워드프레스 포스트에 최종 수정 날짜를 표시하는 방법에 대해 다룬 적이 있습니다. 이 글에서는 GeneratePress 테마의 포스트에 업데이트 날짜 표시 방법에 대하여 조금 더 자세히 살펴보도록 하겠습니다.
GeneratePress 테마: 포스트에 업데이트 날짜 표시하기

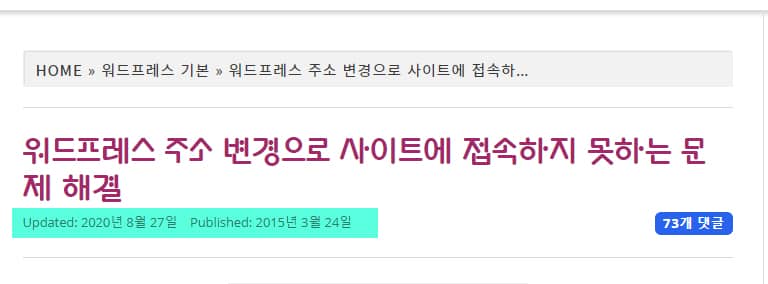
이 블로그에는 현재 포스트 발행 날짜 대신 업데이트 날짜가 표시되고 있습니다. 업데이트 날짜만 표시할 경우 업데이트 날짜가 구글 검색 시에 포스트 날짜로 표시되는 것 같습니다. 하지만 발행 날짜와 업데이트 날짜를 동시에 표시할 경우에는 발행 날짜가 포스트 날짜로 표시될 것입니다.
글의 콘텐츠를 최신 정보로 업데이트하는 것이 중요합니다. 5년 전에 작성한 글을 대폭 수정했다면 발행일을 어떻게 해야 할까요? 고민이 아닐 수 없습니다. 글을 대폭 수정했다면 발행일을 변경하는 것을 고려해볼 수도 있을 것입니다. 이 문제에 대해 Yoast SEO의 "Publish date on updated articles"를 참고해보시기 바랍니다.
저는 최종 수정 날짜만 표시하다 보니 해당 글이 언제 최초로 작성되었는지 알 수가 없는 단점이 있습니다. 그래서 발행일과 수정일을 동시에 표시하면 어떨까 하는 생각이 들었습니다. GeneratePress 테마를 사용하는 경우 간단한 CSS로 발행일과 최종 업데이트 날짜를 동시에 표시할 수 있습니다.
/* Display updated date in WordPress GeneratePress theme */
.posted-on .updated {
display: inline-block;
margin-right: 1em;
}
/*Add date prefixes */
.posted-on .updated:before {
content: 'Updated: ';
}
.posted-on .entry-date:before {
content: 'Published: ';
}위의 CSS 코드를 테마 디자인 > 사용자 정의하기 > 추가 CSS에 추가하면 됩니다. 위의 코드를 추가하니 다음과 같이 업데이트 날짜와 글 발행 날짜가 동시에 표시되었습니다.

