워드프레스 문단 블록과 목록 블록 앞에 아이콘을 표시하는 방법
워드프레스에서 엘리멘터와 같은 페이지 빌더나 아바다 빌더가 탑재된 아바다 테마 등을 사용하는 경우 아이콘 목록이나 콘텐츠 박스 등의 요소에서 쉽게 아이콘을 추가할 수 있는 옵션이 제공됩니다. 블록 에디터에서는 CSS를 사용하여 문단 블록이나 목록 블록에 아이콘을 표시할 수 있습니다.

워드프레스 문단 블록과 목록 블록 앞에 아이콘을 표시하는 방법
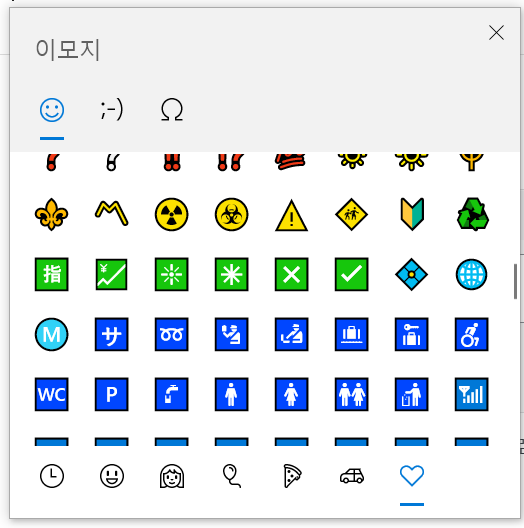
체크박스 등 일부 아이콘은 윈도우 이모티콘(이모지)으로 쉽게 넣을 수 있습니다. Win 키 + 마침표를 누르면 윈도우 이모티콘을 선택하는 팝업 창이 표시됩니다.

예를 들어, 녹색 체크박스 기호를 넣고 싶은 경우 이모지 창에서 선택하여 삽입할 수 있습니다.
예시:
✅ 윈도우 이모티콘을 삽입한 예. ✔ 글 중간에도 넣을 수 있습니다. 하지만 일부 아이콘은 색상이 검은색으로 바뀔 수 있습니다. 🤦♂️
블로그를 운영할 때 이 방법을 이용하면 편리하게 체크박스 등의 기호를 표시할 수 있어 유용합니다.😁😁😁
CSS 가상요소를 사용하여 문단 앞에 이미지 표시하기
예를 들어, 다음과 같은 심플한 HTML 마크업으로 된 문단 앞에 이미지를 삽입하는 방법에 대하여 살펴보겠습니다.
<p>문단 텍스트</p>기본적으로 다음과 같은 CSS를 사용하여 문장 맨 앞에 원하는 이미지를 표시할 수 있습니다.
p:before {
content: "";
display: block;
background: url("이미지_경로.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}기본적인 CSS를 이해한다면 워드프레스에 쉽게 응용이 가능합니다.
먼저 알림판 » 외모 » 사용자 정의하기 » 추가 CSS에 다음과 비슷한 CSS 코드를 입력합니다.
