워드프레스 우커머스 쇼핑몰에서 다음 코드를 사용 중인 테마의 함수 파일에 추가하면 게스트 사용자에게는 '로그인', 로그인 사용자에게는 '로그아웃' 메뉴 항목이 메뉴에 추가됩니다. 그러면 비로그인 사용자가 '로그인' 메뉴를 누르면 '내 계정' 페이지의 로그인 양식이 표시되고, 사용자 이름과 비밀번호를 입력하여 로그인하면 '내 계정' 페이지가 표시됩니다.
// 우커머스 쇼핑몰에서 로그인/로그아웃 메뉴 항목을 메뉴에 추가하기
// Add Login, Logout to main navigation menu in WordPress WooCommerce store
function my_account_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'main_navigation') { // 테마에서 등록한 메뉴 이름으로 변경
$items .= '<li><a href="'. wp_logout_url( get_permalink( wc_get_page_id( 'myaccount' ) ) ) .'">로그아웃</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'main_navigation') { // 테마에서 등록한 메뉴 이름으로 적절히 변경
$items .= '<li><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">로그인</a></li>';
}
return $items;
}먼저 차일드 테마 (자식 테마)를 만들어서 차일드 테마 내의 함수 파일에 위의 코드를 넣으시기 바랍니다. 부모 테마의 함수 파일에 코드를 넣으면 테마가 업데이트될 경우 수정 사항이 모두 사라지게 됩니다.
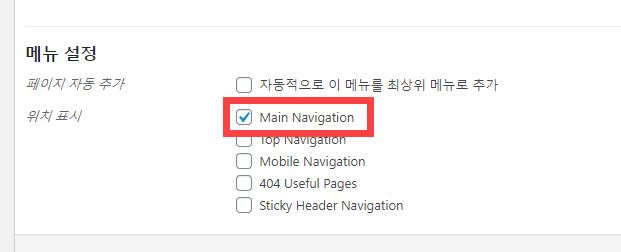
위의 코드에서 main_navigation은 해당 테마의 메뉴 위치 이름으로 변경하도록 합니다. 메뉴 이름을 확인하려면 테마 디자인 > 메뉴에서 맨 아래에 보면 메뉴 위치가 표시됩니다.

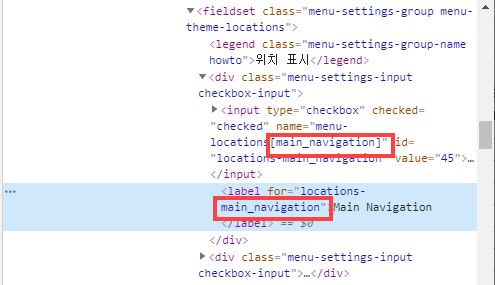
크롬이나 파이어폭스 등의 브라우저에서 요소 검사를 실시하도록 합니다. (크롬에서는 마우스 오른쪽 버튼을 누르고, 표시된 컨텍스트 메뉴에서 '검사'를 클릭하여 요소 검사를 수행할 수 있습니다.)

위의 그림은 아바다 테마의 Main Navigation의 메뉴 이름을 보여줍니다. 아바다의 Main Navigation의 menu-location 이름은 main_navigation입니다. 메뉴 위치 이름은 테마마다 다르고, 동일 테마에서도 메뉴 위치에 따라 이름이 다릅니다.
로그아웃 후 이동할 페이지를 변경하고 싶은 경우 wp_logout_url( get_permalink( wc_get_page_id( 'myaccount' ) ) ) 부분을 변경하시기 바랍니다. wp_logout_url 함수에 대한 자세한 내용은 워드프레스 개발자 문서를 참고하시기 바랍니다.
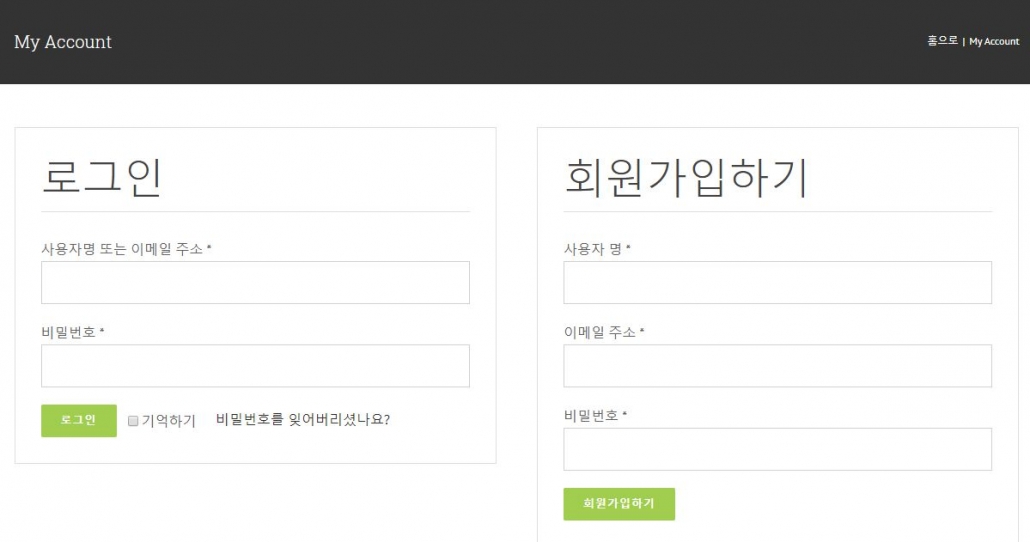
위의 코드를 함수 파일에 추가하면 메뉴에 로그인/로그아웃 항목이 추가됩니다. 로그인을 누르면 '내 계정' (My Account)의 로그인 폼이 표시됩니다.

우커머스 설정에서 회원가입 양식도 '내 계정' 페이지에 표시되도록 설정한 경우 위의 그림과 같이 회원가입 폼도 함께 표시됩니다.
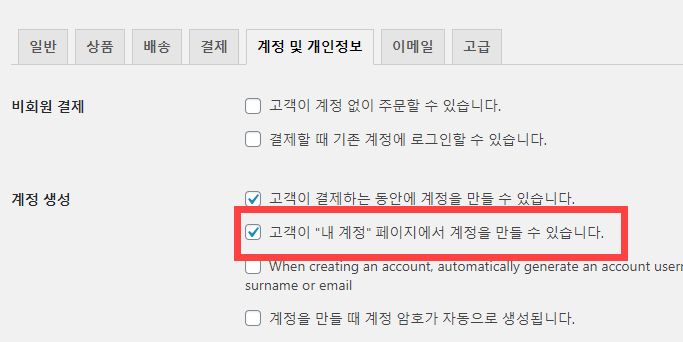
내 계정 페이지에서 계정을 만들 수 있도록 설정하려면 우커머스 > 설정 > 계정 및 개인정보에서 계정 생성 섹션의 고객이 "내 계정" 페이지에서 계정을 만들 수 있습니다" 옵션을 선택하면 됩니다.

이 글에 소개된 코드는 "워드프레스 메뉴에 로그인/로그아웃 메뉴 항목을 추가하는 방법"이라는 글에 소개된 코드와 유사합니다.
댓글 남기기