가장 인기 있는 워드프레스 테마 중 하나인 아바다(Avada)는 오랫동안 판매 1위 자리를 지키고 있는 베스트셀링 워드프레스 테마입니다. 아바다가 꾸준한 인기를 끌고 있는 이유 중 하나는 초보자도 쉽게 사용할 수 있도록 다양한 옵션과 기능을 제공한다는 점일 것입니다.
아바다는 자체 페이지 빌더인 Fusion Builder(퓨전 빌더)를 사용합니다. (참고로 많은 유료 테마에서는 Visual Composer(비주얼 컴포저)를 기본 탑재하여 제공합니다.)
아바다 테마에서 Image Carousel(이미지 회전 슬라이드) 사용하기
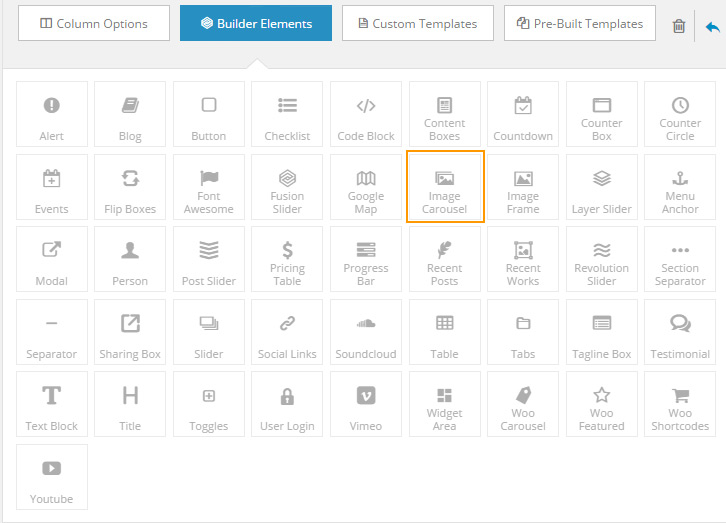
다음 그림은 Fusion Builder에서 추가할 수 있는 요소(Element)를 보여줍니다.

퓨전 빌더에서는 다음과 같은 요소를 추가할 수 있습니다: 블로그 글 목록, 버튼, 체크리스트, 코드 블록, 콘텐츠 박스, 카운트다운, 카운터 박스, 카운터 서클, 에벤트, 플립 박스, Font Awesome, 퓨전 슬라이더, 구글 맵, 이미지 캐러설, 이미지 프레임, 레이어 슬라이더, 메뉴 앵커, 모달(Modal), Person, 포스트 슬라이더, 가격표(가격 테이블), 진행 표시줄, 최근 글, 최근 Works, 레볼루션 슬라이더, Section Separator(섹션 분리), Separator, Sharing Box(공유 박스), 슬라이더, 소셜 링크, Soundcloud, 표, 탭, 태그라인 박스, Testimonial(사용기), 텍스트 블록, 타이틀, 토글, 사용자 로그인, 비메오 동영상, 위젯 에어리어, 우커머스 캐러설(Woo Carousel), Woo Featured, 우커머스 숏코드(Woo Shortcodes), 유튜브 동영상.
이미지 회전 슬라이드(Image Carousel)를 추가하려면 위의 그림에서 "Image Carousel"을 클릭한 후 드래그하여 원하는 곳에 놓으면 됩니다.
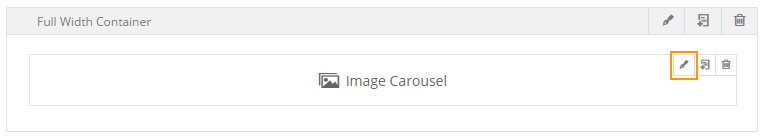
예를 들어, Fusion Builder의 Column Options(컬럼 옵션)에서 Full Width Container(전체 너비 컨테이너)를 배치한 후에 그 안에 Image Carousel을 넣을 수 있습니다.

위와 같이 Image Carousel을 넣었다면 편집 아이콘을 클릭하여 각종 옵션을 설정하고 이미지를 추가할 수 있습니다. 편집 아이콘(연필 모양의 아이콘)을 클릭하면 Image Carousel을 설정할 수 있는 화면이 표시됩니다.

