워드프레스 사이트에서 페이지나 카테고리, 글 등에 따라 다른 맞춤형 사이드바를 표시하고 싶은 경우가 있을 수 있습니다. 아바다, 뉴스페이퍼 등 일부 테마에서는 페이지마다 다른 사이드바를 지정할 수 있는 옵션을 제공합니다. 이런 옵션이 없는 테마의 경우 Content Aware Sidebars와 같은 워드프레스 사이드바 플러그인을 사용할 수 있습니다.
수동으로 위젯 영역(사이드바)을 만들거나 아바다 등 테마에서 제공하는 커스텀 위젯 영역을 이용하는 방법에 대한 내용은 다음 글을 참고해보세요.
워드프레스 사이드바 플러그인 Content Aware Sidebars

Content Aware Sidebars는 빠르면서 강력한 워드프레스 사이트바 플러그인으로 맞춤형 위젯을 쉽게 만들 수 있습니다.
페이지마다 다른 사이드바를 표시할 수 있는 플러그인으로 Custom Sidebars가 많이 사용됩니다. Content Aware Sidebars는 GeneratePress 테마 개발자가 추천하는 플러그인으로 사이트 로딩 속도에 영향을 덜 미치는 가벼운 플러그인입니다.
가벼운 위젯 영역 플러그인 Content Aware Sidebars 사용 방법
플러그인 > 새로 추가에서 "Content Aware Sidebars"를 검색하여 이 무료 플러그인을 설치하여 활성화할 수 있습니다.
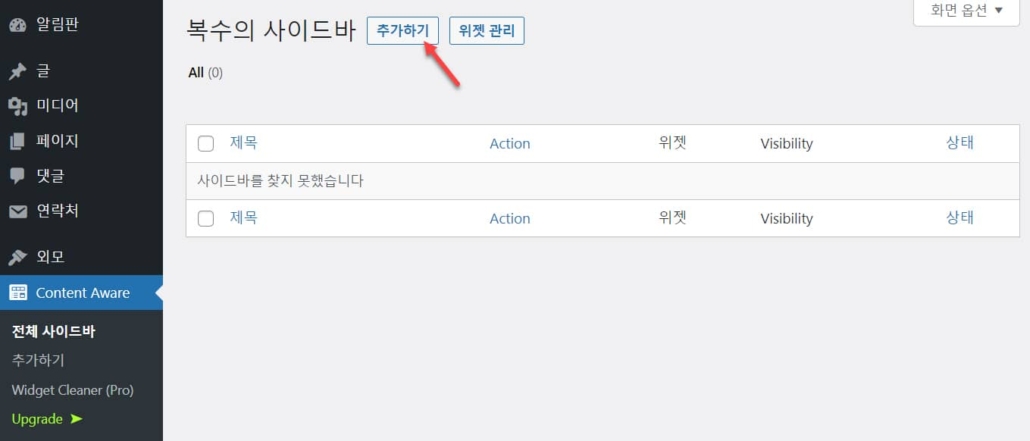
플러그인을 활성화하였다면 워드프레스 관리자 페이지 > Content Aware > 전체 사이드바로 이동하여 "추가하기" 버튼을 클릭하여 새로운 사이드바(위젯 영역)를 생성할 수 있습니다.

