워드프레스 페이지/포스트에 인쇄 버튼 추가하기
워드프레스 페이지나 포스트에 인쇄 버튼을 추가하려는 경우 HTML/자바스크립트를 이용하거나 워드프레스 플러그인을 사용할 수 있습니다. 플러그인으로는 Print-O-Matic이라는 플러그인이 많이 사용되고 있으며 숏코드를 원하는 곳에 추가하여 프린트 아이콘을 표시할 수 있습니다.
워드프레스 페이지/포스트에 인쇄 버튼 추가하기
워드프레스로 뉴스 사이트를 운영하는 경우 게시글을 인쇄할 수 있는 인쇄 버튼을 추가하기를 원할 수 있습니다.
간단한 방법으로는 플러그인을 설치하고 숏코드를 프린트 아이콘을 표시할 곳에 추가할 수 있습니다.
Print-O-Matic 플러그인을 사용하여 인쇄 아이콘 추가하기
프린터 아이콘을 추가하는 플러그인으로 몇 가지가 있지만 많이 사용되고 있고 최근까지 업데이트가 되고 있는 것으로 Print-O-Matic이 있습니다.
이 플러그인은 숏코드를 통해 인쇄 아이콘을 표시할 수 있습니다. 기본적으로 article 요소가 프린트되며, 숏코드에 CSS ID나 CSS 클래스를 지정하여 해당 요소만 인쇄되도록 할 수 있습니다. 페이지 내의 특정 영역만 인쇄하도록 하고 싶은 경우에도 활용할 수 있습니다.
워드프레스 관리자 페이지 » 플러그인 » 새로 추가에서 "Print-O-Matic"을 검색하여 설치한 다음 활성화하면 설정 페이지 아래에 Print-O-Matic 메뉴가 추가됩니다.

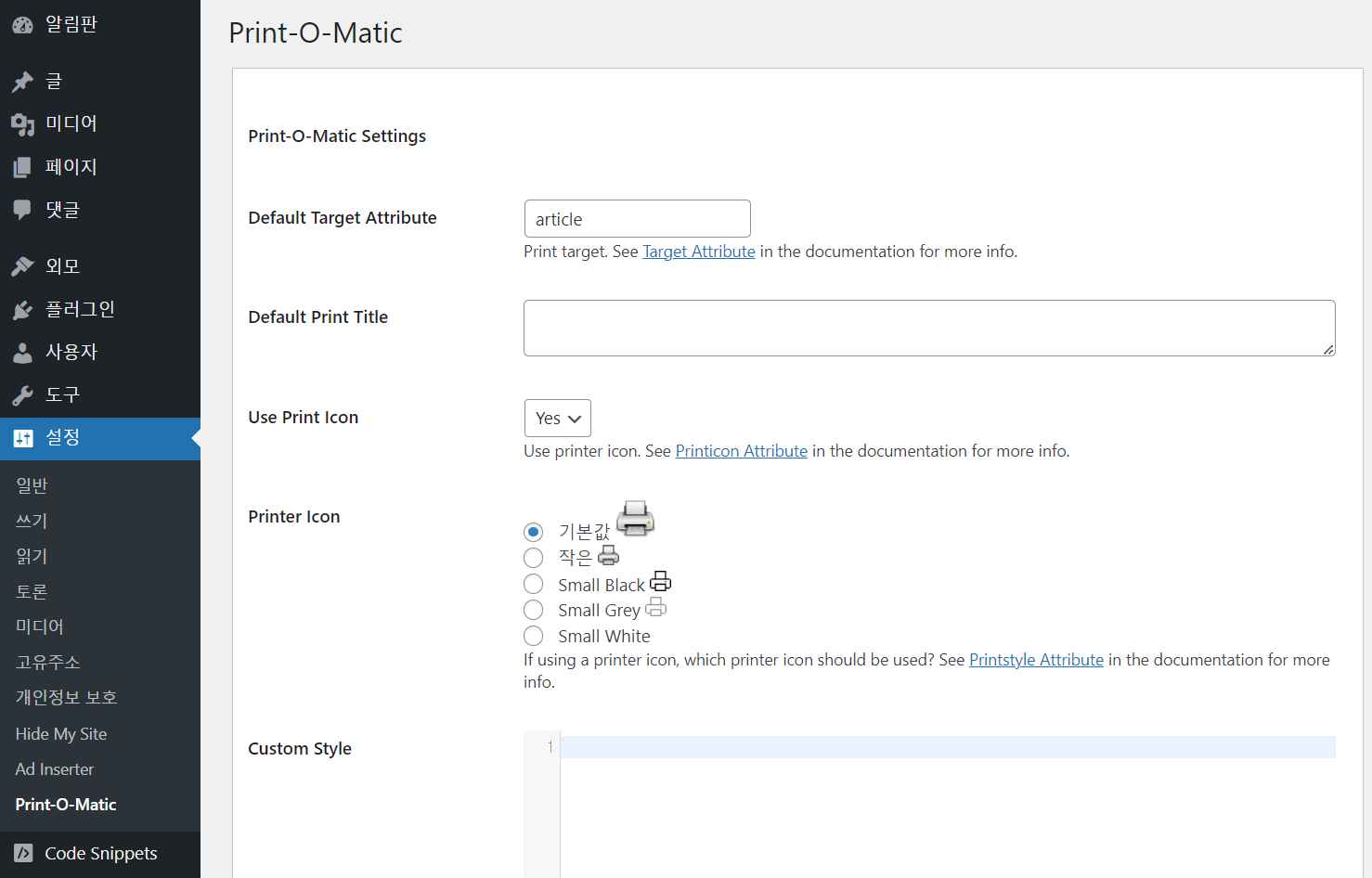
기본 타겟 속성(Default Target Attribute)에서는 인쇄할 대상이 되는 속성을 지정할 수 있습니다. 기본적으로 article이 설정되어 있습니다. 예를 들어, 다음과 같은 기본 숏코드를 사용하면 article 요소 내의 콘텐츠가 인쇄됩니다.
