워드프레스 댓글에는 비밀댓글을 달 수 있는 기능이 없습니다. 비밀댓글을 달고 싶은 경우 Private Comment와 같은 플러그인을 사용할 수 있지만, 설치하여 테스트해보니 사용자가 비공개 댓글을 달 경우 해당 글에는 댓글이 표시되지 않고 관리자 페이지에서만 비밀댓글을 확인할 수 있었습니다. 이 Private Comment를 참고하여 완전히 새롭게 비밀 댓글 플러그인을 만들어 보았습니다.
워드프레스 비밀댓글(Private Comment) 플러그인
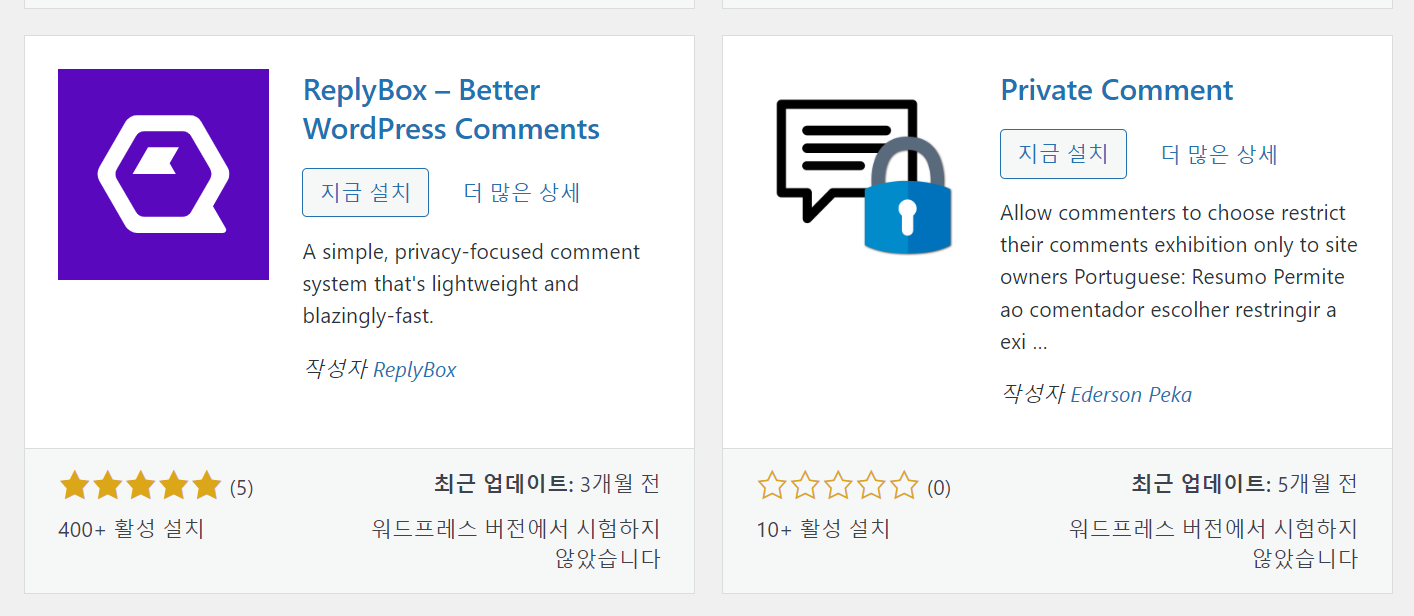
워드프레스 댓글 섹션에 비밀댓글을 달 수 있는 기능을 추가하려는 경우 Private Comment 플러그인을 설치하여 테스트해 볼 수 있습니다.