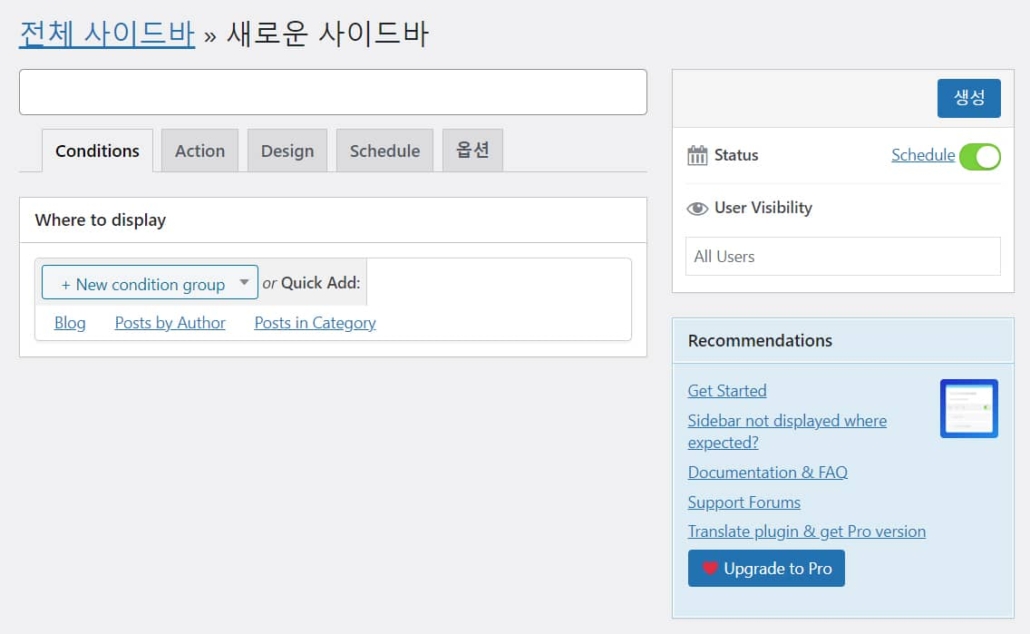
새로운 사이드바 생성 화면이 표시됩니다.

빈 칸에 사이드바 이름을 입력합니다. 그런 다음 Conditions 탭에서 이 사이드바가 표시될 위치를 지정하도록 합니다.
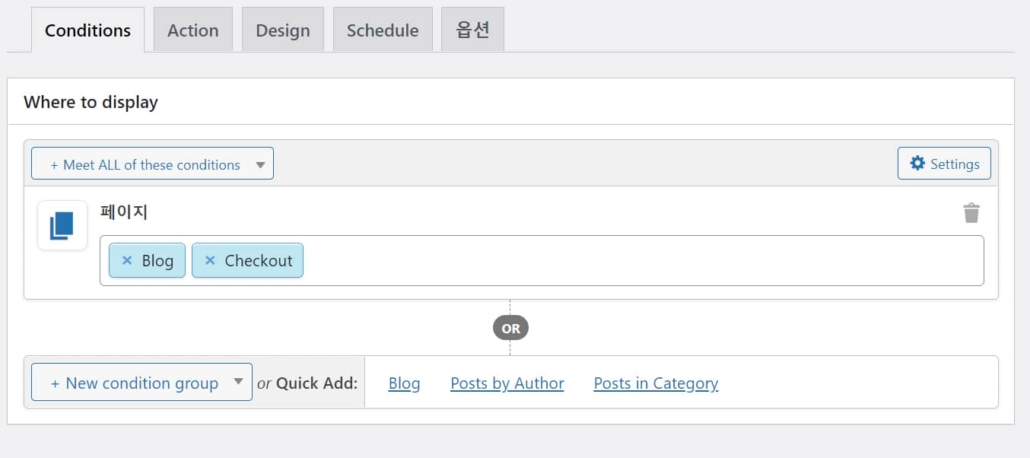
Conditions 탭
Conditions 탭에서 사이드바 표시 조건을 지정할 수 있습니다. 지정 방법으로 1) New condition group(신규 조건 그룹)을 클릭하여 사이드바를 표시할 위치를 지정하거나 2) Quick Add(빠른 추가)아래의 Blog, Posts by Author, Posts in Category 등을 선택할 수 있습니다.
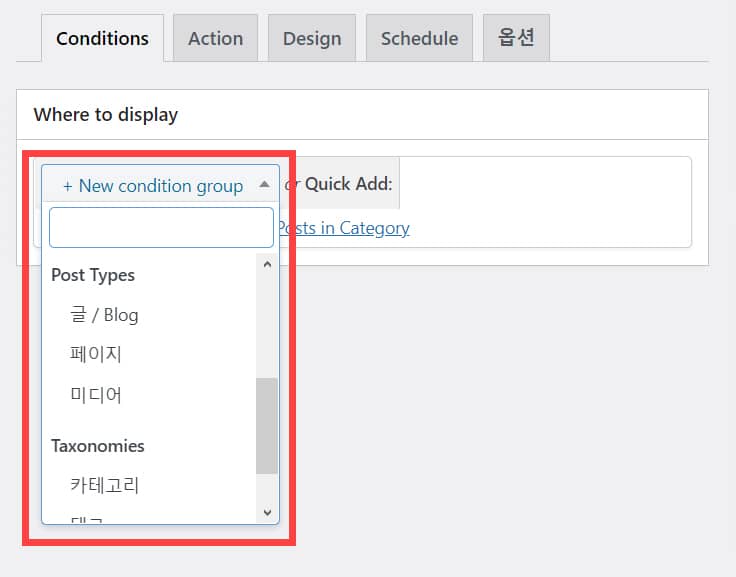
New condition group을 클릭하여 사이드바를 표시할 위치를 지정합니다. 조건을 지정한 후에 다른 조건을 추가로 지정하여 여러 개의 조건을 입력하는 것이 가능합니다.

