워드프레스 수동 목차 만들기(+블록 에디터 기능과 CSS 사용)
워드프레스에는 다양한 무료 및 유료 목차 플러그인이 있습니다. 무료 목차 플러그인으로는 Easy Table of Contents와 Table of Contents Plus 플러그인이 많이 사용됩니다(참고). 목차 플러그인을 사용하면 글을 작성할 때 헤딩(소제목)만 지정하면 조건에 따라 자동으로 목차가 생성되므로 편리합니다.
하지만 목차 플러그인을 사용할 경우 사이트 속도에 약간의 영향을 미칠 수 있습니다. 목차를 넣을 글이 많지 않다면 수동으로 목차를 만드는 것도 고려할 수 있습니다. 다만, 조금 귀찮을 수 있으므로 모든 글에 목차를 넣고 싶다면 플러그인을 사용하는 것이 효율적일 것입니다. 사이트 속도가 염려가 되는 경우에는 이 블로그에 사용된 Fixed TOC 같은 유료 플러그인을 하나의 대안이 될 수 있을 것입니다.
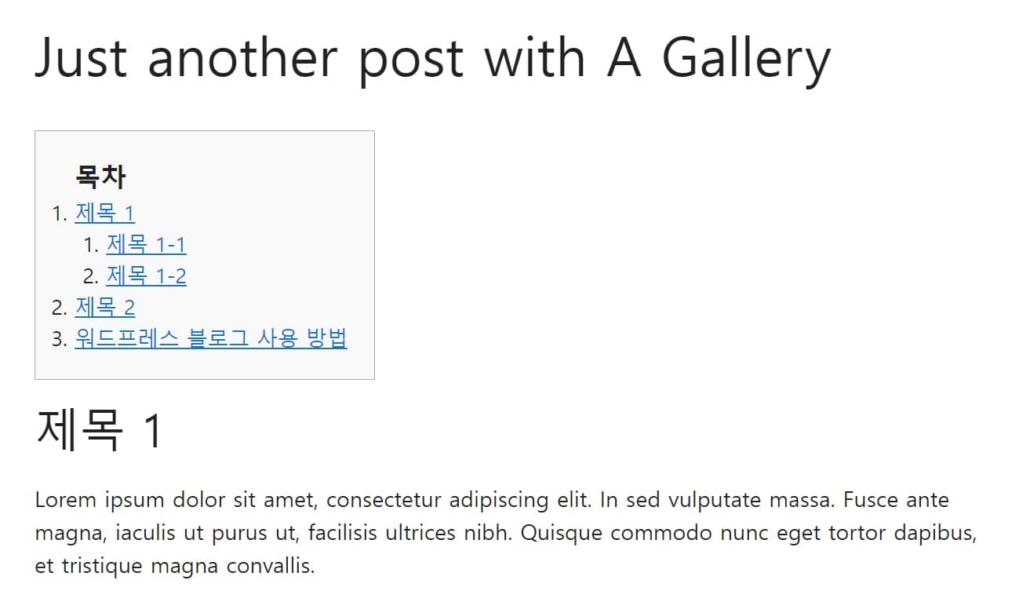
워드프레스 수동 목차 만들기

위의 그림과 같은 목차를 수동으로 만드는 방법에 대하여 살펴보겠습니다.
워드프레스에서 수동으로 목차 만들기
-
소제목(헤딩) 추가 및 HTML 앵커 지정
목차에 표시할 소제목(헤딩)을 추가합니다. H2, H3, H4... 등을 사용하여 적절한 구조로 소제목을 구성합니다. 각 소제목에 HTML 앵커를 지정합니다. 블록 에디터(구텐베르크)에서는 HTML 앵커(CSS ID)를 지정할 수 있는 옵션이 제공됩니다.
