정적 HTML 랜딩 페이지를 워드프레스에 추가하는 방법
예전에는 홈페이지를 방문하면 랜딩 페이지 혹은 인트로 페이지가 표시되면서 영어나 한글 버전 중에서 선택하도록 하는 경우가 많았습니다. 요즘에는 다국어로 사이트를 운영하더라도 언어를 선택하는 랜딩 페이지를 표시하는 사이트는 눈에 잘 띄지 않네요.
워드프레스 사이트에 랜딩 페이지를 추가하는 방법에는 여러 가지가 있습니다.
- 페이지 템플릿 사용하기
- 플러그인 사용하기
- HTML 페이지 추가하기
페이지 템플릿을 만들어서 사용하면 워드프레스의 기능을 그대로 이용할 수 있어 괜찮은 것 같습니다. 정적인 HTML 페이지로 랜딩 페이지나 인트로 페이지를 만든 경우 페이지 템플릿으로 변환할 수 있습니다. 페이지 템플릿을 만드는 방법은 비교적 쉽지만 초보자에게는 어려울 수 있을 것 같습니다. 그런 경우 이 글에서 설명하는 방법에 따라 사이트를 방문한 사용자에게 HTML로 만든 랜딩 페이지를 표시할 수 있습니다.
이 작업을 위해서는 워드프레스 사이트와 랜딩 페이지로 사용할 HTML 파일이 있어야 합니다.
정적 HTML 랜딩 페이지를 워드프레스에 추가하는 간단한 방법
개념은 단순합니다.
- HTML 파일을 landing 폴더에 업로드합니다.
- 전면 페이지로 접속하는 사용자를 랜딩 페이지로 리디렉션시킵니다.
랜딩 페이지에 접속했을 때 언어를 분기 시킨다면 한국어 버전 URL과 영어 버전 URL, 일본어 버전 URL 등으로 연결되는 버튼(링크)을 추가할 수 있습니다. 혹은 원페이지 레이아웃으로 별도의 랜딩 페이지를 만들어 표시할 수도 있습니다.
저는 테스트용으로 인터넷에서 무료로 제공하는 HTML 랜딩 템플릿을 다운로드하여 조금 수정했습니다. (여기에서 제공하는 Bootstrap 템플릿을 다운로드했습니다.)

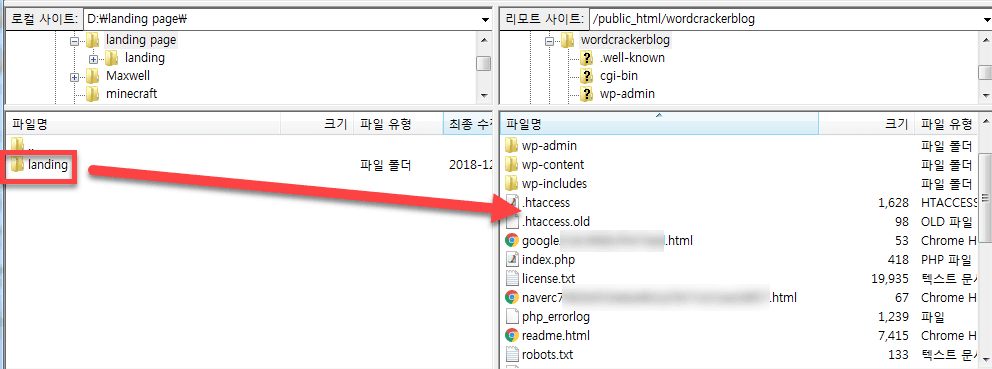
파일은 FTP/sFTP를 통해 업로드할 수 있습니다. FileZilla를 사용하는 경우 왼쪽에서 오른쪽으로 폴더를 끌어다 놓으면 됩니다.

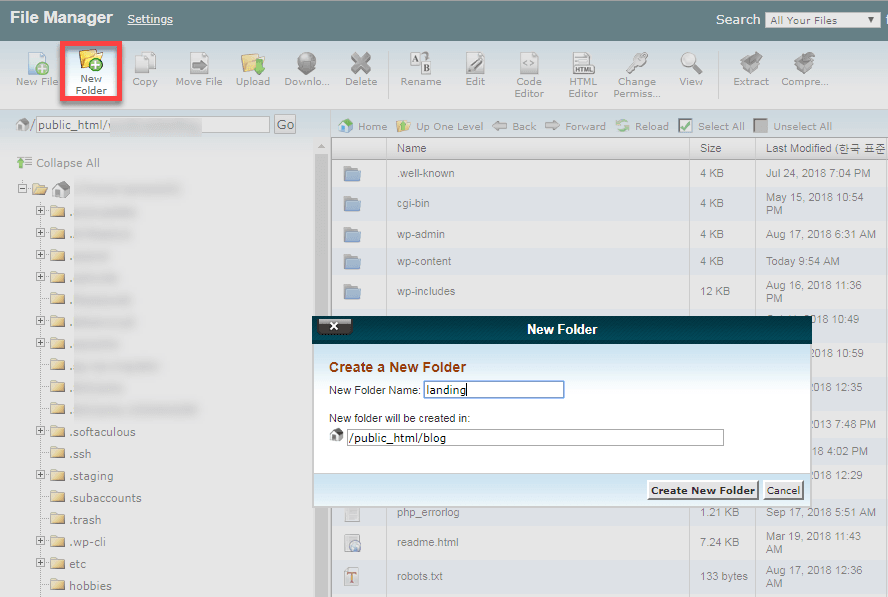
사이트그라운드나 블루호스트 등 cPanel을 제공하는 해외호스팅을 사용하는 경우 cPanel > File Manager에서 폴더를 만들고 파일을 압축하여 업로드할 수 있습니다. 파일이 많은 경우에 유용합니다.