[print-me]특정 CSS 클래스 요소 내의 콘텐츠를 인쇄하도록 하려면 다음과 같은 형식으로 숏코드를 지정할 수 있습니다.
[print-me target=".element_class_to_print"/]
CSS ID를 지정할 수도 있습니다.
[print-me target="#element_id_to_print"/]여러 개의 엘리먼트를 지정하는 것도 가능합니다.
[print-me target="#elem1, .elem2"/]자세한 숏코드에 대한 설명은 플러그인 문서를 참고해 보세요.
Default Print Title에 기본 인쇄 타이틀을 지정할 수 있습니다. 아이콘만 표시하려면 비워둡니다.
프린트 아이콘을 사용하도록 설정한 경우(기본적으로 사용하도록 설정됨), Print Icon 옵션에서 원하는 아이콘을 선택합니다.
숏코드 추가하기
이 플러그인은 자동으로 프린터 아이콘을 포스트나 페이지에 추가하지는 않습니다. 테마 파일이나 훅(Hook)을 사용하여 직접 숏코드를 추가해야 합니다.
Print Post and Page라는 플러그인을 사용하면 페이지나 포스트에 인쇄 아이콘을 자동을 표시하지만, 이 플러그인은 플러그인 개발자의 요청으로 2019년 7월에 워드프레스 플러그인 저장소에서 제거되었습니다.
엘리멘터 페이지 빌더를 사용하거나 아바다, 뉴스페이퍼 등의 테마를 사용하는 경우 테마 파일을 수정할 필요 없이 싱글 포스트 템플릿 등의 템플릿에 쇼트코드를 추가할 수 있습니다.
GeneratePress 테마를 사용하는 경우에는 GP 테마에서 제공하는 훅(Hook)을 활용할 수 있습니다.