일반, Post Types(포스트 타입), Taxonomies(분류)로 나누어져 있습니다. 가령 특정 페이지에 표시하고 싶은 경우에는 Post Types > 페이지를 선택합니다. 특정 카테고리에 표시하고 싶은 경우에는 Taxonomies > 카테고리를 선택합니다.
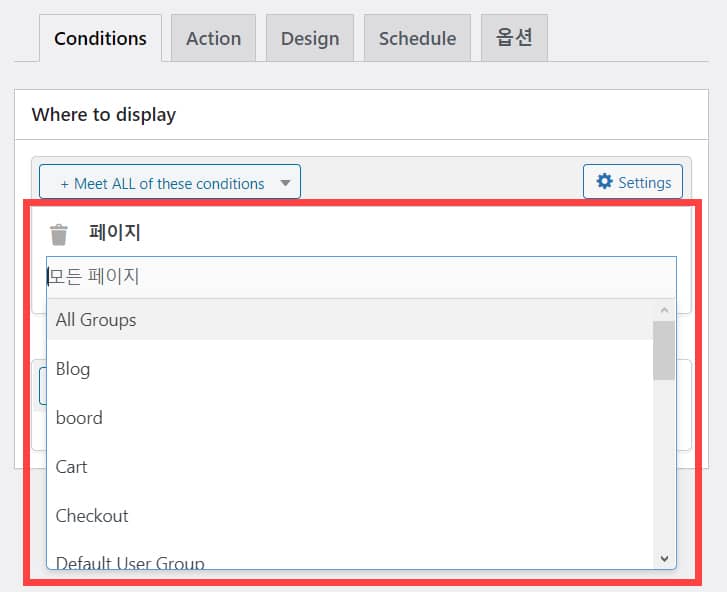
페이지를 선택하면 모든 페이지에 기본적으로 적용되지만, "모든 페이지"가 표시된 필드를 클릭하여 특정 페이지를 선택할 수 있습니다.

특정 페이지를 지정하는 경우, 여러 개의 페이지를 선택할 수 있습니다.

조건을 지정하면 아래에서 계속하여 다른 조건을 지정할 수 있습니다.
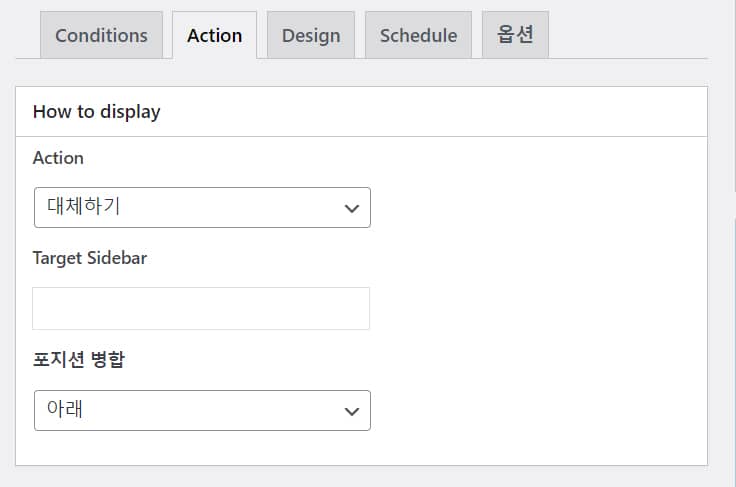
Action 탭
Action 탭에서는 사이드바를 어떻게 표시할 것인지를 지정합니다.