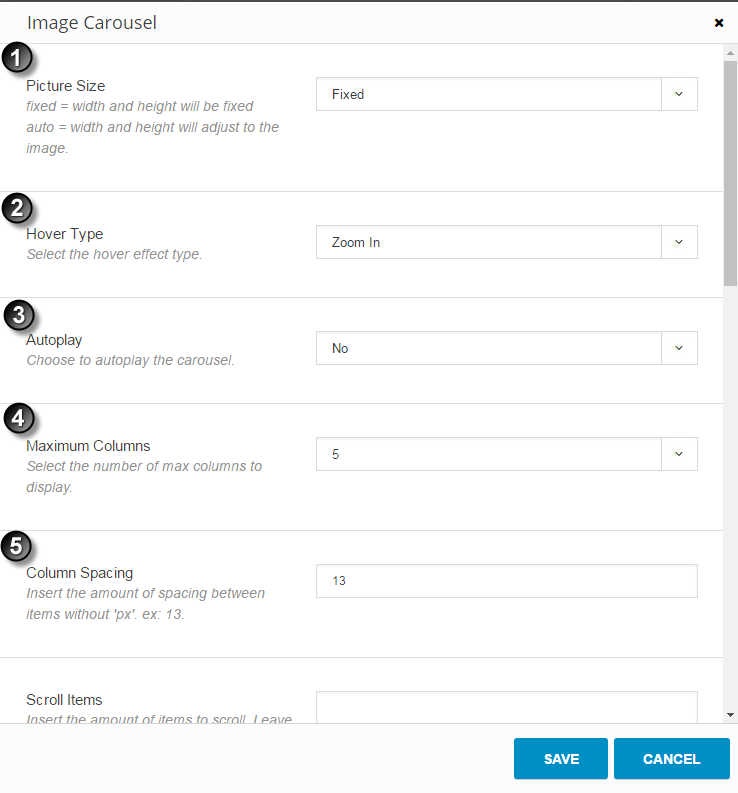
(1) 그림 크기를 고정(Fixed)으로 할 것인지 자동(Auto)으로 조정되도록 할 것인지를 설정합니다.
(2) Hover Type: 마우스를 그림 위에 올려놓을 때 적용할 효과를 지정합니다.
(3) Autoplay: 이미지 회전 슬라이드를 자동으로 플레이되도록 할지를 설정합니다.
(4) 최대 컬럼 수: 표시할 최대 열 개수
(5) 컬럼 간격

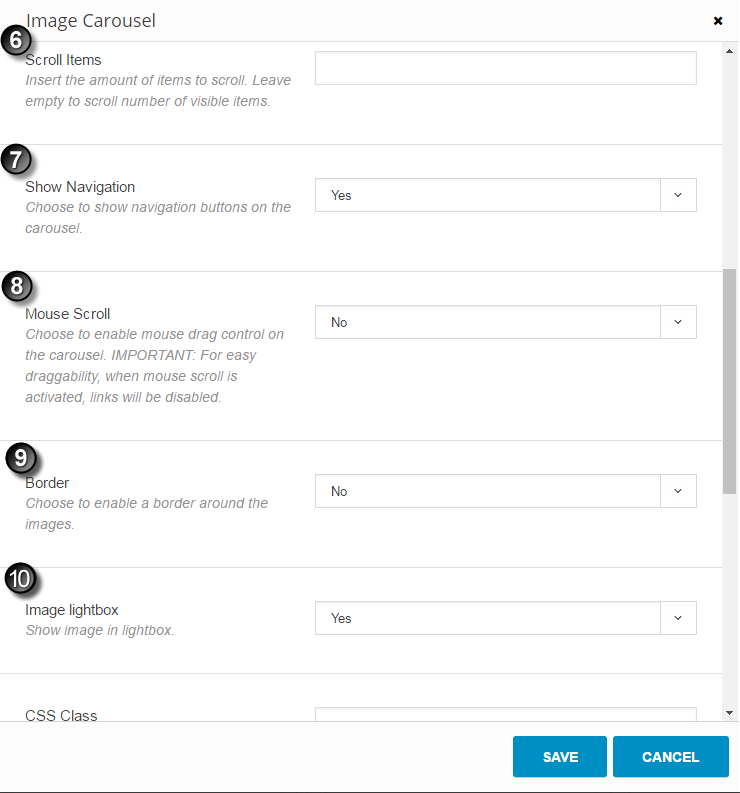
(6) 스크롤할 항목 개수
(7) 내비게이션 표시 여부
(8) 마우스 스크롤
(9) 테두리
(10) 이미지 라이트박스 설정 여부

