워드프레스에는 다양한 무료 및 유료 문의폼 플러그인이 있습니다. 무료 컨택트 폼 플러그인으로는 Contact Form 7과 WPForms Lite가 있고 유료 플러그인으로는 Quform, WPForms Pro 등이 있습니다. WPForms 무료 버전에서 이용약관 동의 필드를 만드는 방법에 대하여 살펴보겠습니다.
워드프레스 WPForms 이용약관 동의 필드 만들기
Contact Form 7이나 Quform 등에서는 쉽게 이용약관 동의 필드를 추가할 수 있습니다.
WPForms 무료 버전의 경우 동의 체크박스는 추가할 수 있지만 HTML을 추가할 수 있는 필드가 제공되지 않으므로 이용약관 내용을 표시할 수 없습니다.
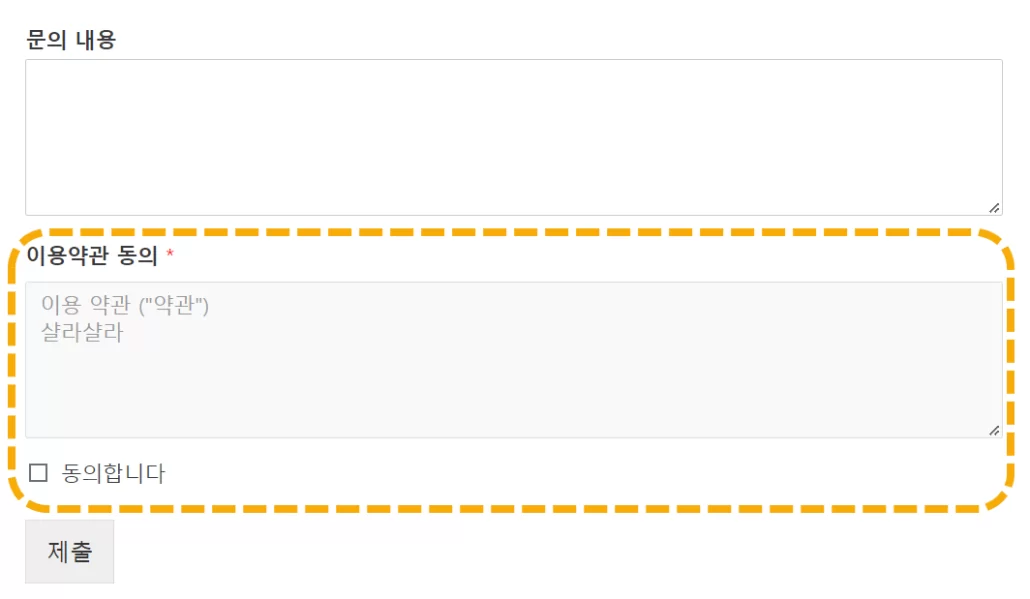
다음과 같이 이용약관 내용까지 표시하려는 경우 자바스크립트나 jQuery를 사용해야 합니다.

최종적으로 위와 같은 형식으로 이용약관이나 개인정보 보호정책 동의 체크박스를 추가하는 방법에 대하여 살펴보겠습니다.
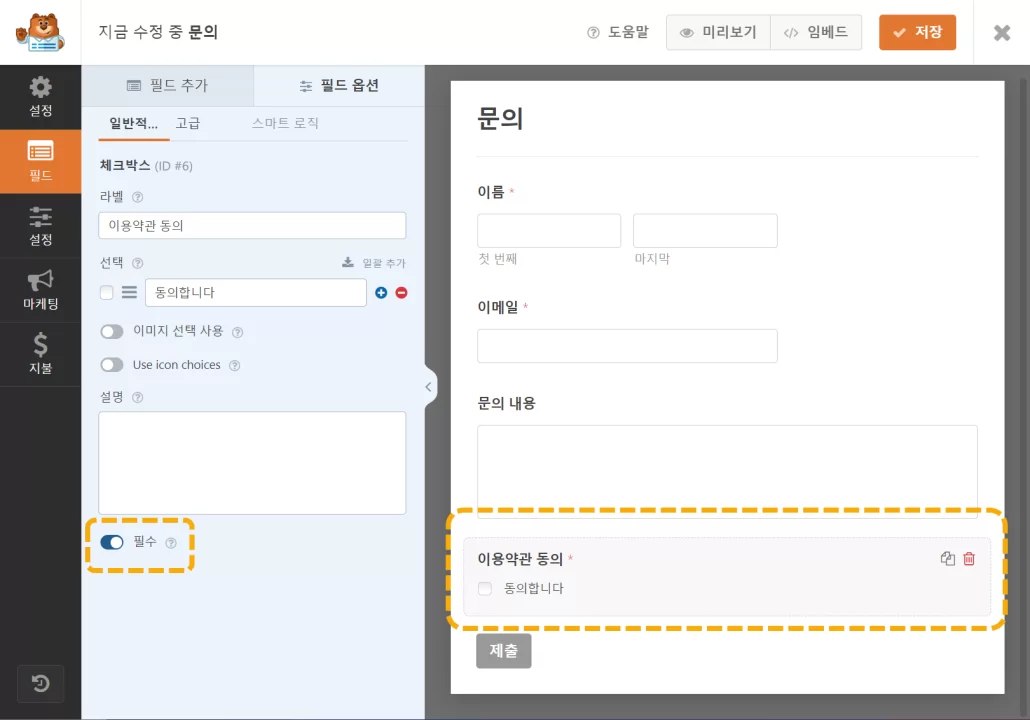
먼저 체크박스(Checkbox) 필드를 추가하고 다음과 비슷하게 설정하도록 합니다.