하지만 위의 코드를 추가한 다음 날 구글에서 이 블로그 글을 검색해보니 모든 글의 날짜가 원본 발행일로 바뀌어 있는 것을 발견했습니다. 하루만에 모든 글의 날짜가 바뀐 것에 당황하여 위의 코드를 없애고 "워드프레스 포스트에 최종 수정 날짜 표시 방법"에 설명된 방법으로 최종 수정 날짜를 표시하도록 바꾸었습니다만, 한동안 날짜가 바뀌지 않았습니다.
그러므로 최종 업데이트 날짜만 표시하고 있는 상황에서 위의 코드를 적용하면 구글에서 검색되는 모든 포스트 날짜가 발행일로 변경될 수 있다는 점을 주지하시기 바랍니다.
발행일 대신 최종 수정일만 표시하고 싶은 경우에는 다음 CSS 코드를 사용할 수 있습니다. (이 코드는 테스트하지는 않았습니다.)
.posted-on .updated {
display: inline-block;
}
.posted-on .updated + .entry-date {
display: none;
}
.posted-on .updated:before {
content: "Last Updated ";
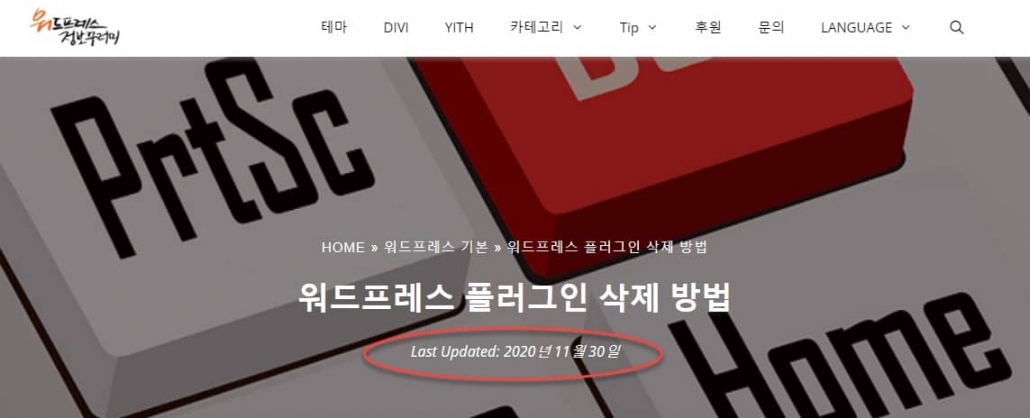
}헤더 엘리먼트 (Header Element)에 '업데이트' 날짜 표시하기

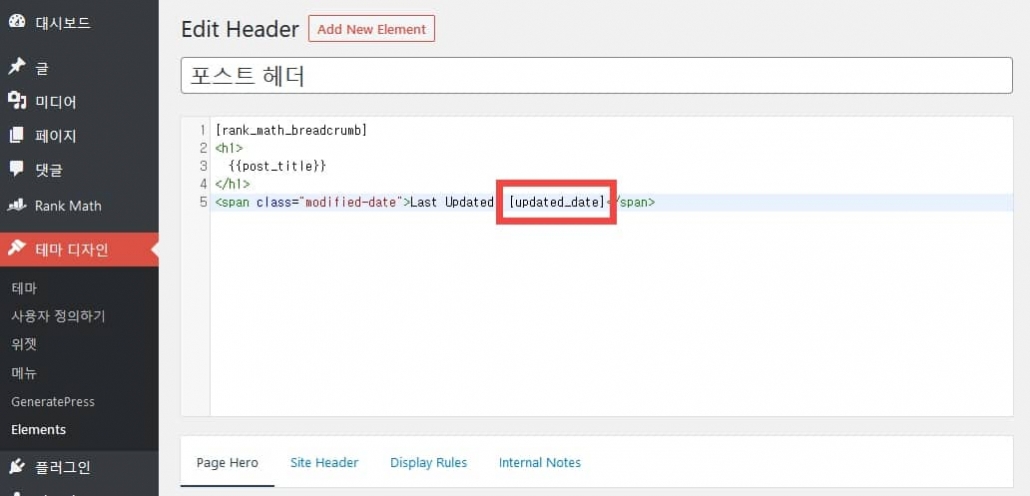
그림과 같이 Header Element에 최종 수정 날짜를 표시하고 싶은 경우 먼저 숏코드로 최종 업데이트 날짜를 표시하는 PHP 코드를 만든 다음, Header Element 콘텐츠에 숏코드를 추가하면 됩니다.
먼저 다음과 같은 PHP 코드를 테마의 함수 파일에 추가하도록 합니다. (차일드 테마를 만들어서 차일드 테마 내의 함수 파일에 추가하시기 바랍니다.)
function post_modified_date() {
return get_the_modified_date();
}
add_shortcode( 'updated_date', 'post_modified_date' );그런 다음, 헤더 엘리먼트 콘텐츠에 [updated_date]를 추가하면 수정 날짜가 표시됩니다.

GP 프리미엄의 Elements 사용법은 "GeneratePress 테마 후크 사용하기"를 참고하세요.
새 엘리먼트(Element)를 추가할 때 Header를 추가하여 헤더 엘리먼트를 원하는 곳(예: 전면 페이지, 카테고리 페이지, 개별 글...)에 표시할 수 있습니다.
댓글 남기기