워드프레스 테이블 표 헤더 배경색 설정하기
워드프레스의 기본 에디터인 블록 에디터(구텐베르크)에서는 테이블 블록을 제공합니다. 테이블 블록을 사용하여 심플한 표를 만들 수 있습니다. 보다 복잡한 표를 만들고 싶은 경우에는 온라인 테이블 생성기를 활용하여 테이블을 만들어 워드프레스 블록 에디터에서 사용자 정의 HTML로 삽입할 수 있습니다.
또한, Flexible Table Block과 같은 플러그인을 사용하여 복잡한 표를 테이블 블록으로 만들 수 있습니다. 이 플러그인은 여러 셀을 병합하여 다음과 같이 복잡한 표를 만드는 것이 가능합니다.

복잡한 표를 만들 필요가 없는 경우에는 기본 편집기에서 제공하는 테이블 블럭을 추가하고 CSS로 배경색, 텍스트 색상 등을 조정할 수 있습니다.
워드프레스 테이블 표 헤더 배경색 설정하기
앞서 워드프레스 블록 에디터에서 테이블(표) 블록을 사용하는 방법에 대해 살펴본 적이 있습니다. 이 글에서는 헤더 배경색을 설정하는 방법에 대해 살펴보겠습니다.
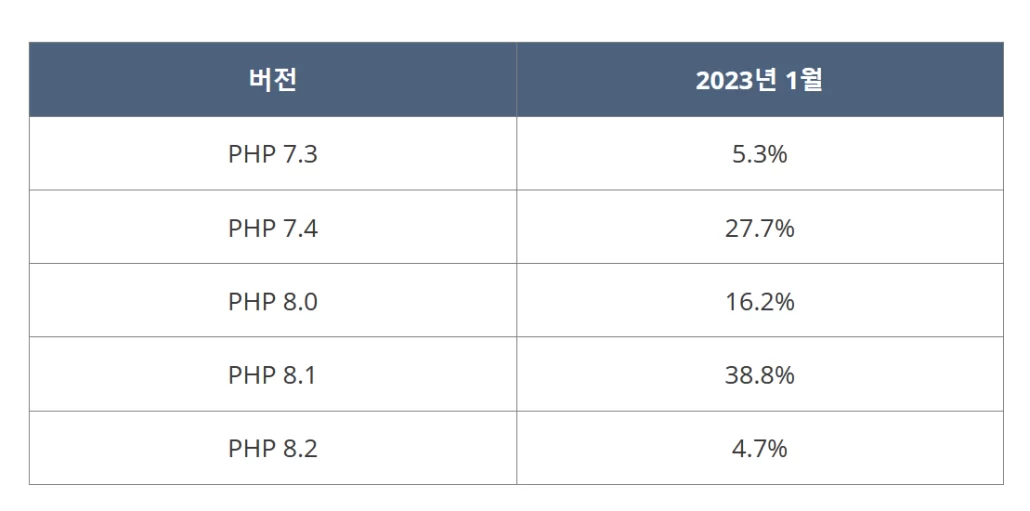
최종적으로 다음과 같은 표를 기본 편집기를 사용하여 추가하는 것을 예를 들어 설명하겠습니다.

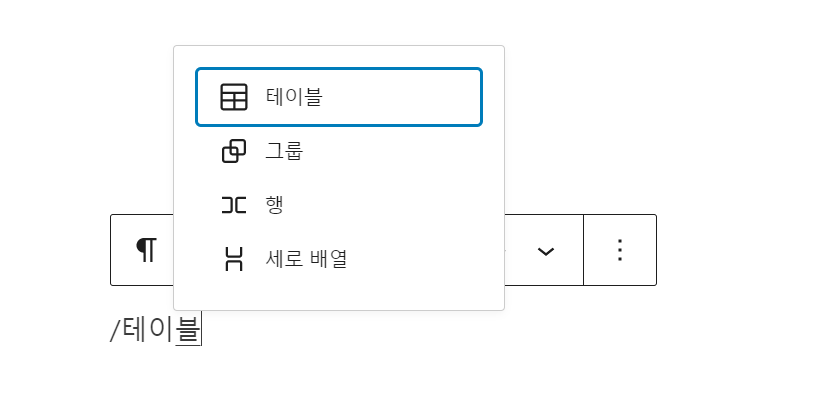
1. 먼저 블록 에디터에서 테이블 블록을 추가합니다. 문단 블록에서 /테이블을 입력한 다음, 테이블을 선택하여 쉽게 추가할 수 있습니다("시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키" 참고).

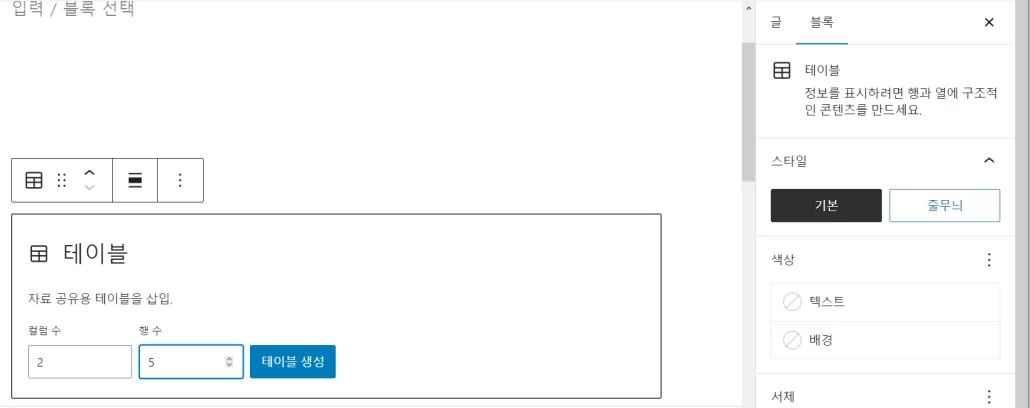
2. 테이블이 삽입되면 컬럼 수와 행 수를 지정하고 "테이블 생성" 버튼을 클릭합니다.