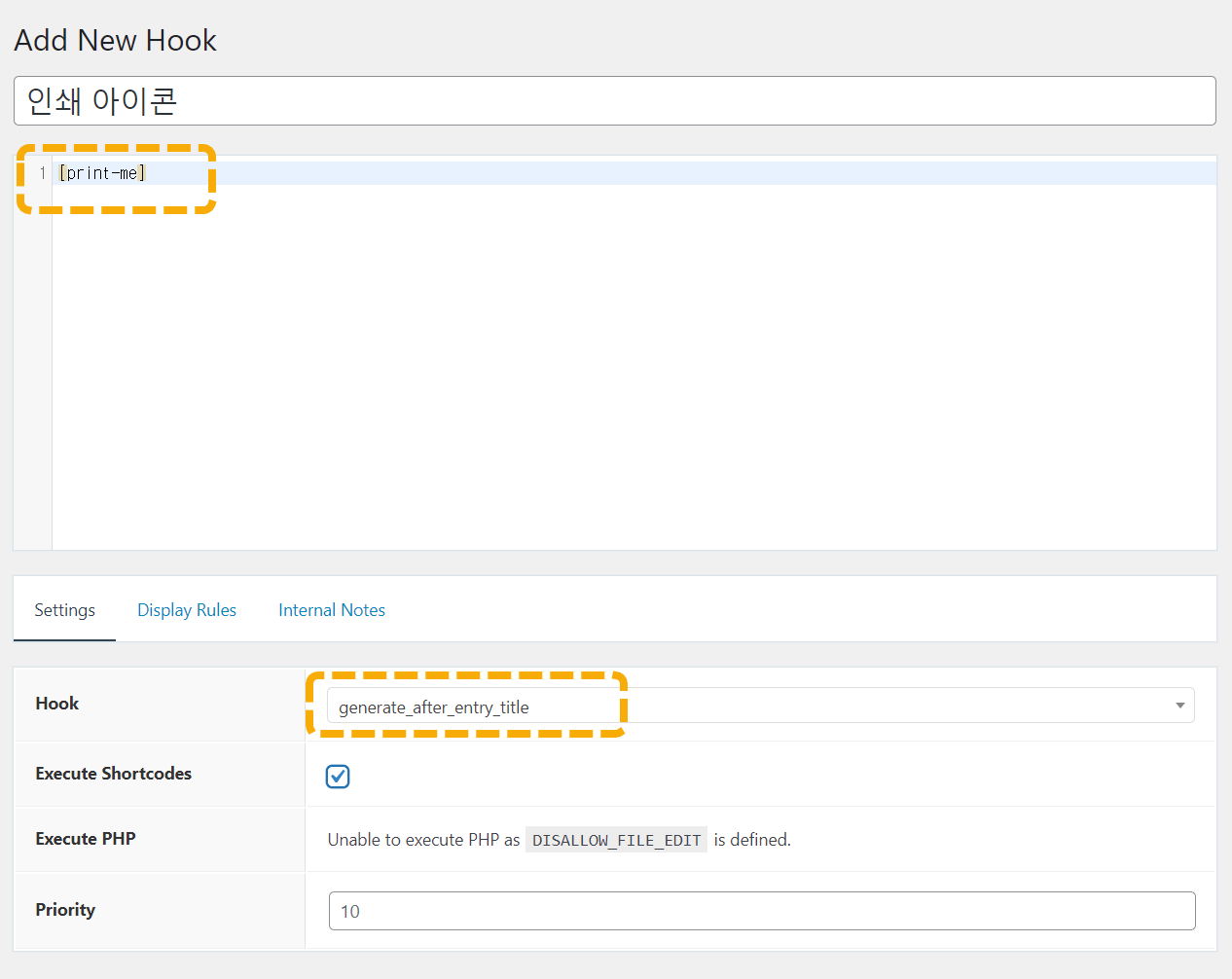
예를 들어, generate_after_entry_title 후크를 사용하여 포스트 제목 아래에 인쇄 아이콘을 표시할 수 있습니다.

숏코드를 통해 프린트 아이콘을 표시하므로 Execute Shortcodes(단축코드 실행)를 체크해야 합니다.
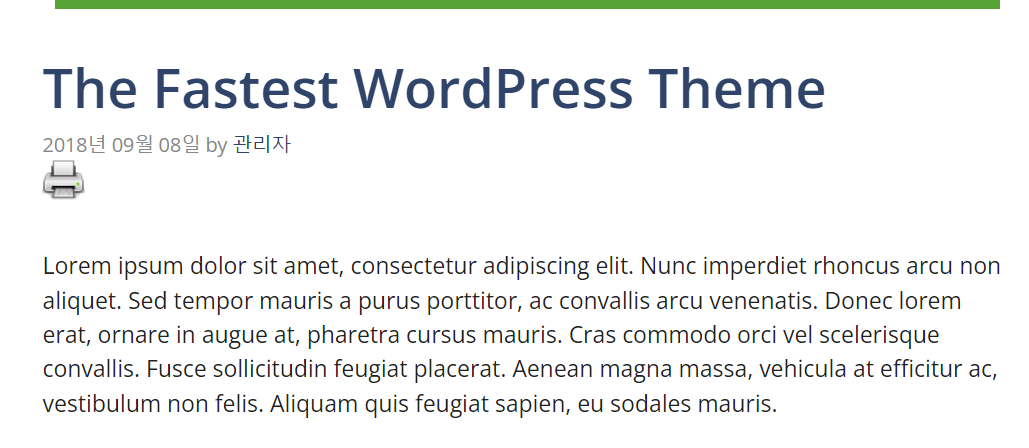
그러면 다음과 비슷하게 인쇄 아이콘이 추가됩니다.

