워드프레스 이미지 그레이스케일 적용 방법 (CSS)
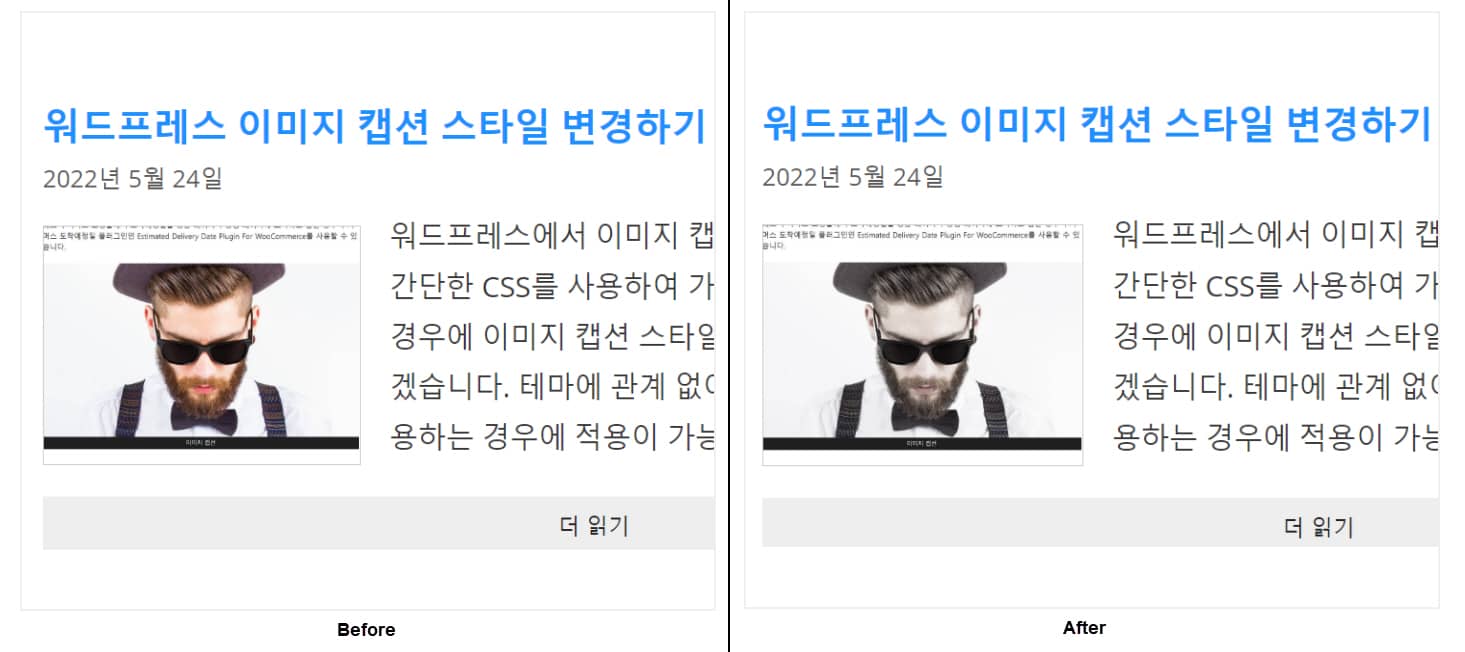
이 블로그에서는 전면 페이지의 썸네일에 마우스를 올리면 그레이스케일 필터가 적용되도록 설정되었습니다. 이미지에 그레이스케일 효과를 적용하고 싶은 경우 CSS로 간단히 가능합니다.

CSS 필터
워드프레스에서는 미디어 파일을 업로드할 때 그레이스케일 이미지로 자동으로 변환하는 방법이 있지만, 짧은 CSS 코드로 간단히 이미지에 그레이스케일 필터를 적용할 수 있으므로 굳이 그런 방법으로 이미지를 자동으로 변환할 필요는 없을 것 같습니다.
모든 이미지를 흑백(100% 그레이)으로 바꾸려면 다음과 같은 CSS 코드를 사용할 수 있습니다.
img {
filter: grayscale(100%);
}filter 속성은 요소(흔히 <img>)에 대한 시각적 효과(예: 흐림, 채도)를 정의합니다.
CSS 구문:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();각 필터가 어떻게 작동하는지 다음 예시를 통해 확인할 수 있습니다.