How to display (표시 방법) 아래의 Action에서 원하는 동작을 선택합니다.

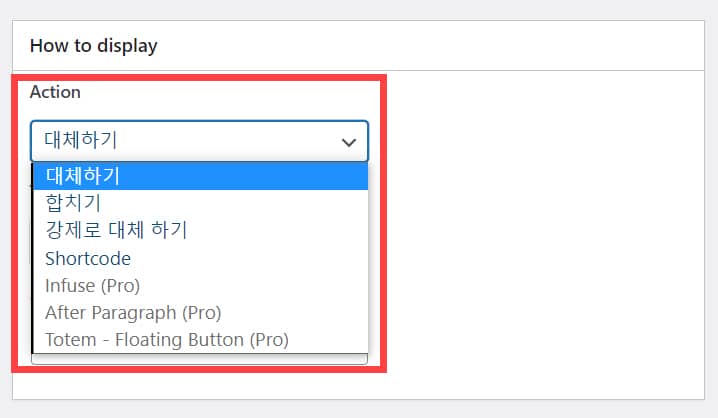
몇 가지 옵션이 제공됩니다.
- 대체하기 (Replace)
- 합치기 (Merge)
- 강제로 대체하기 (Force replace)
- 숏코드 (shortcode)
이외의 Infuse, After Paragraph, Totem - Floating Button 등은 Pro 버전에서만 지원됩니다.
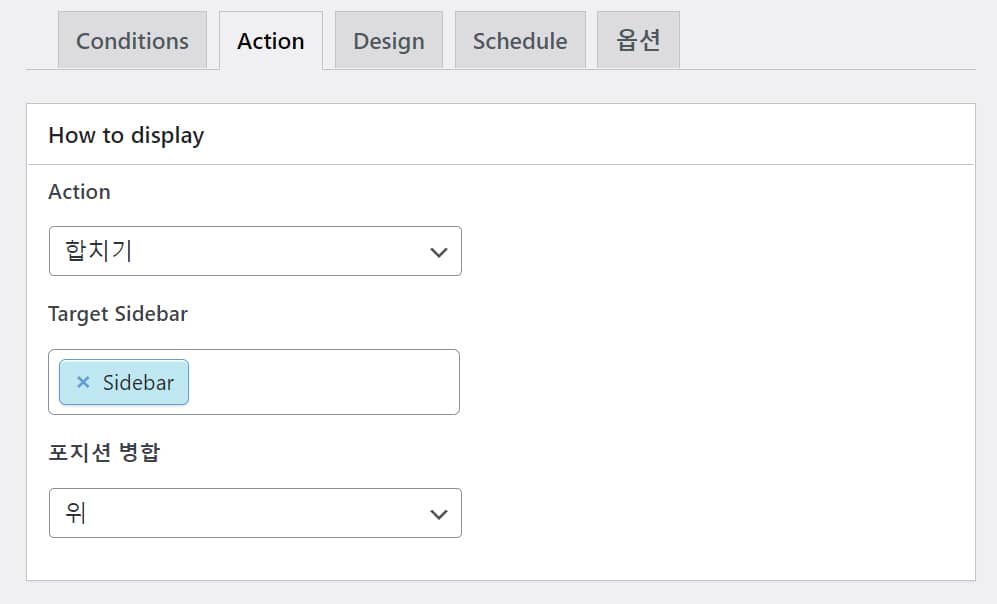
대체하기를 선택하여 테스트해보니 대상 사이드바(Target Sidebar) 대신 새로 지정한 사이드바가 표시되었습니다. 합치기(병합하기)를 선택하고 포지션 병합 위치를 "위"로 지정하니 대상 사이드바 위에 새로 지정한 사이드바가 표시되었습니다.