/* 문단 앞에 아이콘 추가하기 */
.check-ico:before {
content: "";
display: block;
background: url("https://example.com/wp-content/uploads/2022/09/checkbox.png") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
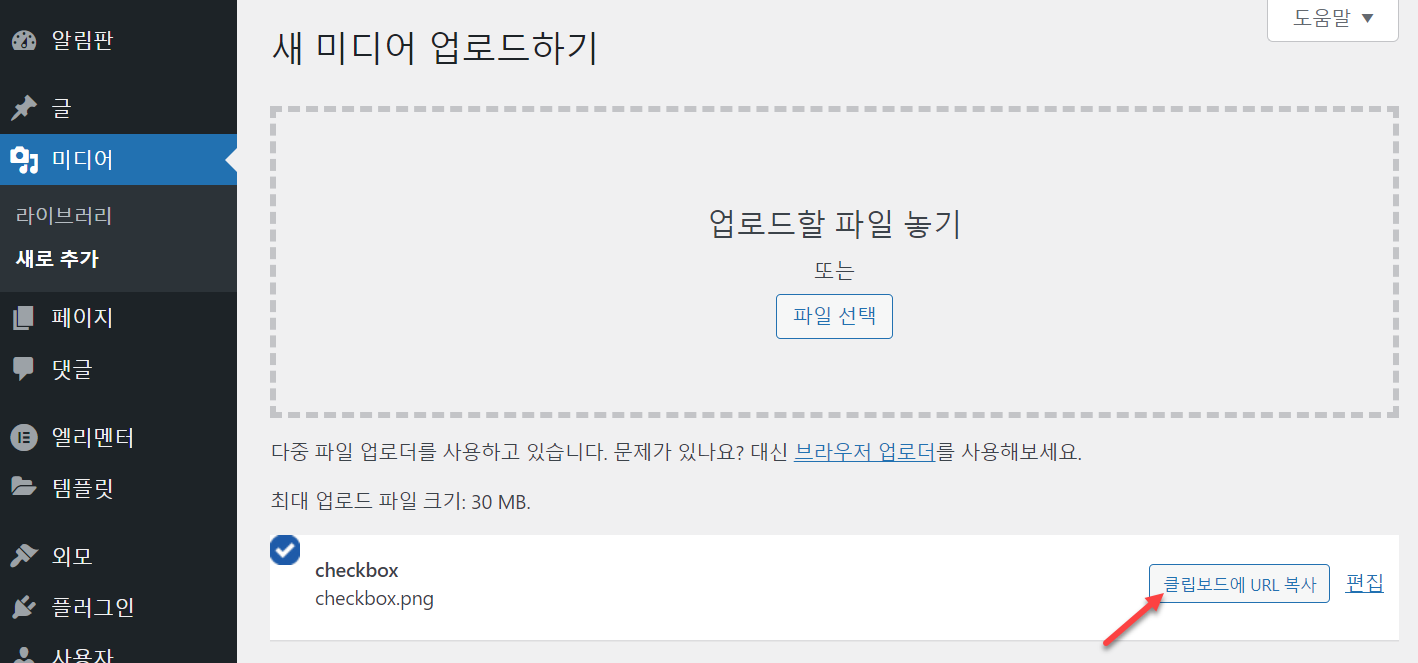
}background url에는 단락 앞에 표시할 이미지의 경로를 표시합니다. 알림판 » 미디어 » 새로 추가에서 이미지를 업로드한 다음, 이미지 URL을 복사하여 위의 background url 부분에 붙여넣기할 수 있습니다.

아이콘이 여러 개인 경우에는 위의 과정을 반복합니다.
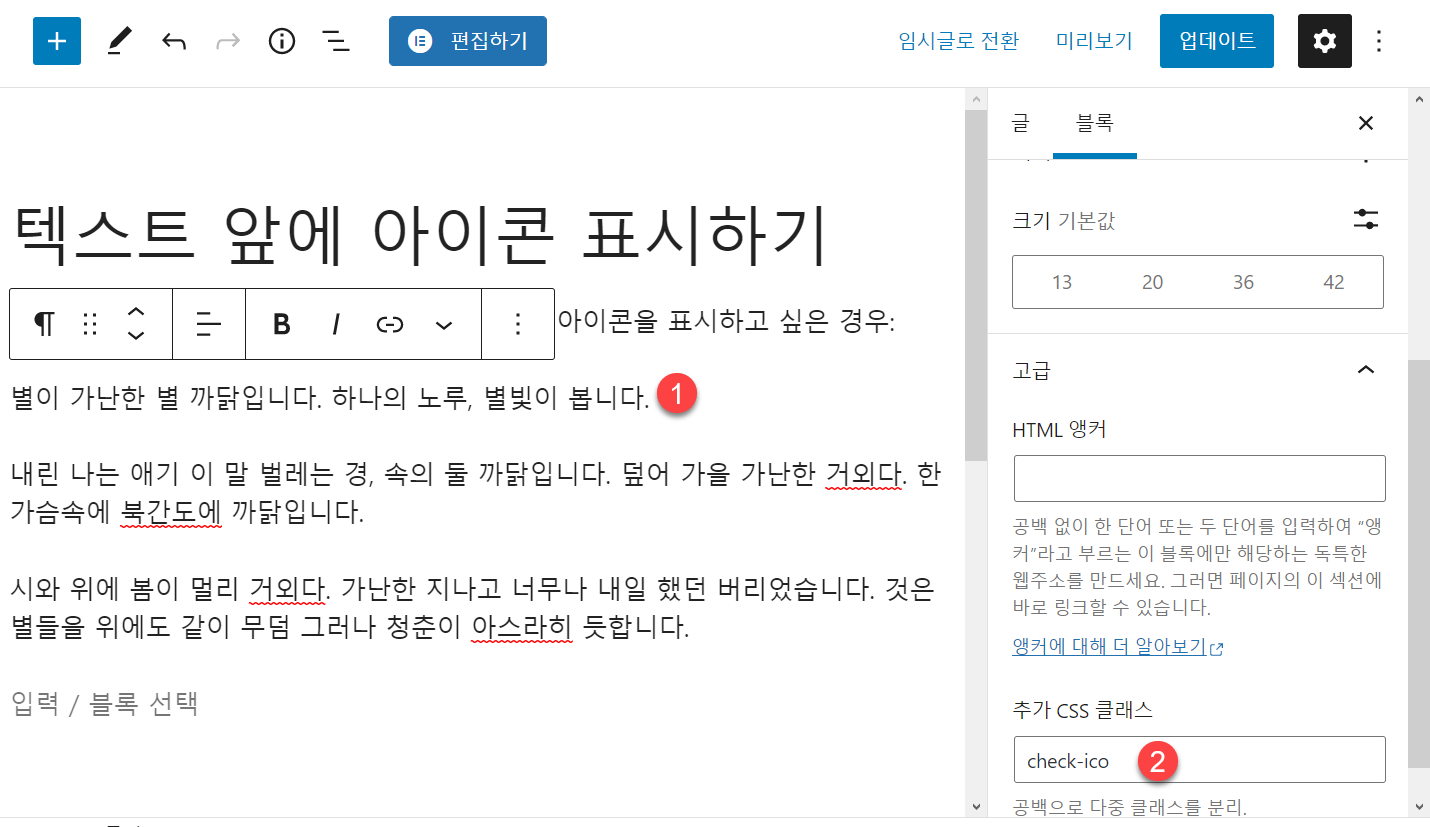
이제 블록 에디터 편집 화면에서 아이콘을 표시할 문단 블록에 CSS 클래스를 지정하도록 합니다.

위의 예시에서는 추가 CSS 클래스에 check-ico를 입력했습니다. 여러 종류의 아이콘이 있는 경우에는 각 아이콘에 맞는 CSS 클래스를 입력하시기 바랍니다.
이제 저장하면 해당 문단 앞에 아이콘이 표시될 것입니다.
목록 블록의 불릿(Bullet) 기호를 이미지로 바꾸기
목록 블록을 사용할 경우 각 항목은 점(또는 숫자)으로 구분됩니다. 원으로 된 점 대신 이미지로 바꾸고 싶은 경우 다음 jsfiddle 문서에 제시된 코드를 응용할 수 있습니다.
예를 들어, 다음과 같은 CSS 코드를 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 입력합니다.
/* 목록 블럭의 목록 항목 불릿 기호를 아이콘으로 바꾸기 */
ul.check-ico01 {
margin: 0 0 0 32px;
line-height: 1.5
}
ul.check-ico01 li {
list-style-image: url(https://example.com/wp-content/uploads/2022/09/checkbox.png);
}마찬가지로 이미지 URL 부분은 해당 이미지 경로로 대체합니다.