-
목차 구성
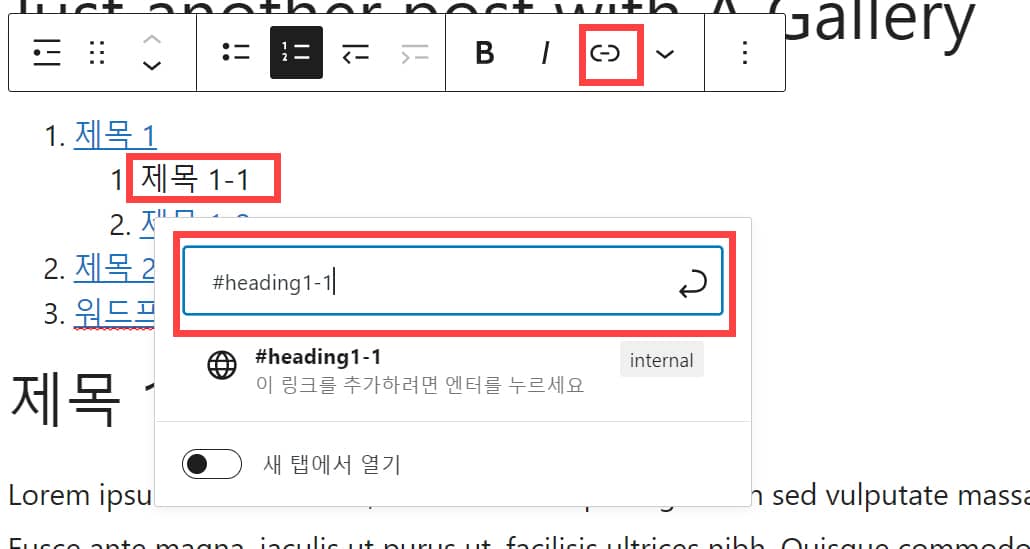
목차를 표시할 부분에 목록 블록을 추가하고, 목록에 소제목들을 항목으로 추가합니다. 그런 다음, 각 소제목에 링크를 추가하고 URL 입력 필드에 #heading1과 같이 해당 소제목 블록에 지정한 HTML 앵커를 입력합니다.
-
목차 블록에 HTML 앵커 추가
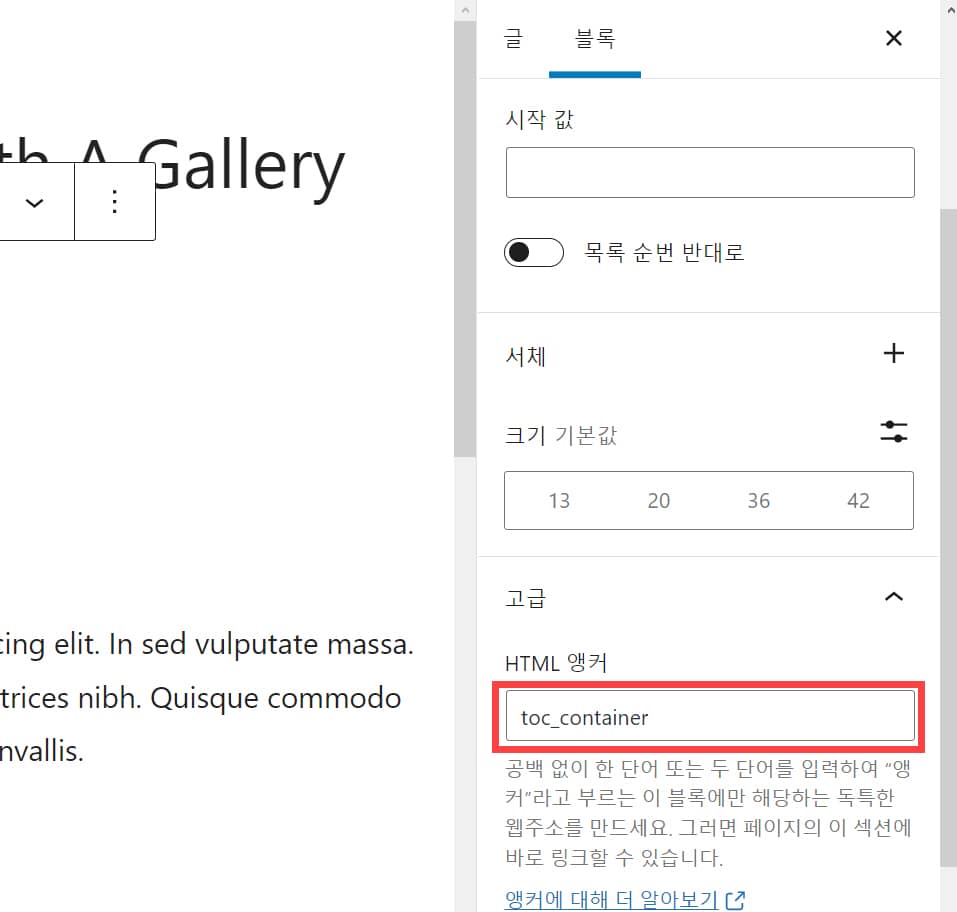
목차 블록의 HTML 앵커에 toc_container를 추가합니다.