스타일은 기본과 줄무늬 중에서 선택할 수 있습니다.
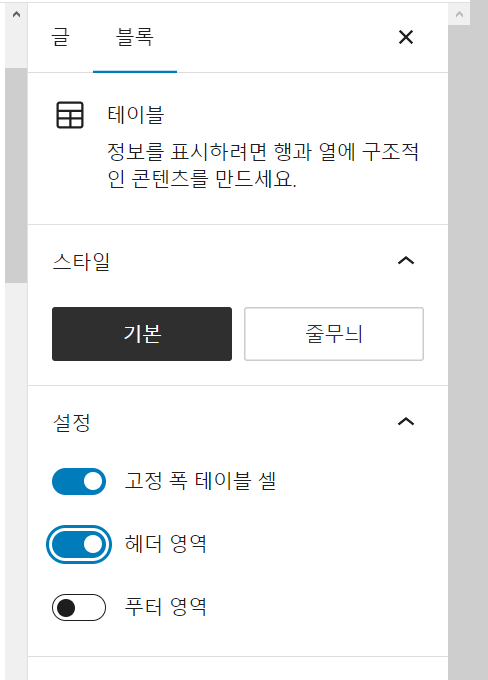
3. 오른쪽의 테이블 블록 설정 패널에서 "헤더 영역"을 체크하여 활성화합니다.

"고정 폭 테이블 셀" 옵션을 선택하면 테이블 셀의 폭의 동일하게 고정됩니다.
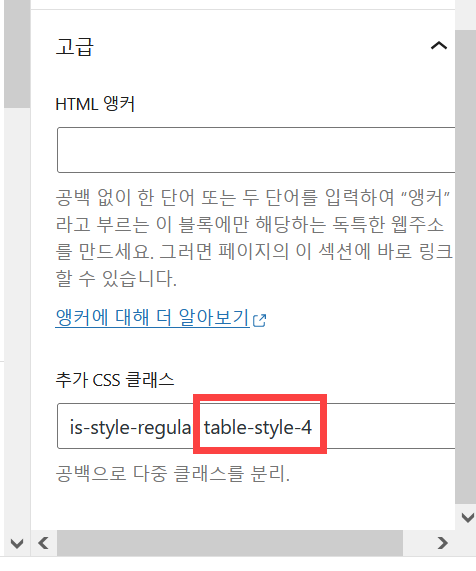
4. 테이블 블록 설정 패널의 고급 섹션으로 이동하여 추가 CSS 클래스 필드에 CSS 클래스를 지정합니다. (예: table-style-1)

여기에서는 예시로 table-style-4로 지정해보았습니다. CSS 클래스는 원하는 대로 지정하시면 됩니다.
5. 워드프레스 알림판 » 외모 » 사용자 정의하기 » 추가 CSS 섹션에 다음과 같은 CSS 코드를 추가합니다.
/* 워드프레스 블록 에디터 테이블 헤더 배경색 설정하기 */
.table-style-4 table,
.table-style-4 td,
.table-style-4 th {
border: 1px solid gray; /* 테두리선 */
}
.table-style-4 th {
background-color: #4d627d; /* 헤더 배경색 */
color: white; /* 헤더 텍스트 컬러 */
}
.wp-block-table table {
border-collapse: collapse;
}CSS 클래스명은 위에서 지정한 CSS 클래스로 변경하도록 합니다. 테두리 스타일이나 헤더 배경색, 텍스트 컬러 등은 적절히 변경하시기 바랍니다.
이제 다음과 같이 테이블 헤더에 배경색이 표시될 것입니다.
| 버전 | 2023년 1월 |
|---|---|
| PHP 7.3 | 5.3% |
| PHP 7.4 | 27.7% |
| PHP 8.0 | 16.2% |
| PHP 8.1 | 38.8% |
| PHP 8.2 | 4.7% |
위의 표는 2023년 1월 기준 PHP 사용량 통계를 보여줍니다. 이제는 PHP 8.1이 가장 많이 사용되고 있네요. 가장 최신 버전인 PHP 8.2는 2022년 12월 8일에 공개되어 아직 사용량은 많지 않네요. 블루호스트, 클라우드웨이즈 등 해외 호스팅에서는 PHP 8.1이 지원되고, 카페24 등은 아직 PHP 7.4까지 지원됩니다.
마치며
워드프레스 기본 에디터인 블록 에디터의 테이블 블록을 사용하여 표를 삽입할 때 헤더 배경색과 텍스트 색상을 변경하는 방법에 대하여 살펴보았습니다.
워드프레스 테이블 블록은 아직 기본적인 기능만 제공되므로 복잡한 표를 만들기에는 어려움이 있습니다. 위에서 소개한 플러그인을 사용하거나 온라인 테이블 제너레이터를 사용하여 복잡한 표를 생성한 다음, 사용자 정의 HTML로 복잡한 표를 삽입할 수 있습니다.
앞으로 테이블 블록의 기능이 향상되어 헤더 배경색을 지정하는 옵션이 추가되고, 무엇보다 여러 셀을 선택하여 병합하거나 병합을 해제하는 옵션이 추가되었으면 좋겠습니다. 그러면 굳이 HTML 코드를 사용하거나 추가적인 플러그인을 설치할 필요 없이 복잡한 표를 만들 수 있을 것입니다.


안됩니다..코드가
마찬가지로 CSS를 익혀보시기 바랍니다. 기본적인 사항은 어렵지 않습니다.
https://cafe.naver.com/wphomepage/16730