워드프레스의 특정 페이지에만 SSL과 HTTPS를 적용하는 방법
금년(2018년) 7월부터 구글 크롬에서는 모든 HTTP 사이트에 대해 ‘안전하지 않음’ 경고를 표시할 예정이라고 합니다. SSL 보안서버 인증서를 설치하여 HTTP가 아닌 HTTPS로 사이트가 로드되도록 하면 SEO(검색엔진 최적화)에 도움이 됩니다.
워드프레스의 특정 페이지에만 SSL과 HTTPS를 적용하는 방법
SSL을 적용한 워드프레스 사이트에서 특정 페이지만 HTTPS로 로드되도록 설정하고 싶은 경우가 있을 수 있습니다. 이 경우 WordPress HTTPS (SSL)라는 플러그인을 사용할 수 있습니다.
※ 유사한 플러그인으로 Really Simple SSL 플러그인을 만든 업체에서 만든 Really Simple SSL per page라는 플러그인이 있습니다. 특히 워드프레스에서 네이버페이를 적용할 때 특정 페이지가 HTTPS로 로드되지 않도록 설정해주어야 하는데, 그런 경우에 이 플러그인을 사용하면 간단히 해결됩니다.

이 플러그인을 설치하여 활성화하면 워드프레스 관리자 페이지의 메뉴에 HTTPS가 표시됩니다.

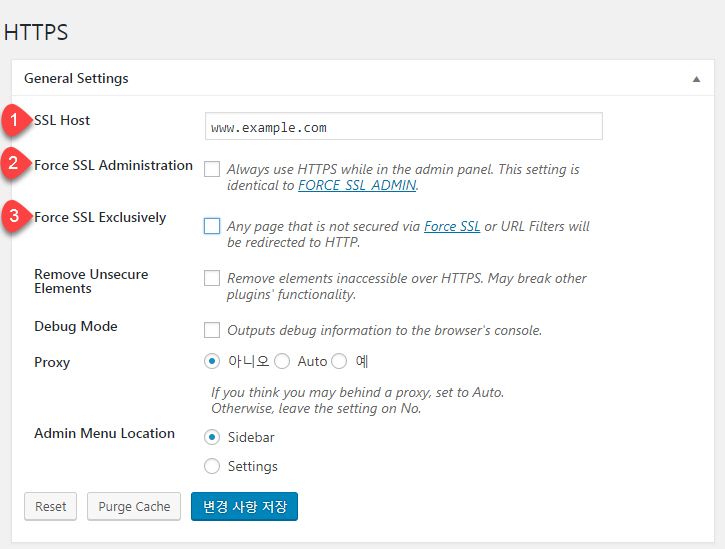
HTTPS 메뉴를 클릭하면 위의 그림과 같이 HTTPS 설정이 표시됩니다.
먼저 SSL Port(1)란에서 SSL 포트를 입력합니다. 보통은 도메인명을 입력하면 됩니다. 공유호스팅에서 제공하는 SSL 인증서를 사용하는 경우 도메인 이름 대신 호스팅 업체에서 제공하는 호스트 정보를 입력해야 합니다. (사이트그라운드 공유호스팅에서 제공하는 무료 Let's Encrypt SSL 인증서를 이용하는 경우 도메인명을 입력하니 제대로 작동하네요. 서브도메인의 경우 테스트해보지 않았습니다. 서브도메인 이름과 루트 도메인명을 각각 테스트하여 제대로 작동하는 것으로 설정하면 될 것 같습니다.)
Force SSL Administration(2)을 클릭하면 워드프레스에서 모든 관리자 영역 페이지에 강제로 HTTPS를 사용합니다. 이 설정은 wp-config.php 파일에 다음 라인을 추가하는 것과 동일합니다.
define('FORCE_SSL_ADMIN', true);
다음 옵션은 Force SSL Exclusively(3)를 사용할지 여부를 선택하는 것으로, 이 체크란을 선택하면 강제로 SSL을 적용하도록 하는 옵션을 선택한 페이지에만 SSL이 적용되고 나머지 모든 트래픽은 HTTP URL로 로드됩니다.
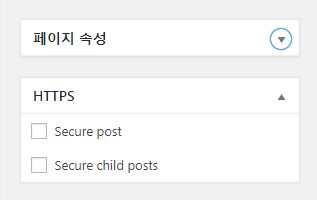
특정 페이지가 HTTPS로 강제 로드되도록 지정하려면 개별 페이지/글의 오른쪽 사이드에 표시된 HTTPS 상자에서 Secure post/Secure child posts 옵션을 체크하도록 합니다.