HTML 파일을 landing 폴더에 업로드했다면 HTML 랜딩 페이지의 URL은 www.example.com/landing이 됩니다.
이제 다음과 같은 코드를 테마의 함수 파일에 추가합니다.
// 워드프레스 index.php 파일을 호출하면 landing 하위 폴더로 리디렉션됨
// Redirect to sub directory 'landing' when a user visits the front page in WordPress
add_action('wp_head','wpmy_redirect_logged_in_users_away_from_home');
function wpmy_redirect_logged_in_users_away_from_home() {
if( is_home() || is_front_page() ) {
$location = get_site_url() . "/landing";
wp_redirect( $location);
exit;
}
}
차일드 테마를 설치하고 차일드 테마 내의 함수 파일에 위의 코드를 추가하시기 바랍니다(참고).
위의 코드를 사용했을 때 다음과 같은 오류가 발생할 수 있습니다.
Warning: Cannot modify header information - headers already sent by (output started at /home/.../wp-content/themes/jupiter/framework/functions/dynamic-styles.php:486) in /home/.../wp-includes/pluggable.php on line 1219
Jupiter 테마에서 위와 같은 오류가 발생했습니다. 이 경우 다음 코드를 함수 파일에 추가하면 문제가 해결될 것입니다(참고).
add_action('init', 'do_output_buffer');
function do_output_buffer() {
ob_start();
}
이 방법을 사용하면 부작용이 있습니다. 메모리 사용량이 늘어나고 사이트 반응이 느려집니다.
Yes, this has side effects, memory usage is the most obvious, slower site response since the whole page must render before anything is sent.
Cannot modify header information 오류가 발생하면 이 방법 대신 다음 방법을 이용하는 것이 바람직할 것 같습니다.
header.php 파일에 다음 코드를 넣으면 'Warning: Cannot modify header information - headers already sent...' 오류가 발생하지 않습니다.
$location = get_site_url() . "/landing"; wp_redirect( $location); exit;
예를 들어, index.php 파일에서 get_header(); 부분을 get_header('front');로 수정하고 header-front.php 파일을 하나 만들어서 위의 코드를 추가하면 됩니다. 당연히 차일드 테마를 만들어 작업합니다.
이제 www.example.com을 방문하면 www.example.com/landing 페이지가 표시됩니다. 만약 게스트 사용자(비로그인 사용자)에게 특정 페이지를 보여주고 싶다면 다음 조건문을 사용하면 됩니다.
if (!is_user_logged_in()) {
// 코드
}
조건문을 사용하면 다양하게 응용이 가능합니다. 워드프레스에서 제공하는 함수와 후크는 다음 워드프레스 개발자 문서를 참고하세요.
※ 한 번만 랜딩 페이지를 표시하고 다시 방문할 때 표시하지 않도록 하려면 쿠키를 설정하여 활용하도록 합니다.
마치며
이 글에서는 사용자가 별도로 제작한 HTML 랜딩 페이지를 워드프레스에 추가하는 방법에 대해 살펴보았습니다. 추후 시간이 날 때 페이지 템플릿을 사용하는 방법을 다루어보겠습니다. 페이지 템플릿을 만드는 방법은 다음 글을 참고해보세요.
헤더, 푸터, 사이트바 등을 없애고 싶은 경우 커스텀 페이지 템플릿을 만들어서 헤더 등을 삭제하면 됩니다. 또는, CSS를 사용하여 숨기는 것도 가능할 것입니다.


"정적 HTML 랜딩 페이지를 워드프레스에 추가하는 방법"의 3번 방법이 되지 않습니다. 404에러가 뜨네요. https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/ 타사이트 글을 참고해도 안되구요. 혹시 제가 디폴트 폴더 경로를 잘못 알고 있나요?
개인적으로 추천드리는 방법은 Html 랜딩 페이지를 참고하여 워드프레스에서 동일하게 혹은 비슷하게 랜딩 페이지를 만드는 것입니다.
엘리멘터 페이지 빌더 등 페이지 빌더를 사용하거나 아바다 테마 등에 포함된 페이지 빌더를 사용하여 그리 어렵지 않게 구현이 가능할 것입니다.
html 페이지를 꼭 활용하고 싶다면 페이지 템플릿을 만들어서 html 페이지의 코드를 활용할 수 있을 것입니다.
빈 페이지 템플릿을 만들어서 시도해볼 수 있습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%B9%88-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A7%8C%EB%93%A4%EA%B8%B0/