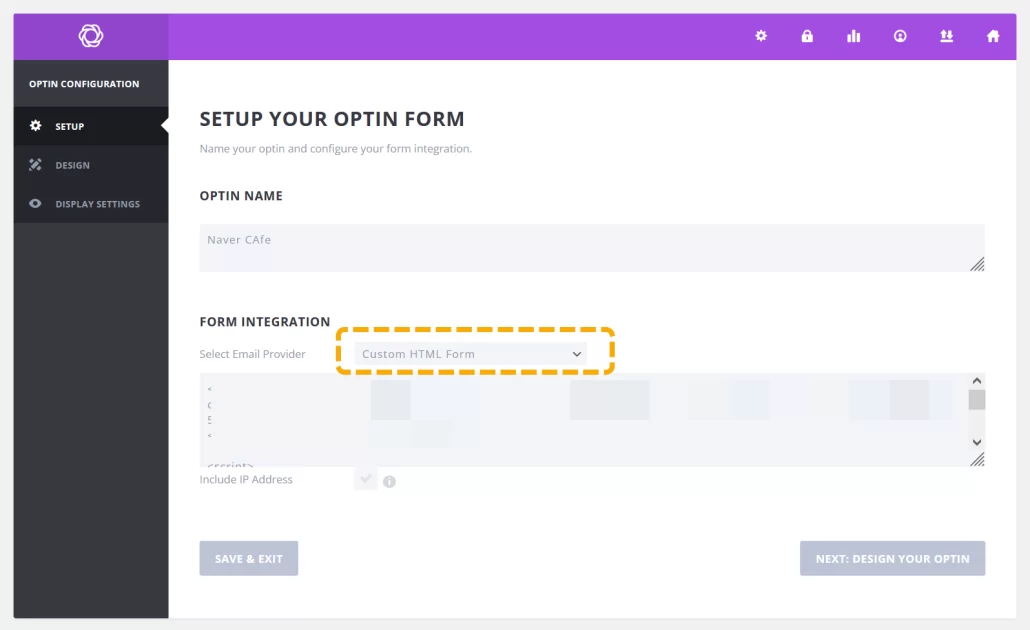
팝업 배너 표시용으로 Bloom을 활용하고 싶은 경우 또는 배너를 클릭해야 콘텐츠를 볼 수 있도록 설정하고 싶은 경우, Form Integration 섹션에서 이메일 제공자(Email Provider) 선택 드롭다운 메뉴에서 Custom HTML Form을 선택하도록 합니다.

그런 다음, 다음과 같은 형식으로 HTML 코드를 추가하도록 합니다.
<img src="Image_URL" alt="ALT Text" style="width:300px;height:250px;">위의 코드를 적절히 수정하여 사용할 수 있습니다.
배너에 링크를 추가하는 경우에는 다음과 같은 형식으로 코드를 추가하도록 합니다.
<form id="embedded-subscribe" onsubmit="return false;"><a href="#" target="_blank" onclick="closeNav()"><img src="Image_URL" alt="ALT Text" style="width:300px;height:250px;"></a>
<button class="submit-form" type="submit" style="visibility: hidden;">S</button></form>
<script>
function closeNav() {
document.getElementsByClassName('submit-form')[0].click();
document.getElementsByClassName('et_bloom_close_button')[0].click();
}
</script>그리고 CSS를 사용하여 불필요한 부분이 표시되지 않도록 숨기도록 합니다. 예시:
.et_bloom_header_outer { display: none; } .et_bloom_form_container.et_bloom_animation_fadein.et_bloom_popup_container.et_bloom_form_bottom.et_bloom_rounded.et_bloom_form_text_dark { width: 300px; height: 250px; overflow: hidden; } .et_bloom .et_bloom_form_container .et_bloom_form_content { padding: 0; } .et_bloom .et_bloom_form_container .et_bloom_close_button { top: 0px; right: 0px; }네이버 카페 회원 5,000명 달성을 기념하여 3명을 추첨하여 웹호스팅을 이용할 수 있는 포인트를 지급하는 이벤트를 실시하고 있습니다. Bloom을 사용하여 일시적으로 네이버 카페 이벤트 페이지로 이동하는 배너를 표시해보았습니다. 아래 배너를 클릭하여 네이버 카페 이벤트 페이지로 이동할 수 있습니다.
참고로 전환율을 높이려면 닫기(Close) 버튼을 제거할 수 있습니다. 하지만 닫기 버튼을 제거하면 이탈률이 증가하게 됩니다. "쿠팡 방문하고 계속 읽기"와 같은 배너를 Bloom 플러그인이나 Brave 플러그인을 사용하여 구현할 수 있지만 이탈률이 증가할 수 있습니다.


댓글 남기기