엘리멘터 문의 폼 위젯: 라벨 위치 이동하기
인기 워드프레스 페이지 빌더인 엘리멘터(Elementor)의 프로 버전에서는 Form 위젯을 제공하여 Contact Form 7, WPForms 또는 Quform 등과 같은 별도의 문의 폼 플러그인을 설치할 필요 없이 엘리멘터 기능을 사용하여 방문자들로부터 문의를 받을 수 있습니다.
엘리멘터의 Form 위젯에서 필드를 추가하면 라벨이 필드 위에 표시됩니다. 필드를 필드 왼쪽으로 이동시켜 2열로 표시되도록 하고 싶은 경우 커스텀 CSS 코드를 사용할 수 있습니다.
엘리멘터 문의 폼 위젯: 라벨 위치 이동하기
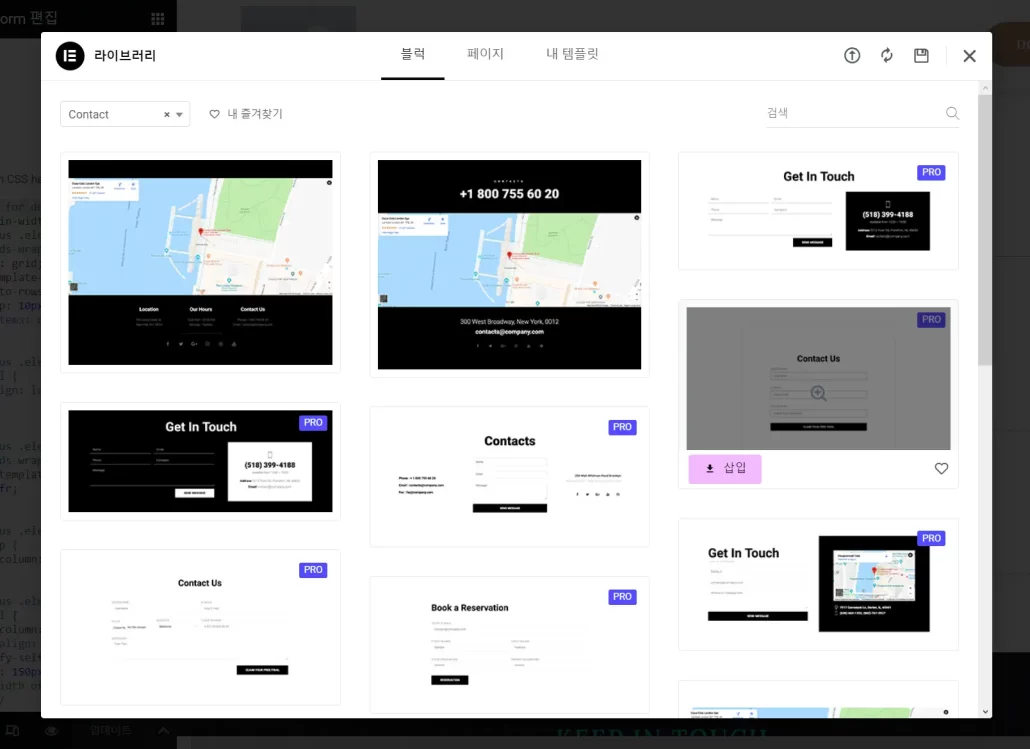
Elementor Pro 버전을 사용하는 경우 템플릿 라이브러리 팝업에서 Contact 블록을 선택하여 로드할 수 있습니다.

문의 폼을 만들고 싶은 경우 템플릿 중에서 마음에 드는 것을 로드하여 활용할 수 있습니다.