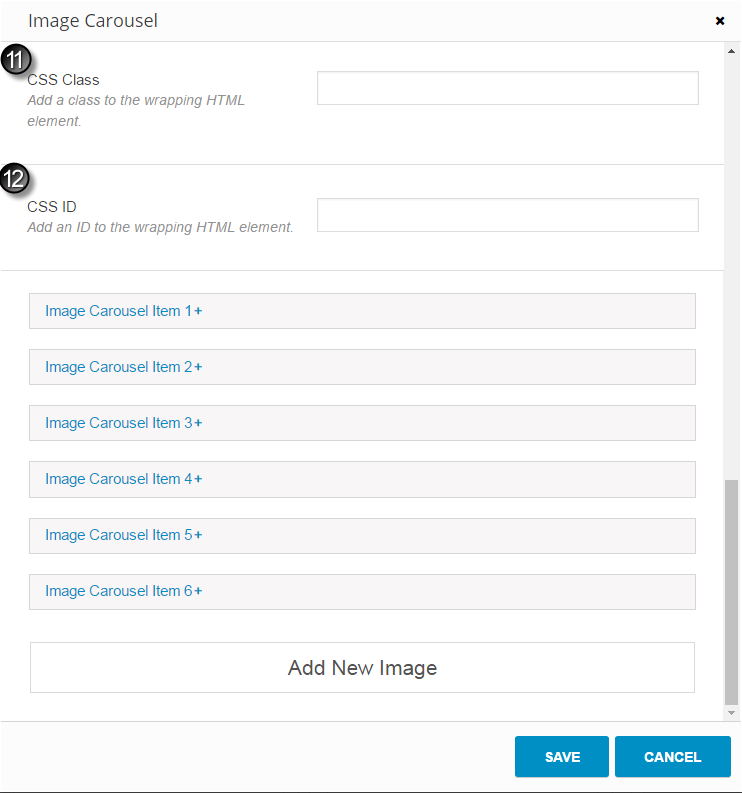
(11) CSS class를 추가할 수 있습니다.
(12) CSS ID를 추가할 수 있습니다.
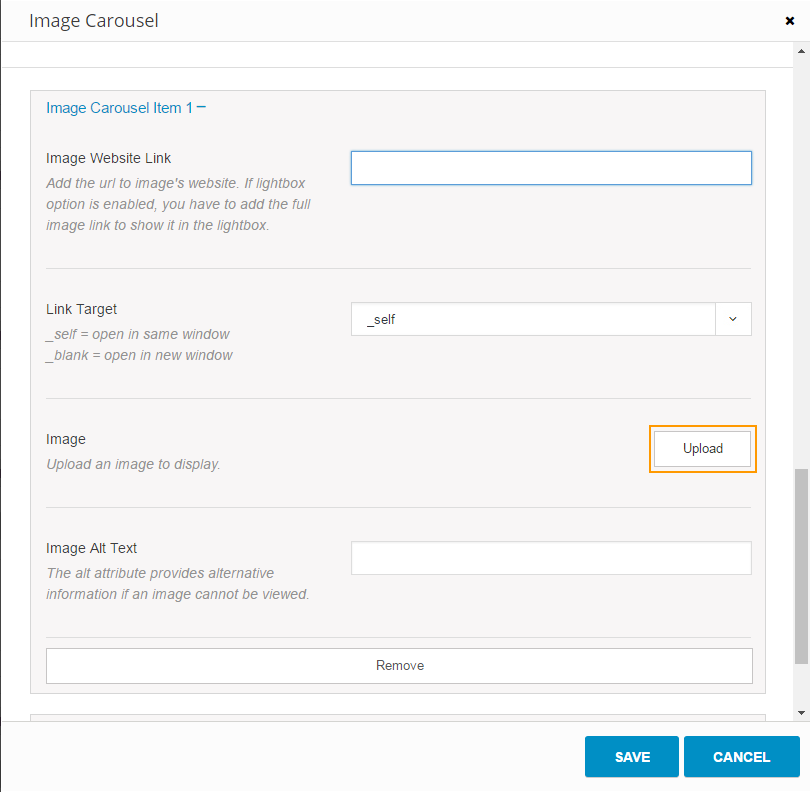
Add New Image를 클릭하여 이미지를 추가할 수 있습니다. 위와 같이 Image Carousel Item 5+ 식으로 표시됩니다. "Image Carousel Item 1"을 클릭해보면 아래 그림과 같이 이미지를 업로드할 수 있는 화면이 표시됩니다.