-
커스텀 CSS 추가(한 번만 수행)
목차 부분의 스타일을 지정하는 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가합니다. 이 작업은 한 번에 수행하면 됩니다. 스타일은 원하는 대로 지정하도록 합니다. 예시로 아래에 제시된 코드를 활용할 수 있습니다.
각 과정을 상세하게 살펴보겠습니다.
소제목(헤딩) 추가 및 HTML 앵커 추가
목차 항목에는 소제목을 표시하는 것이 일반적입니다. 소제목은 헤딩 태그(H2, H3, H4...)를 사용하여 지정할 수 있습니다.
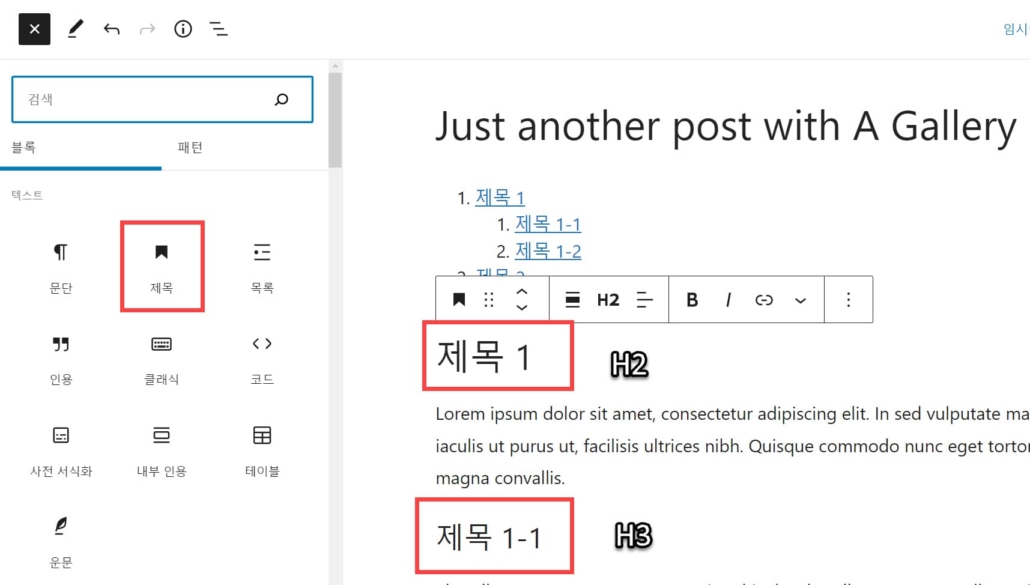
소제목은 블록 에디터에서 "제목" 블록을 추가하여 지정할 수 있습니다.

/제목을 입력하고 제목 블록을 선택하는 것도 가능합니다("시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키" 참고).
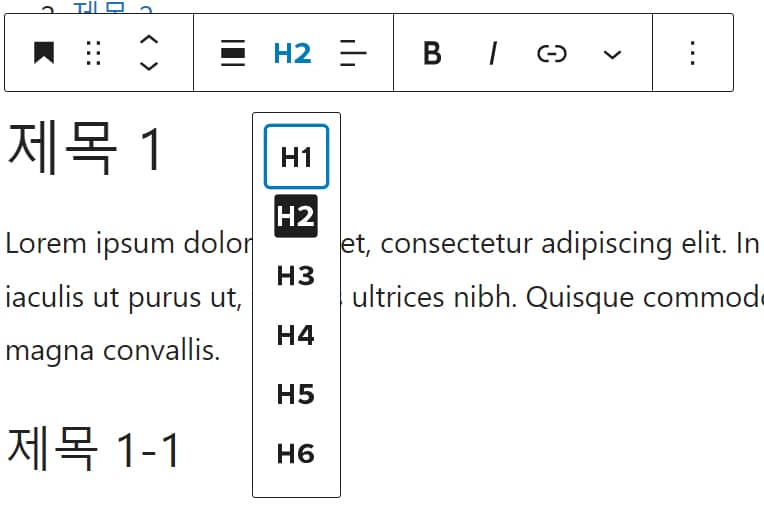
제목 블록을 추가한 다음, 헤딩 태그를 지정하도록 합니다. 기본적으로 H2 태그가 지정됩니다. 하위 소제목이라면 H3, H4... 등을 적절히 지정하시기 바랍니다. 헤딩 태그는 H2 부분을 눌러 다른 H 태그로 변경할 수 있습니다.