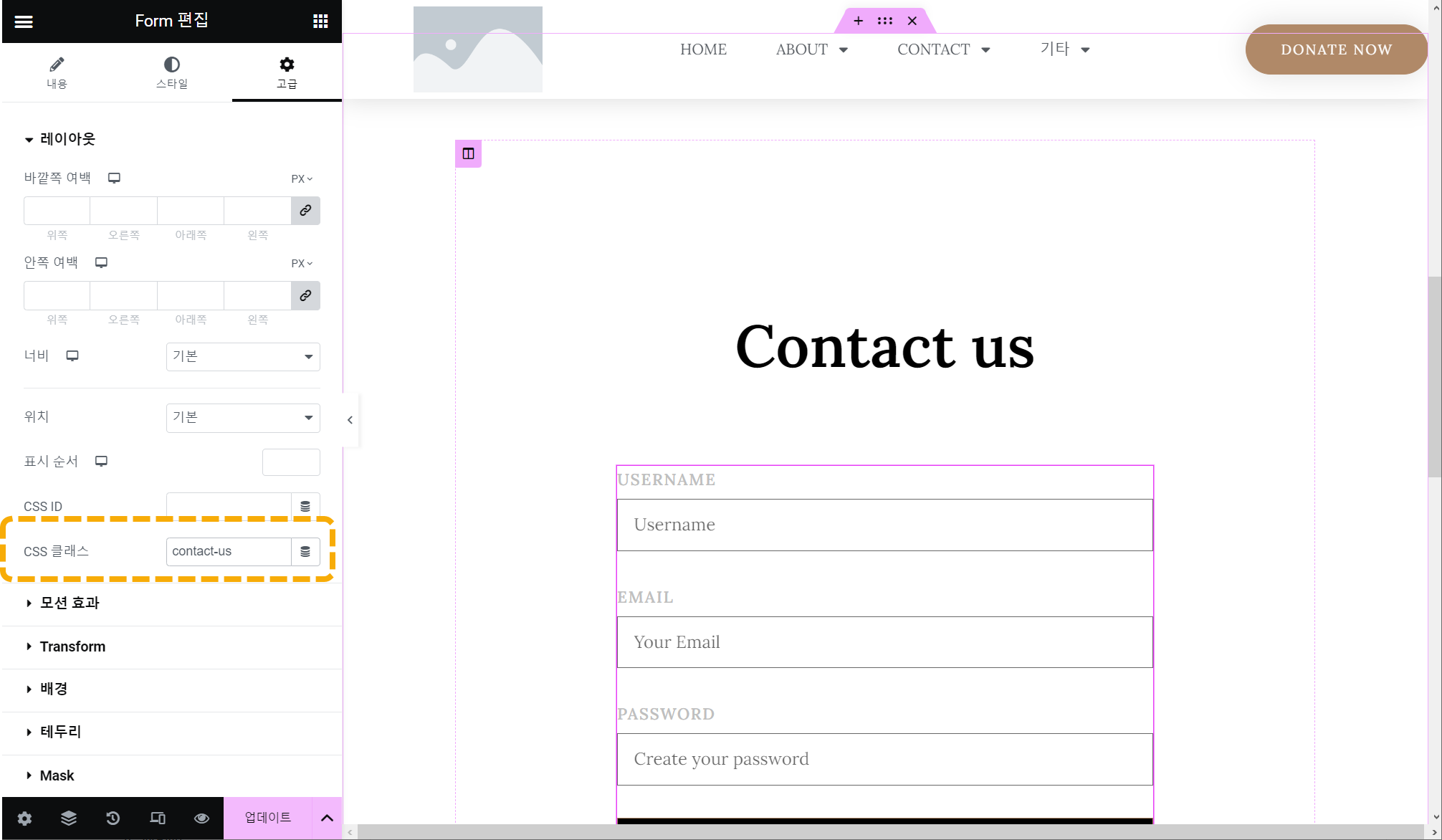
엘리멘터 폼 위젯에서 라벨은 기본적으로 각 필드 위쪽에 위치하네요. 레이블 위치를 필드 왼쪽으로 이동시키고 싶은 경우 아래의 방법을 이용할 수 있습니다.
Form 편집 패널에서 고급(Advanced) 탭을 클릭하고 레이아웃(Layout) 섹션의 CSS 클래스 부분에 적당한 CSS 클래스를 추가합니다(예: contact-us).

그런 다음, Custom CSS 섹션에 다음과 같은 사용자 정의 CSS 코드를 추가합니다.
/* Styles for desktop devices */
@media (min-width: 768px) {
.contact-us .elementor-form-fields-wrapper > div {
display: grid;
grid-template-columns: 1fr;
grid-auto-rows: auto;
grid-gap: 10px;
align-items: center;
}
.contact-us .elementor-field-label {
text-align: left !important;
}
.contact-us .elementor-form-fields-wrapper > div {
grid-template-columns: auto 1fr;
}
.contact-us .elementor-field-group {
grid-column: 2;
}
.contact-us .elementor-field-label {
grid-column: 1;
text-align: right;
justify-self: end;
width: 150px; /* Set the width of the label column */
}
.contact-us .elementor-field-group.elementor-field-type-submit {
grid-column: 1 / span 2;
}
}위의 코드는 해상도가 768px 이상인 기기에만 적용됩니다. 모바일에도 적용되도록 하고 싶은 경우에는 미디어 쿼리 부분을 제거하면 됩니다.
