워드프레스에서 GIF 파일이 작동하지 않는 문제
워드프레스에서 글이나 페이지에 움직이는 GIF 파일을 업로드하면 GIF가 작동하지 않는 문제가 발생할 수 있습니다. 이 문제는 GIF 파일을 워드프레스에 업로드할 때 크기가 리사이즈되기 때문에 발생합니다. GIF 파일이 작동하지 않는 문제가 발생하면 아래의 방법에 따라 이미지를 삽입하면 문제가 해결될 것입니다.
워드프레스에서 GIF 파일이 작동하지 않는 문제 해결 방법
워드프레스에서는 이미지 파일을 업로드하면 여러 가지 크기의 썸네일 파일이 함께 생성됩니다. GIF 파일을 업로드할 때 크기가 리사이즈되면 애니메이션 속성이 손상됩니다. 이 때문에 GIF 애니메이션이 작동하지 않게 됩니다.
따라서 원본 크기의 GIF 이미지를 삽입하면 문제가 해결됩니다.
[ 이 글은 2023년 8월 2일에 마지막으로 업데이트되었습니다. ]
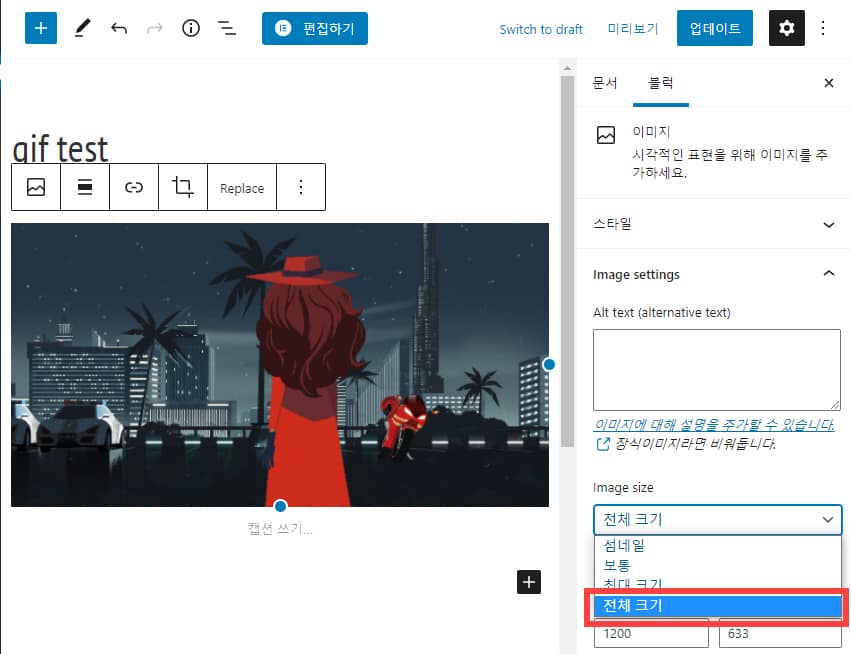
1. 이미지 크기를 '최대 크기'(혹은 워드프레스 버전에 따라 '전체 크기')로 선택하기
GIF를 업로드할 때 오른쪽의 이미지 블럭 속성에서 이미지 크기 (Image size) 옵션을 '최대 크기 (Full Size)'로 선택합니다.

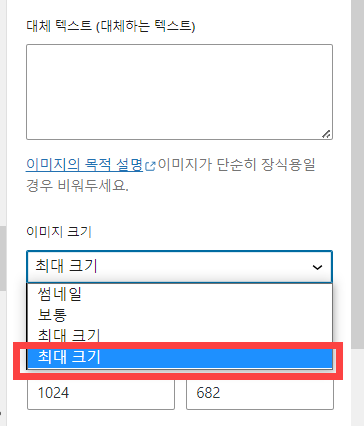
Full Size의 본래 한글 번역은 "전체 크기"였지만 몇 년 전에 번역이 이상하게 변경되면서 '최대 크기'로 바뀌었습니다. 지금은 이미지 크기 옵션으로 '썸네일', '보통', '최대 크기', '최대 크기'가 표시되는데, 'Large Size'와 'Full Size'가 동일하게 '최대 크기'로 번역되어 혼란스럽게 되어 있습니다. '최대 크기'가 두 번 표시되면 맨 아래의 '최대 크기'를 선택합니다.

