
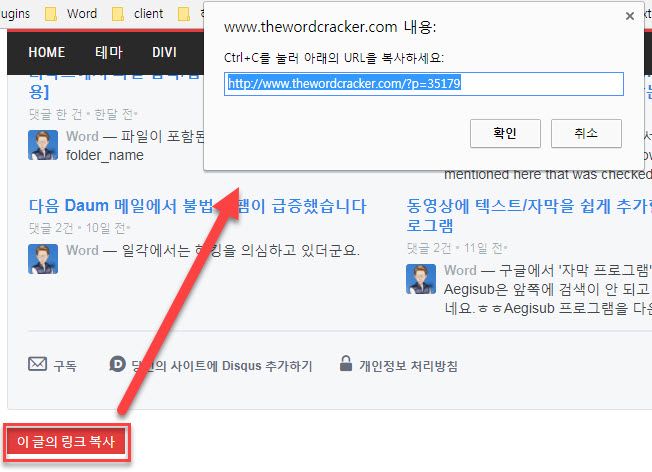
그림과 같이 버튼이나 아이콘을 눌렀을 때 해당 글의 링크가 표시되어 사용자들이 복사하여 공유할 수 있도록 하려는 경우 자바스크립트로 쉽게 구현할 수 있습니다.
단순히 현재 URL의 링크를 공유하는 팝업은 "링크 공유 팝업 창 띄우기(Javascript)" 글에 설명되어 있습니다.
하지만 URL에 한글이 포함될 경우 공유되는 링크가 매우 지저분하게 보일 수 있습니다.
아래 코드 대신 자바스크립트만을 사용하여 짧은 링크 형식으로 포스트 URL을 복사하는 방법이 "워드프레스 포스트 URL 복사하기 버튼 만들기"에 설명되어 있습니다.
[ 이 글은 2023년 7월 26일에 마지막으로 업데이트되었습니다. ]
단축링크를 사용하여 워드프레스 글 링크 공유하는 방법
URL에 한글이 포함되어 공유할 때 깨진 것처럼 보이는 것이 싫은 경우 단축링크(쇼트링크; Shortlink)를 가져와서 표시해주면 보다 깔끔하게 현재 글의 URL을 표시할 수 있습니다. 쇼트링크는 wp_get_shortlink 함수를 사용하여 가져올 수 있습니다.
<?php echo wp_get_shortlink(); ?>
위와 같은 함수를 사용하면 URL이 http://example.com/?p=1234와 같이 짧은 단축주소 형식으로 표시됩니다.
"링크 공유 팝업 창 띄우기(Javascript)" 글에 소개된 코드를 응용하여 다음과 같은 코드를 워드프레스 테마 폴더 내의 single.php 파일이나 적절한 파일에 추가하면 됩니다(반드시 차일드 테마를 만들어서 작업하도록 합니다).
<span class="copyurl2" style="cursor: pointer;" onclick="copyURL();">이 글의 링크 복사</span>
<script>
function copyURL(){
var shortlink = "<?php echo wp_get_shortlink(get_the_ID()); ?>";
prompt('Ctrl+C를 눌러 아래의 URL을 복사하세요:', shortlink);
}
</script>
이 코드를 적절히 응용하여 버튼이나 아이콘으로 표시할 수 있습니다.
한글 URL이 깨져서 표시되어 눈에 거슬리는 경우에 wp_get_shortlink 함수를 사용하여 단축링크로 표시하면 보다 깔끔하게 링크를 표시할 수 있습니다.
다른 방법으로 플러그인을 사용하여 사이트 내의 URL이나 외부 URL을 단축 링크로 만들어 공유하고 추적하는 것을 고려해볼 수 있습니다.
안녕하세요.
시험 삼아 Code Widget 플러그인을 통해 사이드바에 단축 링크 복사 코드를 넣으니 정상적으로 작동합니다. 시범 적용이라 다시 코드를 뺄 수 있긴 하지만 그래도 원하는 기능이 구현되니 항상 도움 되는 정보 감사합니다.
안녕하세요. 항상 블로그 글 잘 보고 있고, 감사드립니다.
혹시 누르면 바로 url이 복사되는 버튼에 대해 다뤄주실 수는 없으실까요?
(이 포스트를 보면 url을 보여주는 화면이 뜨는데, 그것이 아니라 그냥 "복사 완료" 이런 식으로 뜨고, 클립보드에 url이 복사되는 것에 대해 말씀드려 봅니다)
안녕하세요, lgns님. https://codepen.io/andrea89/pen/xYJLxG 문서에서 방법을 다루고 있네요. 링크된 글에 제시된 자바스크립트/제이쿼리 스크립트를 참고하여 응용해보시기 바랍니다.
(워드프레스 글 하단에 내용 추가하는 코드도 포함해서) 코드를 워드프레스 플러그인 제작에 사용해도 될까요?
네. 워드프레스 플러그인 제작에도 활용하셔도 됩니다. 다만,
저는 javascript는 별로 아는 것이 없기 때문에 본문에 사용된 코드가 제대로 된 코드인지는 모르겠습니다. 더 좋은 방식으로 수정할 수 있다면 수정하여 사용하시면 좋을 것 같습니다.
아, 정확히는 블로그 포스트에 사용해도 되냐는 말입니다.
블로그 포스트에 적용하신 후에 잘 작동하는지 관찰해보시기 바랍니다.
코드를 인용하는 것이라면 출처를 밝히시고 자유롭게 인용하셔도 됩니다.
Word님 안녕하세요,
이 글의 코드 중 일부를 제 블로그에 사용해도 될까요?