CSS를 사용하여 위치 등을 조정할 수 있습니다.

예를 들어, 다음과 같은 커스텀 CSS 코드를 사용할 수 있습니다.
/* 인쇄 아이콘 위치 조정하기 */
/* Move the position of the printer icon in WordPress GeneratePress theme */
.pom-default {
display: inline-block;
margin-bottom: -10px;
}
.single .entry-meta {
display: inline;
margin-right: 10px;
}자바스크립트를 사용하여 인쇄 버튼 추가하기
간단한 HTML/JavaScript를 사용하여 페이지나 포스트를 인쇄할 수 있는 버튼을 추가할 수 있습니다.
예시:
<p style="text-align: right;" id="print-link"><a href="#Print" onclick="window.print(); return false;" title="인쇄하기" class="print-button">인쇄하기</a></p>위의 코드는 "포스트에 인쇄 버튼을 만들 수 있을까요?" 포럼 글에서 제시된 코드를 인용한 것입니다.
위의 코드를 적절한 곳에 추가하면 "인쇄하기" 링크가 추가됩니다. 인쇄하기 링크를 클릭하면 인쇄 창이 표시됩니다. 인쇄하기 링크는 CSS를 사용하여 버튼으로 표시할 수 있습니다. 예시 CSS:
/* print button */
.print-button {
display: inline-block;
padding: 10px 20px;
color: #fff !important;
background-color: #007bff;
border: none;
border-radius: 5px;
text-decoration: none;
font-size: 16px;
transition: background-color 0.3s ease;
}
.print-button:hover {
background-color: #0056b3;
cursor: pointer;
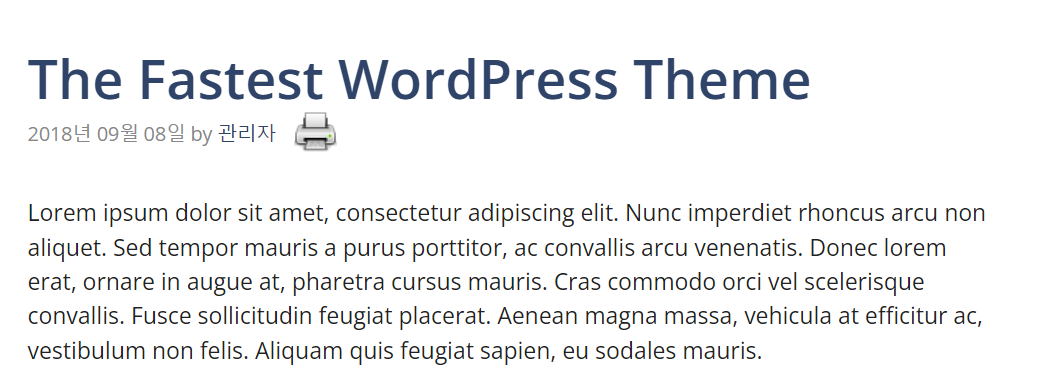
}제너레이트프레스 테마에 위의 코드를 추가하니 다음과 같이 인쇄 아이콘이 표시되었습니다.

CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가하시면 됩니다. 기본적인 CSS를 이해하면 원하는 대로 스타일을 조정할 수 있을 것입니다.
article 영역만 인쇄되도록 하고 싶은 경우에는 자바스크립트로 인쇄 영역을 제한할 수 있습니다.
<p style="text-align: right;" id="print-link">
<a href="#Print" onclick="printArticle(); return false;" title="인쇄하기" class="print-button">인쇄하기</a>
</p>
<script>
function printArticle() {
var articleContent = document.querySelector('article').outerHTML;
var printWindow = window.open('', '_blank');
printWindow.document.write('<html><head><title>Print</title></head><body>');
printWindow.document.write(articleContent);
printWindow.document.write('</body></html>');
printWindow.document.close();
printWindow.print();
}
</script>테스트하면 대부분의 테마에서 잘 작동할 것입니다.

