엘리멘터 아카이브에 커스텀 필드 표시하기
워드프레스 엘리멘터 페이지 빌더의 포스트 위젯이나 아카이브 템플릿에는 커스텀 필드(사용자 정의 필드)를 표시하는 기능이 없습니다. 사용자 정의 필드를 표시하려는 경우 몇 가지 방법을 생각해볼 수 있습니다. 예를 들어, 커스텀 필드 값을 표시하는 숏코드를 만들어 아카이브 템플릿에 추가할 수 있을 것입니다. 또는, 테마 파일을 수정하거나 새로운 커스텀 포스트 타입을 만들고 아카이브 페이지를 생성하는 것도 가능할 것입니다.
엘리멘터를 사용하는 경우 Elementor Custom Skin 플러그인을 사용하여 커스텀 필드를 포함하는 루프 템플릿을 만들어 사용자 정의 필드를 포스트 위젯이나 아카이브(카테고리 등) 템플릿에 표시할 수 있습니다.
숏코드로 커스텀 필드 값 표시하기
숏코드로 커스텀 필드 값을 표시하고 싶은 경우 다음과 같은 코드를 테마 함수 파일에 추가할 수 있습니다.
add_shortcode('field', 'shortcode_field');
function shortcode_field($atts){
extract(shortcode_atts(array(
'post_id' => NULL,
), $atts));
if(!isset($atts[0])) return;
$field = esc_attr($atts[0]);
global $post;
$post_id = (NULL === $post_id) ? $post->ID : $post_id;
return get_post_meta($post_id, $field, true);
}숏코드는 다음과 같은 형식으로 입력할 수 있습니다.
[field "my_key"]
[field "my_key" post_id=1]엘리멘터 아카이브에 커스텀 필드 표시하기
여기에서는 엘리멘터 포스트 위젯이나 카테고리, 태그 등의 아카이브 템플릿에 커스텀 필드 값을 표시하는 방법을 생각해보겠습니다.
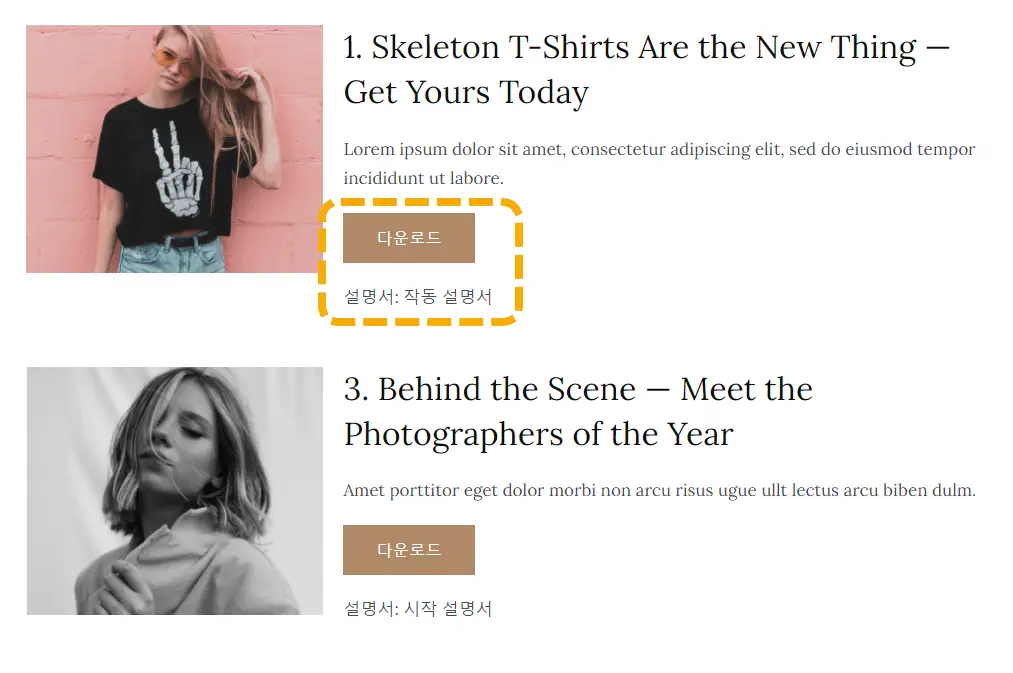
예를 들어, 특정 카테고리의 글에 커스텀 필드로 매뉴얼 이름과 매뉴얼 PDF URL을 입력하였다면, 포스트 위젯을 사용하여 해당 카테고리의 글을 다음과 비슷하게 표시하고 싶어 할 수 있습니다.

