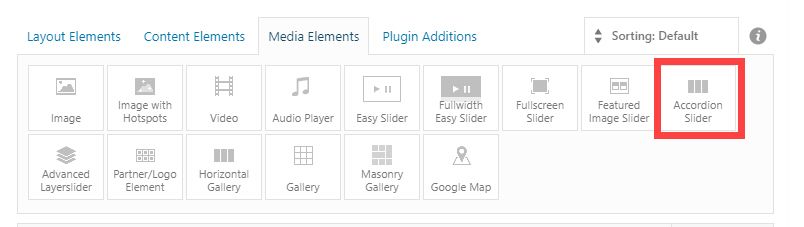
워드프레스 엔폴드 테마에는 Avia Layout Builder라는 자체 페이지 빌더가 사용됩니다. 다른 페이지 빌더와 마찬가지로 다양한 요소 (엘리먼트)가 제공되므로 편리하게 페이지 작업이 가능합니다. 이 레이아웃 빌더에는 Easy Slider, 풀스크린 슬라이더, 아코디언 슬라이더 등 몇 가지 슬라이더 요소가 포함되어 있습니다. 엔폴드 테마의 아코디언 슬라이더에서 이미지 캡션 제목과 함께 캡션 텍스트를 추가하는 경우 부자연스럽게 캡션 문구가 표시될 수 있습니다. 그런 경우 CSS를 통해 조정할 수 있습니다.
엔폴드 테마 아코디언 슬라이더
Enfold 테마에서는 이지 슬라이더를 비롯한 몇 가지 슬라이더 요소가 제공됩니다.

다음 비메오 영상에서 Accordion Slider를 사용하는 기본적인 방법을 확인해볼 수 있습니다.
엔폴드 테마 아코디언 슬라이더 - 이미지 캡션 텍스트 사용 시 커스텀
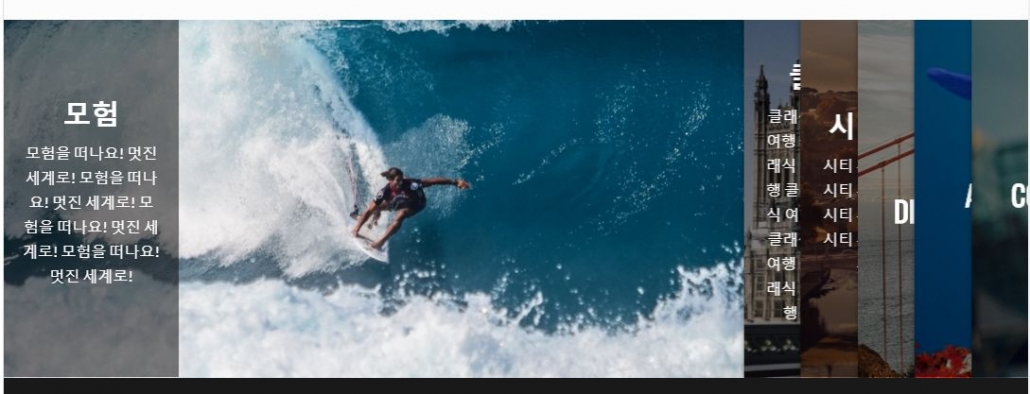
이미지 항목에 캡션 제목과 함께 캡션 텍스트를 추가하는 경우 다소 부자연스럽게 슬라이드가 작동할 수 있습니다.

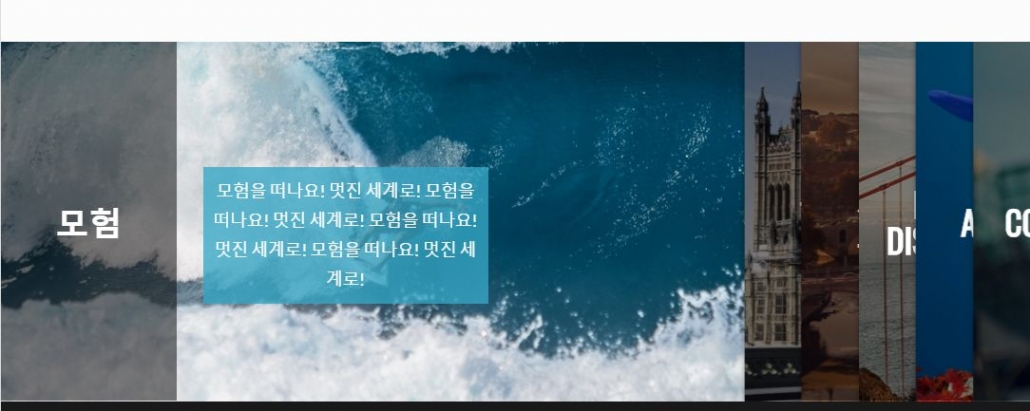
이미지 캡션 타이틀 바로 아래에 캡션 텍스트가 표시됩니다. 이것을 다음 그림과 같이 캡션 타이틀과 캡션 텍스트를 분리시키면 더 보기 좋을 수 있습니다.

다음과 같은 CSS 코드를 추가하면 위와 비슷한 레이아웃으로 아코디언 슬라이더가 작동하게 됩니다.
/* 엔폴드 테마 아코디언 슬라이더 캡션 텍스트 위치 조정하기 */
/* Move caption text to the right in Enfold's Accordion Slider */
#top .aviaccordion-title {
font-size: 35px !important;
font-weight: 600 !important;
}
#top .aviaccordion-title {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#top .aviaccordion-excerpt p {
visibility: hidden;
opacity: 0;
transition: visibility 0s 2s, opacity 2s linear;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-left: 270px;
min-width: 300px;
background-color: #36a8c7c7;
line-height: 1.8em;
font-size: 1.1em;
padding: 10px;
}
#top .aviaccordion:hover .aviaccordion-excerpt p {
visibility: visible;
opacity: 1;
transition: opacity 2s linear;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-left: 270px;
min-width: 300px;
background-color: #36a8c7c7;
line-height: 1.8em;
font-size: 1.1em;
padding: 10px;
}위의 CSS를 참고하여 텍스트 크기, 텍스트 상자 크기 및 위치와 색상 등을 마음에 들도록 조정할 수 있을 것입니다. 위의 코드를 적용하기 전과 적용하기 후의 작동을 다음 영상에서 확인할 수 있습니다.
마치며
엔폴드 테마는 우리나라에서 특히 많이 사용되는 워드프레스 테마 중 하나입니다. 깔끔하고 속도가 비교적 괜찮게 나와서 개인적으로 선호하는 편입니다. 이 블로그에도 Enfold 테마를 일시적으로 적용한 적이 있었습니다.
당시에는 매거진 요소가 부족하여 잠시 사용하다 매거진 유형의 테마로 바꾸었습니다. 이후에 엔폴드 테마에도 블로그에 활용할 수 있는 매거진 요소가 도입되었습니다("워드프레스 Enfold 테마에서 제공하는 블로그/매거진 엘리먼트" 참고).
위의 코드는 하나의 예시일 뿐이고, 상황에 맞게 적절히 응용하시기 바랍니다. 다음 문서를 참고했습니다.
- Fade-in / fade-out effects with CSS: opacity + CSS-delayed visibility (CSS를 이용한 페이드인/페이드아웃 효과)
- How to align absolutely positioned element to center? (absolute로 위치한 요소를 가운데로 정렬하는 방법) - Stackoverflow 문서

댓글 남기기