Remove Unsecure Elements(안전하지 않은 요소 제거)는 HTTPS를 통해 액세스할 수 없는 요소를 제거하는 옵션으로, 이 옵션을 활성화하면 다른 플러그인의 기능에 제대로 작동하지 않을 수 있다고 하네요.
저는 우여곡절을 겪다가 작년 9월(2018년 9월)에 블루호스트에서 제공하는 무료 SSL 인증서를 이 블로그에 설치했습니다. (현재는 클라우드웨이즈로 서버를 이전했습니다.)
SSL 보안서버 인증서를 설치했다가 제거하면 검색엔진에 HTTP 버전과 HTTPS 버전이 동시에 검색될 수 있습니다. 이러한 문제가 발생하는 경우 캐노니컬 URL(Canonical URL)을 설정하여 문제를 해결할 수 있습니다("구글에 Http와 Https 버전이 함께 검색되는 경우" 참고).


저는 지난 주말에 cloudflare방식으로 무료서비스를 설치했습니다. 외부 사용자의 개인정보를 저장할 것도아니고 해서 굳이 돈을 들여 설치하기도 부담이 되기도하고 ...
무슨 flexible SSL 방식이라던데 설치도 쉽더라고요...
좋은 정보 감사합니다.
지금도 해결되었는지는 모르겠지만 Cloudflare를 사용할 경우 SEO에 문제가 발생한다는 글을 본 적이 있습니다.
다음 글을 참고해보세요.
사이트가 사라졌습니다
즐거운 하루 되시기 바랍니다.
좋은 정보 감사합니다.^^
저도 초보자라서 잘은 모르겠지만 글 내용상으로만 보자면 SSL에 관한 이야기이기 보다는 Cloudflare의 CDN 서비스 전반적인 것의 효용성과 구글의 SEO 효율성을 어떻게 조화시킬 것이냐의 문제로 보입니다. 따라서 모든 경우에 획일적으로 적용시키기는 어렵지 않을까 생각되기도 하고요. 단순히 SEO를 위해서 CDN의 여러가지 장점을 포기할 것인가 말 것인가는 각 사이트마다 다른 결론이 나올수밖에 없을것 같고요...
궁금한 것은 자체적으로 크롤링 기능을 갖추고 있는 구글의 경우에 과연 CDN 이 SEO에 얼마나 영향을 미칠것 인가 ? 잘 이해가 되지 않네요...
최근 뉴스인데 cloudflare가 구글을 포함한 big 4 로부터 투자유치를 받는가 봅니다.
구글이 미치지 않고서야 문제 있는 서비스 회사에 투자를 하지는 않을 듯하네요^^
https://www.techtimes.com/articles/87440/20150924/cloudflare-gets-support-from-google-microsoft-qualcomm-and-baidu-raises-110-million-in-a-bid-to-unseat-amazon.htm
2015년도 기사네요. Cloudflare와 관련하여 SEO 문제를 검색해보면 드물게 구글에서 문제를 일으키는 경우가 있다고 하네요.
보통은 문제가 없을 것 같습니다.
gogetssl.com에서 1년 6.38불이라는 positive ssl 받아 설치했습니다.
네이버 웹마스터도구, 구글 서치콘솔에 https 등록했어요.
자세한 건 잘 몰라서 그냥 really simple ssl이란 플러그인 설치했어요.
이미지는 플리커에서 불러오니 별 상관 없을거 같고...
애드센스는 어떻게 해야 하나요? 아무 조치하지 않아도 광고 보이면 상관 없나요?
한다고 했는데 뭘 해야 할지 몰라서요. 놓친 것 있으면 알려주세요~^^
이게 뭐라고 오전이 휙 다 가버렸네요. ㅎㅎ..
안녕하세요?
드디어 SSL을 설치하셨군요.
축하합니다 :)
지금 메뉴에서 "하루일기"의 URL이 http로 되어 있어서 크롬 브라우저 창에 녹색 자물쇠가 표시되지 않고 (i) 기호가 표시되고 있습니다. 메뉴에서 "하루일기"의 URL을 https로 변경해주시기 바랍니다. 그러면 문제가 해결될 것입니다.
애드센스 광고는 정상적으로 표시되네요.
하루일기는 티스토리 블로그인데요...
그렇네요.ㅎㅎ
조금 전에는 i 기호가 표시되었는데 ... 이제는 녹색 자물쇠가 정상적으로 표시되네요.
fruitfulife.net은 초록색 자물쇠고 하루일기는 (i)로 나오지요?