대상 사이드바를 제거하고 새 사이드바를 표시하고 싶은 경우에는 "대체하기", 대상 사이드바를 둔 상태에서 새로운 사이드바를 대상 사이드바 위 또는 아래에 배치하려는 경우에는 "합치기"를 선택하면 될 것 같습니다.
Shortcode를 선택하면 숏코드가 표시됩니다. 해당 숏코드를 복사하여 원하는 곳에 삽입하면 될 것입니다.
Flatsome 테마를 비롯하여 몇 가지 테마에서 테스트해보니 잘 작동했습니다. 테마에 따라 잘 작동하지 않을 수도 있습니다.
기타 탭
- Design 탭은 보통 건드릴 필요가 없을 것 같지만 원하는 경우 디자인 옵션을 지정하고 싶은 경우 이 탭에서 옵션을 지정해보시기 바랍니다.
- Schedule 탭에서는 해당 사이드바를 표시하는 기간을 예약할 수 있습니다.
- 옵션 탭에서는 여러 개의 사이드바를 배치하는 경우 순서를 지정할 수 있습니다.
사이드바 구성하기
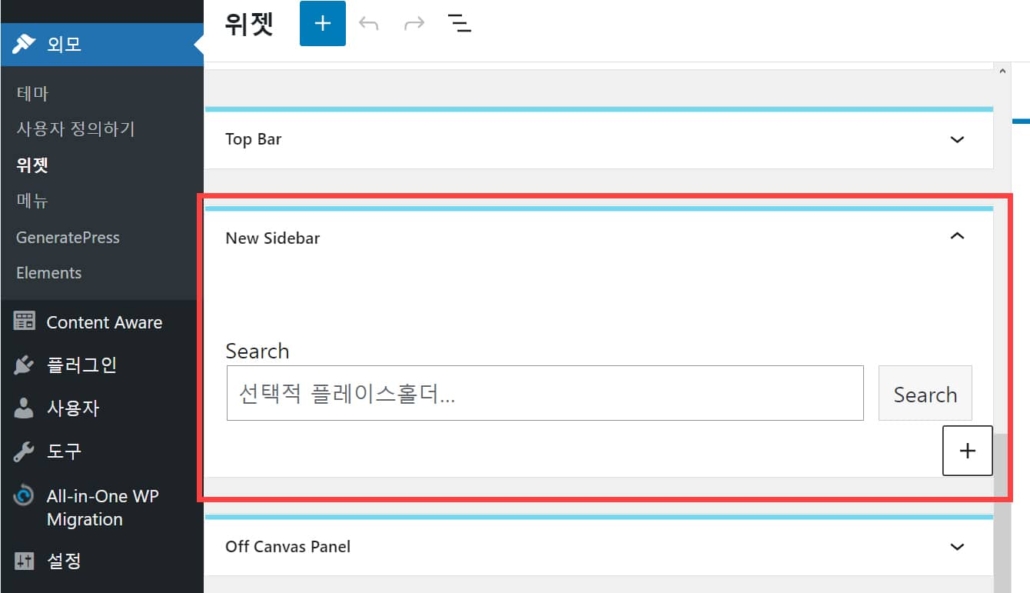
사이드바를 생성한 경우 외모 > 위젯으로 이동하면 새로 만든 사이드바(위젯 영역)가 표시될 것입니다. 해당 사이드바에 표시할 위젯들을 추가할 수 있습니다.

마치며
이상으로 워드프레스 사이드바 플러그인 Content Aware Sidebars를 사용하는 방법에 대하여 간단히 살펴보았습니다.
페이지나 카테고리, 우커머스 상점 페이지 등에 다른 사이드바를 표시하고 싶은 경우 이 플러그인을 사용할 수 있습니다. 이 플러그인이 잘 작동하지 않는다면 Custom Sidebars 등 다른 사이드바 플러그인을 설치하여 테스트해보시기 바랍니다.
이외에도 Widget Logic과 같은 플러그인이 있습니다. 이 플러그인은 각 위젯에 대하여 조건을 부여할 수 있어 추가적인 사이드바 생성이 필요하지 않은 장점이 있지만, 이 플러그인은 3년 이상 업데이트가 안 되고 있어 사실상 방치되고 있으므로 사용하지 않는 것이 좋습니다.
댓글 남기기