이미지 웹사이트 링크를 추가하거나 Upload를 클릭하여 미디어 라이브러리의 이미지를 지정하거나 업로드할 수 있습니다. Image Alt Text (이디지 대체 텍스트)에 alt 텍스트를 추가할 수 있습니다.
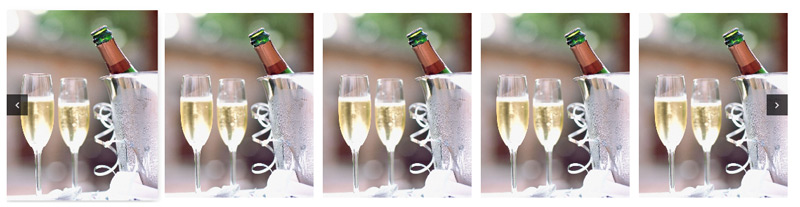
테스트를 위해 같은 이미지를 여러 개 추가해 보았습니다. 이미지 크기가 동일하도록 동일 이미지를 계속 추가하고 Picture Size를 Auto로 지정했습니다. Auto로 지정하면 그림 크기가 다르면 다른 크기로 표시됩니다. Fixed로 지정하면 원본 이미지 크기에 관계없이 모든 이미지가 같은 크기로 표시됩니다.

다른 방법 - Carousel 플러그인
기본적으로 제공하는 이미지 회전 슬라이드가 마음에 들지 않는다면 외부 플러그인을 사용할 수 있습니다. 이런 기능을 하는 플러그인으로 Super Carousel, Responsive Posts Carousel WordPress Plugin (반응형 포스트 캐러셀 워드프레스 플러그인)이 있습니다.
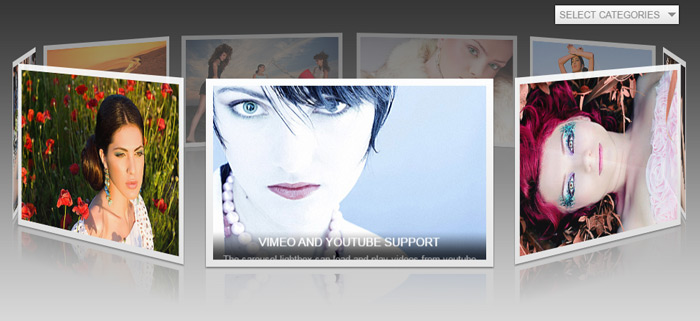
3D 효과를 원한다면 Ultimate 3D Carousel WordPress Plugin이라는 플러그인을 고려해볼 수 있을 것 같습니다. (※이 플러그인은 Codecanyon 마켓에서 제거되어 더 이상 제공되지 않습니다.)

그리고 다목적 컨텐츠 슬라이더/회전식 슬라이드를 제공하는 All Around라는 플러그인도 괜찮은 것 같습니다. 컨텐츠 슬라이더와 Carousel 기능을 동시에 제공하는 것 같습니다. (※ 이 플러그인은 오랫동안 업데이트가 되지 않고 있습니다.)

마치며
아바다를 사용하는 경우 Fusion Builder에서 Image Carousel 요소를 사용하여 기본적인 이미지 회전 슬라이드를 만들 수 있습니다. 보다 정교한 Carousel을 원한다면 위에 소개한 Carousel 플러그인을 사용할 수 있습니다.
image carousel 은 카테고리나 포스트들의 recent 이미지를 carousel 해주지는 않네요... 너무 아쉽... 그렇다고 recent post 기능에 carousel이나 정렬 기능도 너무 허접... 우커머스에서만 지원되는 category image carousel...
아바다 테마는 다목적 테마로 많은 기능이 포함되어 있습니다.
다만, 정교한 기능을 원하는 경우에는 별도의 전용 플러그인을 사용하거나 커스텀하여 사용하는 것을 고려해보시기 바랍니다.
Elementor를 사용하는 경우 엘리멘터에서 제공하는 이미지 캐러셀 기능을 사용할 수 있습니다.
https://brunch.co.kr/@wordcreater/72
우커머스용 carousel 플러그인을 원하는 경우에는 YITH 플러그인(무료/유료)을 설치하여 테스트해볼 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EC%83%81%ED%92%88-%EC%8A%AC%EB%9D%BC%EC%9D%B4%EB%8D%94-%EC%BA%90%EB%9F%AC%EC%85%80-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yith-woocommerce-product-slider-carousel/