이 플러그인을 설치하여 테스트해보니 다음과 같이 작동했습니다.
- 댓글 섹션에 "Private Comment" 옵션이 표시됩니다.
- 비밀댓글 체크란을 체크하여 댓글을 달면 해당 글에는 댓글이 표시되지 않고, 관리자 페이지에서만 댓글 내용을 확인할 수 있습니다. (글에는 비밀댓글이 달렸는지 여부를 알 수 없음)
- 기본적으로 비밀댓글로 설정되도록 할 수 있는 옵션이 제공됩니다. 이 옵션을 활성화하면 댓글 섹션에 표시되는 체크란이 미리 선택되어 있습니다.
이 플러그인을 활성화하면 설정 » 토론에 비밀댓글 레이블 문구를 지정할 수 있는 옵션이 표시됩니다.
프런트엔드에 비밀댓글이 표시되도록 Private Comment 플러그인을 수정해 보았습니다. 사실상 기존 코드를 거의 대부분 변경했습니다.
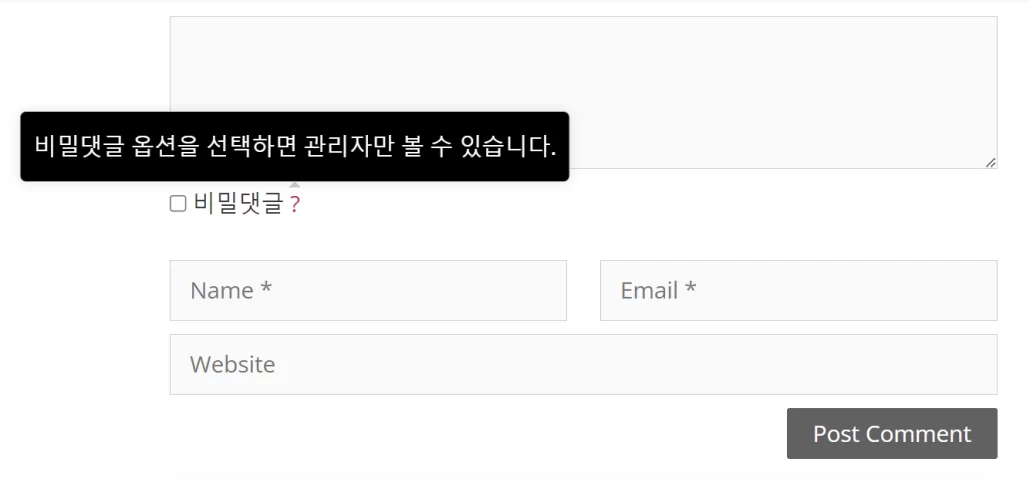
- 댓글 섹션에 비밀댓글 선택 체크박스가 표시됩니다.
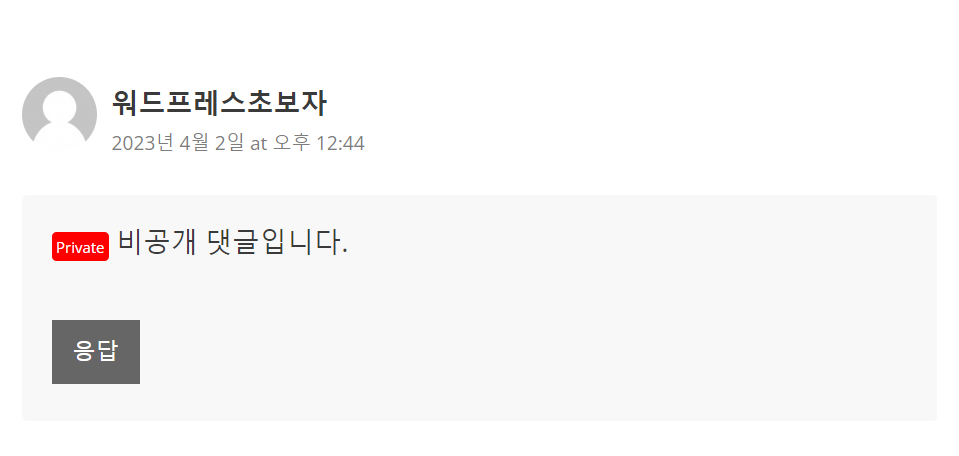
- 비공개로 댓글을 올리면 관리자에게는 해당 댓글 내용이 표시되고, 방문자들에게는 "비공개 댓글입니다" 문구가 표시됩니다.
- 비밀댓글에 Private 라벨이 표시됨.
- 토론 페이지에 표시되는 옵션을 제거하고, 문구는 Loco Translate를 사용하여 번역하도록 바꿈.
코드 작성에 챗GPT를 활용했습니다. 하지만 ChatGPT에서 제시하는 코드를 적용했을 때 치명적인 오류가 발생하는 경우가 많아서 버그를 찾아서 수정하는 데 조금 시간이 걸렸습니다. 워드프레스와 PHP에 대하여 잘 모르면 챗GPT를 활용한 코딩 작업이 쉽지 않는 것 같습니다.
비밀댓글 옵션 체크란 옆에 물음표를 표시하고, 사용자가 물음표 위에 마우스를 올리면 "비밀댓글 옵션을 선택하면 관리자만 볼 수 있습니다" 툴팁이 표시되도록 했습니다.

비밀댓글로 올린 댓글에는 "Private" 라벨이 표시됩니다.

Private 라벨 문구는 Loco Translate에서 수정이 가능합니다. 툴팁 문구는 플러그인 폴더/assets/private-comment-style.css 파일에서 수정할 수 있습니다.
플러그인 파일은 네이버 카페에서 다운로드할 수 있습니다.
코드 길이가 그리 길지 않고 단순하기 때문에 대부분의 사이트에서 오류가 발생하지 않고 잘 작동할 것입니다. PHP 8.0과 PHP 8.2 환경에서 테스트하여 잘 작동하는 것을 확인했습니다.
코드에 잠재적인 보안 문제가 있을 수 있는지 챗GPT에 물어보니 해당 코드가 일반적으로 안전하지만 더 높은 보안 수준을 원하는 경우 추가적인 조치 사항을 적용하는 방법에 대해 알려줘서 적용했습니다.
추후에 코드에 문제가 발생하면 챗GPT에 오류 문구를 제공하여 코드를 수정할 것을 요구하면 대부분 해결되리라 생각됩니다.
응용 - 문의폼 대안
모든 댓글이 비공개 댓글로 달리도록 하면 댓글 섹션을 문의폼의 대안으로 사용하는 것도 가능할 것입니다. 기본적으로 비공개로 댓글이 달리도록 코드를 수정하고, 비공개 체크란을 변경하지 못하도록 하면 항상 비밀댓글로 댓글이 달리게 됩니다.
예시:
/* 체크박스를 선택하거나 선택 해제할 수 있도록 설정 */
input[type="checkbox"] {
pointer-events: none;
}/* 체크박스가 선택되도록 하는 예시 - https://www.w3schools.com/tags/att_input_checked.asp */
<input type="checkbox" name="vehicle3" value="Boat" checked>
해결!^^
#private-comment {
margin-right: 5px;
}
기본적인 CSS를 이해하면 쉽게 가능할 것입니다.😄😄😄
체크박스와 비밀댓글 문구 사이에 공백을 주고 싶은데 어떤 걸 수정하면 될까요?
비밀댓글로 쓰면 관리자는 내용이 보이는데 작성한 사람은 내용이 안보이고 ‘비공개 댓글입니다.’로 나오네요.
방문자가 관리자에게 비공개로 전달하고 싶은 내용이 있는 경우에 활용할 수 있습니다.
자신의 댓글에 달린 비공개 답글을 확인하도록 하고 싶다면 로그인 상태를 가정하여 코드를 만들어야 할 것 같습니다.
작성자 본인은 볼 수 있게 하려면 어떻게 해야할까요