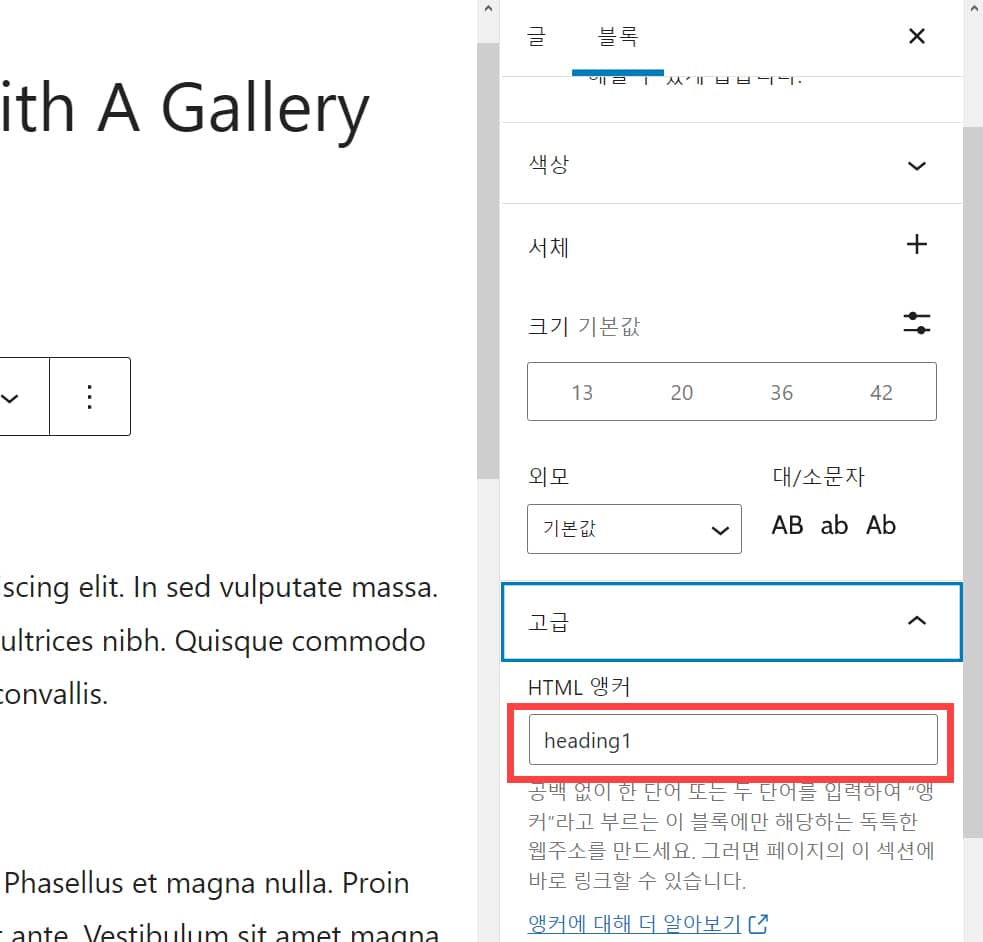
제목 블록을 추가하였다면, 각 제목 블록에 고유한 HTML 앵커(CSS ID)를 지정하도록 합니다. 제목 블록 속성의 고급 섹션에서 HTML 앵커를 입력할 수 있습니다.

각 소제목에 지정하는 HTML 앵커는 모두 고유해야 하며 중복되어서는 안 됩니다.
목차 구성
이제 목차를 표시할 곳에 목차 항목들을 입력합니다. 목차 항목들은 목록으로 입력할 것입니다. 블록 에디터에서 목록 블록을 추가하고 소제목들을 목록 항목으로 순서대로 입력합니다.
하위 항목으로 추가하려는 경우 아래 그림에서 >- 기호가 표시된 항목을 클릭하면 하위 항목으로 바뀝니다. <- 기호가 표시된 항목을 클릭하면 상위 항목으로 이동합니다.

각 소제목에 링크를 추가합니다. URL 입력 부분에 #heading1과 같이 #HTML 앵커를 입력합니다.