엘리멘터의 포스트 위젯이나 아카이브 템플릿에서는 위의 그림과 같이 사용자 정의 필드 값을 표시하는 데 한계가 있습니다.
기본적인 개념은 Elementor Custom Skin이라는 플러그인을 사용하여 Loop 템플릿을 만들어 등록하고, 해당 Loop 템플릿(커스텀 스킨)을 포스트 위젯이나 아카이브 템플릿에서 로드하는 것입니다.
이 템플릿은 현재 10만 개 이상의 사이트에 설치되어 사용되고 있고, 무료 버전과 유료 버전이 있습니다. 저는 무료 버전을 설치하여 테스트해보았습니다.
사용 방법은 다음 영상을 참고해 볼 수 있습니다.
이 플러그인을 설치하면 워드프레스 알림판 » 템플릿 » Theme Builder(테마 빌더)에 Loop라는 섹션이 추가됩니다.
Loop 템플릿을 생성하여 썸네일, 포스트 타이틀, 포스트 요약문, 포스트 URL 등을 적절히 배치하고 커스텀 필드가 있는 경우 커스텀 필드 값을 적절한 곳에 표시하도록 구성할 수 있습니다.
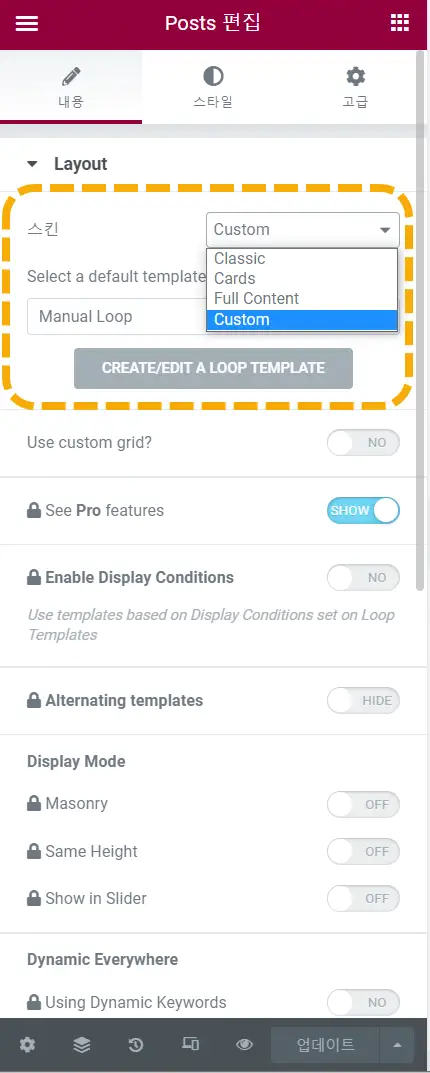
그런 다음, 페이지를 하나 만들고 Posts 위젯을 추가하고 스킨에서 Custom을 선택하여 Loop 템플릿을 지정할 수 있습니다.

엘리멘터 Posts 위젯의 기본 스킨으로는 Classic, Cards, Full Content가 있습니다. Elementor Custom Skin 플러그인을 사용하여 사용자 지정 스킨을 만들어 등록할 수 있습니다.
커스텀 필드를 전면 페이지나 프런트엔드 페이지에 표시하는 것이 까다롭지만, 이 플러그인을 사용하면 코딩 작업 없이 커스텀 필드 값을 프런트엔드에 표시하는 것이 가능합니다.
이 플러그인을 사용하여 포스트 위젯이나 아카이브 템플릿에 커스텀 필드 값을 표시하려면 엘리멘터 프로(Elementor Pro)가 필요합니다.
Elementor Custom Skin에서 표시 조건(Display Conditions)이나 표시 모드(Display Mode) 등의 기능을 이용하려면 프로 버전으로 업그레이드해야 합니다. (고급 기능이 필요한 경우에 유료 버전을 고려할 수 있을 것 같습니다.)
매뉴얼이나 소프트웨어 드라이버 등을 다운로드할 수 있는 자료실 등을 만드는 경우에도 게시판 플러그인을 사용하지 않고 커스텀 필드를 원하는 곳에 표시하는 방법으로 구현하는 것도 고려해볼 수 있을 것입니다.
커스텀 포스트 타입으로 새로운 글 유형 만들기
커스텀 포스트 타입으로 새로운 글 유형을 만들어서 원하는 형식으로 포스트 레이아웃과 아카이브 레이아웃을 만들 수 있습니다. 자세한 방법은 영화 리뷰 포스트 타입을 만드는 방법에 대한 다음 글을 참고해 보시기 바랍니다.