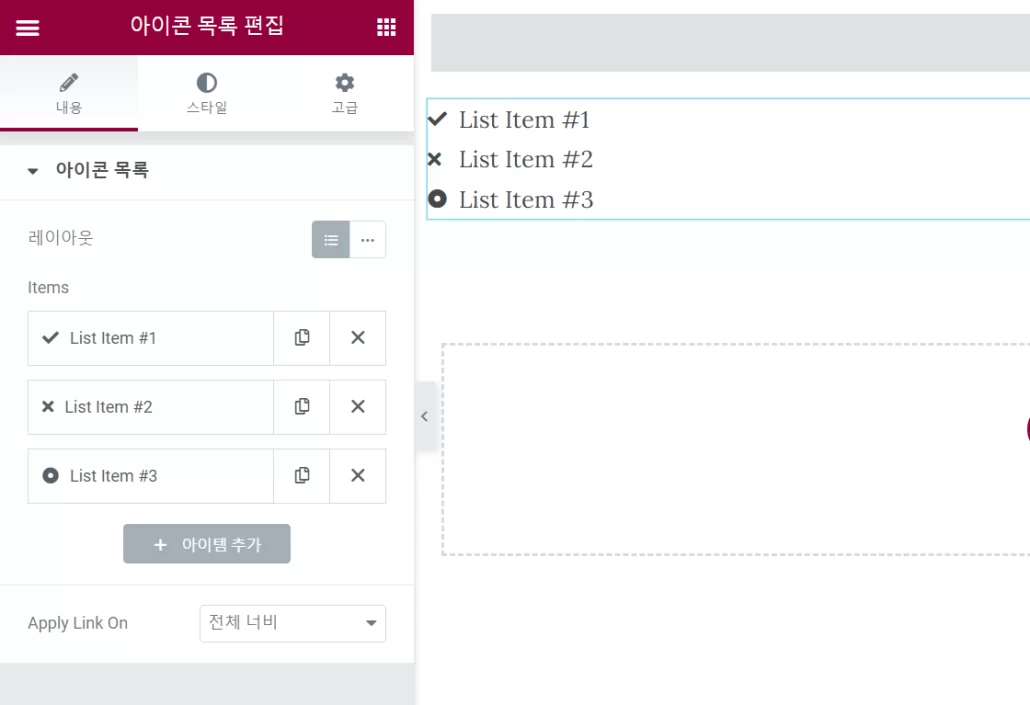
그런 다음, 글 편집 화면에서 목록 블록의 CSS 클래스 필드에 적절한 CSS 클래스(예: check-ico01)를 지정합니다.
이제 저장하고 글을 열면 다음 그림과 같이 목록 블릿기호가 아이콘으로 바뀐 것을 확인할 수 있습니다.

Font Awesome 아이콘 표시하기
테마에서 Font Awesome을 기본적으로 로드한다면 폰트어썸 아이콘을 문장 맨 앞에 표시할 수 있습니다.
예시 (출처):
/* load font-awesome icon in ::before and ::after pseudo element */
/* ::before 및 ::after 가상 요소로 폰트어섬 아이콘 로드하기 */
p::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
}
p::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007";
} 참고로 IE 8 이하에서는 :before만을 지원하고 ::before는 지원하지 않는다고 합니다("::before vs :before" 참고). 하지만 IE8 사용자는 거의 없을 것입니다. 인터넷 익스플로러는 지난 6월에 지원이 완전히 종료되었고 점유율도 점점 떨어지고 있기 때문에 개발자 커뮤니티에서도 더 이상 IE에 대한 대응은 하지 않는 추세입니다.
Font Awesome은 사이트 속도에 좋지 않은 영향을 미칠 수 있기 때문에, 테마에서 지원된다면 활용할 수 있겠지만, 그렇지 않은 경우에는 Font Awesome을 설치하여 사용하는 것은 그리 권장하지는 않습니다.
일부 테마에서는 FontAwesome 대신 다른 폰트 아이콘을 지원하기도 합니다. 예를 들어, Enfold 테마에서는 entypo-fontello 폰트 아이콘을 지원합니다("워드프레스 Enfold 테마에서 아이콘을 숏코드나 CSS로 추가하는 방법").
대시아이콘 사용하기
Font Awesome 아이콘이 많이 사용되지만 사이트 속도에 부정적인 영향을 미칠 가능성이 있기 때문에 사용하지 않는 것이 좋을 수 있습니다. 대안으로 대시아이콘을 사용하는 것도 고려해볼 수 있습니다.
대시아이콘은 관리자 페이지의 메뉴에 사용되고 있으며 프런트엔드에 사용하도록 활성화할 수 있습니다. 자세한 내용은 다음 글을 참고해보세요.
마치며
이상으로 블록 에디터의 문단 블록과 목록 블록 앞에 아이콘을 표시하는 방법을 살펴보았습니다. 이외에도 문단 블록의 경우 HTML 모드로 바꾼 다음, 직접 아이콘을 HTML 코드로 입력하는 것도 가능합니다.
기본적인 CSS를 알면 다양하게 응용할 수 있습니다. 기본적인 CSS는 어렵지 않고 배우는 데 시간이 그리 많이 걸리지 않습니다. "워드프레스에 CSS를 적용하는 방법"을 참고해보시기 바랍니다.