CSS filter에 대한 브라우저 지원
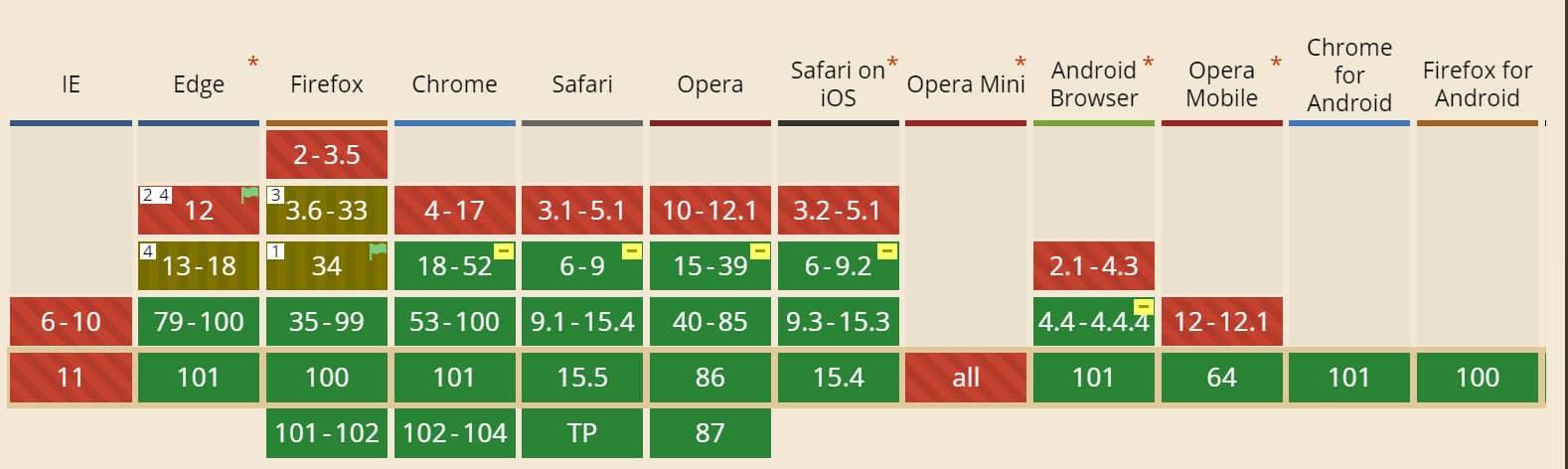
Can I Use에서 CSS 필터에 대한 브라우저 지원을 체크해보면 IE와 Opera Mini를 제외한 거의 모든 브라우저에서 지원됩니다.

최근 인터넷 브라우저(IE) 점유율이 1.8%까지 떨어졌고 곧 IE에 대한 지원이 완전히 종료되므로 IE에 대해서는 무시해도 될 것 같습니다("IE 점유율 (인터넷 익스플로러)" 참고).
워드프레스 GeneratePress 테마 썸네일에 그레이스케일 필터 적용하기
GeneratePress 테마의 블로그 페이지(이 사이트에서는 블로그 페이지가 전면 페이지로 설정됨)와 카테고리 페이지 등의 썸네일에 마우스를 올릴 때 흑백 필터가 적용되도록 하려면 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 워드프레스 GeneratePress 포스트 이미지 허버 시 그레이스케일 적용 */
/* Apply grayscale filter to the post thumbnails of the WordPress GeneratePress theme when hovering on them */
.post-image img {
-webkit-transition: -webkit-filter 500ms;
transition: filter 500ms;
}
.post-image img:hover {
-webkit-filter: grayscale(70%);
filter: grayscale(70%);
}CSS 트랜지션(transition)은 속성 값이 일정 시간 동안 부드럽게 바뀌도록 합니다. 자세한 내용은 W3Schools의 CSS Transitions을 참고해보세요.
다른 워드프레스 테마를 사용하는 경우에도 위의 코드를 적절히 응용할 수 있습니다. 선택자는 테마에 따라 조금씩 다를 수 있습니다. 예를 들어, 뉴스페이퍼 테마에서는 다음과 같은 코드로 테스트해 볼 수 있습니다.
/* 뉴스페이퍼 테마 썸네일 이미지 그레이스케일 적용 */
/* Apply grayscale filter to the post thumbnails in the WordPress Newspaper theme */
.entry-thumb:hover {
filter: grayscale(1);
}선택자를 확인하는 방법에 대해 모르는 경우 "워드프레스에 CSS를 적용하는 방법[기초]"를 참고해보시기 바랍니다. 기본적인 CSS는 배우는 데 그리 어렵지 않고 시간이 많이 걸리지 않습니다. 시중에서 CSS 관련 책을 하나 구입하여 필요할 때 참고하며 도움이 될 것입니다.
위의 CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가하거나, 차일드 테마 내의 스타일시트 파일(style.css)에 입력하시기 바랍니다.
grayscale 단어는 MS 용어집에서 "회색조"로 번역되고 있습니다. 회색조(그레이스케일) 이미지는 1비트 투톤의 흑백 이미지와는 구분되며 컴퓨터 이미징에서 볼 때 이미지는 검은색과 흰색의 두 색만을 가지고 있습니다. 그레이스케일 이미지는 그 사이의 많은 회색 음영을 가집니다.