목차 블록에 HTML 앵커 추가하기
목차 블록(목록 블록)에 HTML 앵커를 추가합니다. 목록 블록의 고급에서 HTML 앵커를 추가할 수 있습니다.

커스텀 CSS 추가
마지막으로 목차 블록의 스타일을 CSS 코드로 지정합니다. 다음과 같은 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가합니다.
/* 목차 서식 */
#toc_container {
background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px 20px 20px 30px;
width: auto;
margin-left: 0;
}
#toc_container::before {
content: "목차";
font-size: 20px;
font-weight: 600;
}색상, 글꼴 크기, 여백 등을 적절히 변경하도록 합니다. 이 커스텀 CSS 코드는 한 번만 입력하면 됩니다.
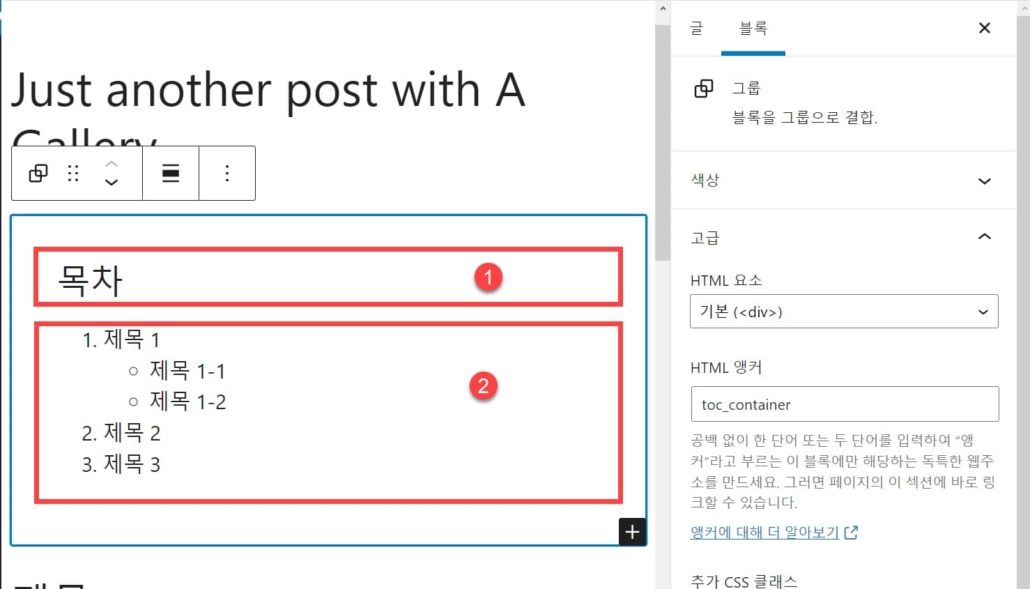
참고로 "목차" 제목은 before 가상요소 선택자로 자동으로 표시되도록 했습니다. 이 방법이 싫다면 목차 섹션을 만들 때 그룹 블록을 넣고 그룹 안에 제목 블록("목차" 제목)과 목록 블록(목차 항목)을 추가하는 것도 고려해볼 수 있습니다.

가령, 위와 같이 그룹 블록을 만들고 그룹 블록에는 toc_container를 HTML 앵커로 지정하고, 제목 볼록에는 toc_title을 CSS 클래스로 지정할 수 있습니다. 스타일은 마찬가지로 CSS로 조정이 가능합니다.
마치며
이상으로 HTML과 CSS를 사용하여 수동으로 워드프레스에 목차(Table of Contents)를 추가하는 방법에 대해 살펴보았습니다.
이 방법이 번거롭지만 목차를 넣을 페이지나 포스트가 몇 개 되지 않는 경우, 굳이 플러그인을 설치하지 않고 목차를 수동으로 넣고 싶을 때 활용할 수 있습니다. 목차를 추가하면 SEO(검색엔진최적화)에 도움이 될 수 있습니다.


클래식 편집기에서는 수동으로 목차만들기가 안되는건가요?
워드프레스 목차(TOC) 플러그인을 사용하시면 자동으로 목차를 표시할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AA%A9%EC%B0%A8-toc-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
목차관련 좋은 글 감사합니다.
감사합니다~ 플러그인을 사용하고 않고 수동으로 목차를 만들고 싶은 경우에 참고할 수 있습니다. 그러나 플러그인을 사용하면 편리하게 목차 추가가 가능합니다.