이렇게 설정하면 GIF 이미지의 리사이즈된 버전이 아니라 전체 크기 이미지가 로드됩니다. 그러면 문제가 수정되어 움직이는 GIF가 작동할 것입니다.
예시:

2. 이미지 최적화 플러그인에 의해 이미지가 리사이즈되는지 확인
위의 방법에 따라 이미지 크기 옵션을 '전체 크기'로 설정해도 GIF 애니메이션이 작동하지 않는 문제가 발생하는 경우가 있습니다.
이 경우 이미지가 업로드될 때 이미지 최적화 플러그인 (Image Optimization Plugin)에 의해 크기가 리사이즈되지 않는지 체크해보시기 바랍니다. 일부 이미지 최적화 플러그인에서는 원본 이미지까지 리사이즈하는 옵션을 제공할 수 있습니다. 그런 옵션이 있다면 해당 옵션을 비활성화합니다.
3. GIF 파일을 특성 이미지로 지정하는 경우
GIF 애니메이션 파일을 특성 이미지 (Featured Image)로 설정하는 경우 테마에 따라 블로그 페이지나 카테고리 페이지 등에서 움직이는 GIF가 작동하지 않을 수 있습니다. 이 경우 테마 소스 파일에서 썸네일을 표시하는 코드 부분을 적절히 변경해 주어야 제대로 작동할 것입니다.
예를 들어, 썸네일을 표시하는 코드 부분을 다음과 비슷하게 변경할 수 있습니다.
<?php $thumb_url = get_the_post_thumbnail_url();
$thumb_low = strtolower($thumb_url);
if (strpos($thumb_low, '.gif') === false) {
$thumb_size = 'large';
} else {
$thumb_size = 'full';
} ?>위의 코드에서 get_the_post_thumbnail_url() 함수는 포스트 썸네일 URL을 반환합니다. 포스트 썸네일 URL을 받아서 URL에 GIF가 있는지 체크한 다음, GIF가 있다면 썸네일을 '전체 크기'로 표시하도록 하여 애니메이션 속성이 손상되지 않도록 합니다.
위의 코드는 예시일 뿐입니다. 테마에 따라 적절히 응용하시기 바랍니다.
GIF의 대안?
참고로 HTML5의 <video> 태그를 이용하여 MP4를 로드하는 것이 GIF를 사용하는 것보다 5~20배 빠르다고 합니다. Replace animated GIFs with video for faster page loads라는 글에 의하면 3.7MB의 GIF를 MP4 버전으로 변환하면 551 KB, WebM 버전으로 변환하면 341 KB로 크기가 확 줄어듭니다.
다음과 같은 html 태그 형식으로 비디오 파일을 삽입하면 움직이는 GIF와 동일한 효과를 얻을 수 있다고 합니다.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
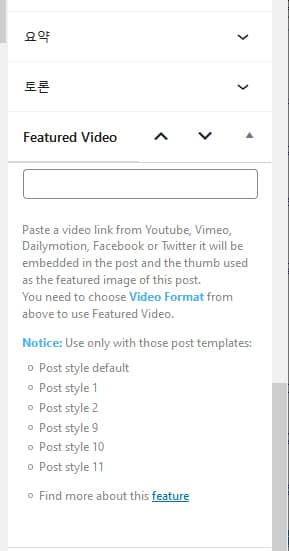
</video>일부 테마에서는 동영상 파일을 썸네일로 표시하는 기능을 제공합니다. 예를 들어, 인기 매거진 테마인 뉴스페이퍼 (Newspaper)에서는 Post style default, Post style 1, 2, 9, 10 & 11을 사용하는 경우 Featured Video(특성 비디오)를 설정할 수 있습니다.


우왕 유용하네요
항상 잘보고 이쓴데 제가 진짜 고민하던거 바로 해결되네요 감사합니다.
오아;;;섬네일에서 ▶전체 크기로 하니까 바로 재생됩니다.!