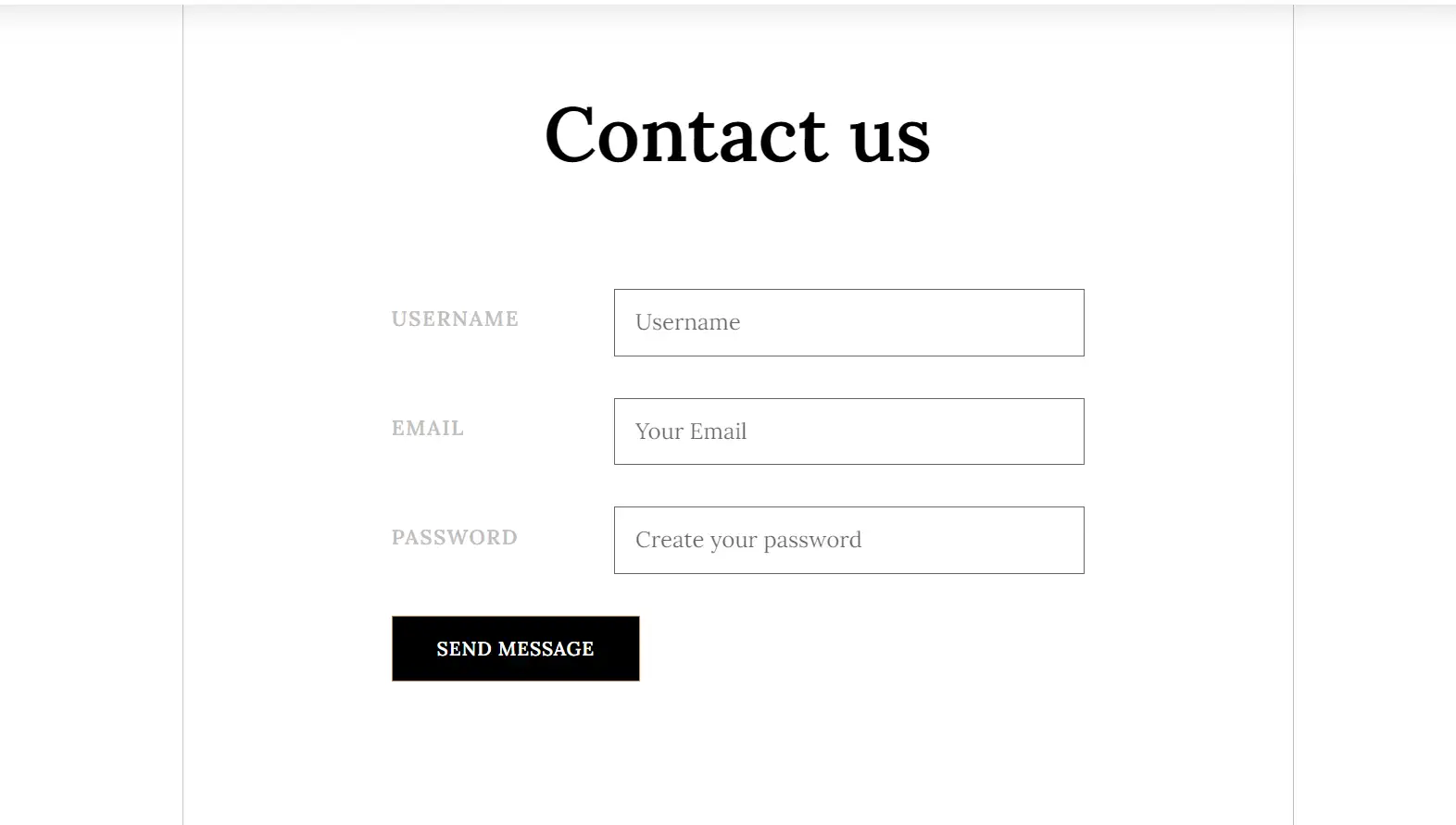
상기 코드를 추가하고 저장하면 문의 폼은 다음과 같이 라벨과 필드가 2컬럼 형식으로 나란히 표시됩니다.

CSS 코드는 적절히 응용하여 상황에 맞게 변경하여 사용하시기 바랍니다. 기본적인 CSS를 이해하면 커스터마이징이 수월해질 것입니다.