티스토리는 history.com은 https인데, 개별 블로는 http더라구요.
이상하네요. 일부 개별 글을 클릭하면 아직도 i 기호가 표시되네요.
really simple ssl을 삭제하고 다음 코드를 .htaccess 파일에 추가해보시겠어요?
<IfModule mod_rewrite.c>RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
1. 하루일기는 티스토리가 history.com
어쩌면 disqus 문제일 것도 같다는 생각이 드네요.
Disqus에서도 http 주소를 https 주소로 변경해보시겠어요?
disqus에 연결된 주소를 https://fruitful...로 바꿔야 하나요?
저는 https로 변경했습니다.
그런데 이상하네요. 일부 글은 제대로 녹색 자물쇠가 표시되고 일부 글은 i 기호가 표시되네요. disqus 문제가 아닌 것 같습니다.
1. 하루일기는 티스토리라 i 표시가 나올거에요. 티스토리가 history.com만 https고 개별 블로그는 여전히 http더라구요.
2. 워드프레스 글에 i 표시가 뜨면 이상하네요.
지금 보니 그런 글이 있군요! https://farm2.staticflickr.com/1802/41994335735_0f92061f96.jpg
3. 혹시 이 메시지가 무슨 뜻인지 아시면 이 글 승인하지 마시고 메일로 부탁드려도 될까요? xxxxxxxx@gmail.com 입니다.
http://avada.tistory.com/666
비슷한 사례가 있습니다. 저도 이런 이유였나 싶어 여기서 말한대로 일단 조치해보려합니다.
원인을 찾은 것 같습니다.
cfile29.uf.tistory.com/image/241EFF3752BFC8F62001AF
cfile7.uf.tistory.com/image/26649B45577A58F011E91A
이와 같이 맨 아래 Related Posts에서 로드되고 있는 티스토리에 업로드하여 표시하는 이미지 때문이네요.
(* 확인하셨으면 이미지 링크는 삭제하겠습니다.)
정말 감사합니다. 저도 티스토리에서 가져오는 이미지 때문이로구나... 짐작만 하고 지워나가던 중이었습니다. 그런데 이미지를 지워도 그대로인 것도 있어요. 그중 하나를 타이포라 같은 편집기에 복사한뒤 다시 html 코드로 복사해서 붙이니 세탁이 되는 것 같아요. 티스토리에서 그냥 갖다 붙인 것들이 몇개 인는데 그것이 문제가 될줄은 몰랐네요. ㅡ.ㅡ
이제는 문제가 거의 해결된 것 같네요.
간혹 예상치 못한 곳에서 문제가 발생하네요.ㅎㅎ
네. 덕분에 가능했어요. 열심히 수정중입니다.
감사의 마음을 담아 ㅇㄷㅅ*라도 더 자주 누르겠습니다. 매번 도움 받고.. 생각 같아선 스벅 커피기프티콘이라도 쏘고 싶어요. ^^
다행히 문제가 해결되는 것 같네요.
말씀만이라도 감사합니다. (그리고 저는 스벅에서 커피 마시는 것을 별로 좋아하지 않아요.ㅎㅎ)
캐시 플러그인을 사용하고 있다면 캐시 플러그인의 캐시를 한 번 삭제해보시기 바랍니다.
SSL 설치하지 않았을 때 보안서버 때문에 열심히 구글사이트에서 검색을 한 생각이 나네요..^^
몇만원이면 해결이 되는데 돈이 무엇인지..ㅎㅎ
저도 무료로 SSL을 설치하기 위해 구글 검색을 통해 여러 가지 방법을 시도해본 적이 있습니다.
다행히 웹호스팅 업체에서 작년부터 무료로 SSL 인증서를 제공해주어서 설치하여 사용하고 있습니다.
국내 호스팅에서도 무료로 SSL 인증서를 제공하면 좋겠지만, 호스팅 자체로 수익이 매우 박한 편이라고 하네요. 그래서 쉽게 무료로 제공하지는 못할 것 같습니다.
저는 돈이 문제가 아니라 가격차이가 너무 심하게 나는게 마음에 들지 않았어요. 결국 돈이 문젠건가요?^^;
여튼 카페24보다 1/5가까이 싸게 했어요. 뭐 여러가지 이유가 있겠지만, 저처럼 귀찮음에도 외부 인증서 사서 따로 설치해서 고객돈 놓치느니 차라리 싸게 파는 게 나을 것 같아요.