위의 그림에서 "이용약관 동의" 필드를 체크박스 요소로 추가하고 필수(Required) 옵션을 활성화해야 합니다. 그래야 방문자들이 이용약관 동의(혹은 개인정보 보호정책 동의) 필드에 동의합니다를 체크해야 문의 양식이 제출됩니다.
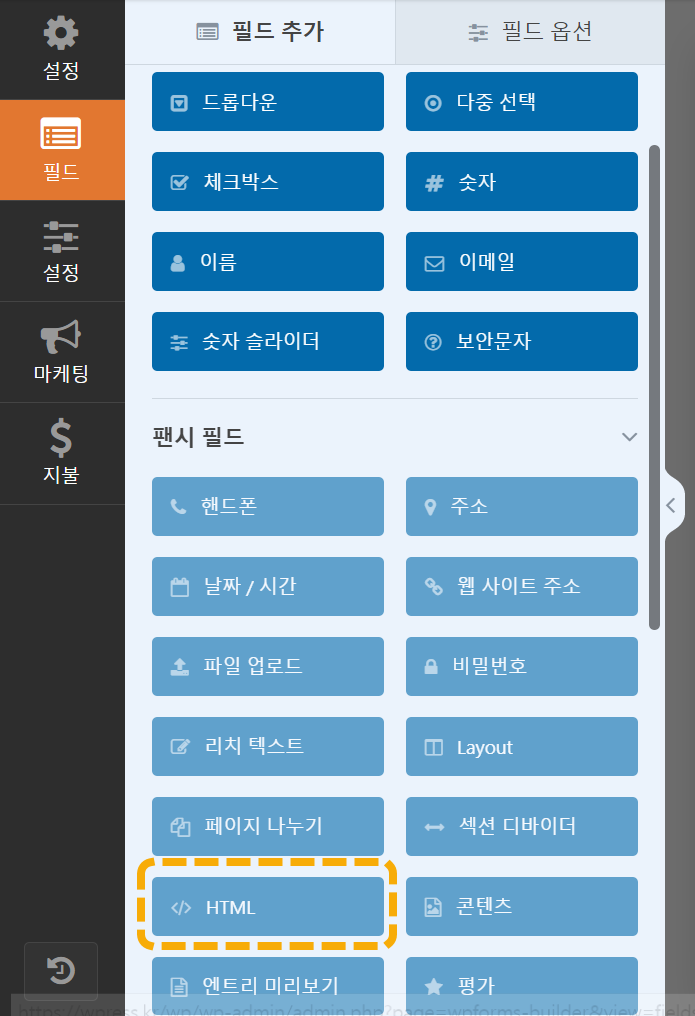
이용약관 내용을 추가하려는 경우 HTML 코드로 추가할 수 있지만, HTML 필드는 WPForms Pro 버전에서만 사용할 수 있습니다.

jQuery나 자바스크립트를 사용하여 이용약관 텍스트를 추가할 수 있습니다.
자바스크립트의 경우 "Inserting HTML into a div" 문서에서 제시하는 다음과 같은 코드를 응용하니 원하는 대로 작동하는 것 같습니다.
document.getElementById('tag-id').insertAdjacentHTML("beforebegin",'<ol><li>html data</li></ol>')예를 들어, 다음과 같은 형식으로 자바스크립트 코드를 만들 수 있습니다.
document.getElementById('wpforms_field_ID').insertAdjacentHTML('beforebegin',
'<p><textarea id="mytextarea" style="margin:10px 0px;height:120px;" disabled>이용 약관 ("약관")' + "\r\n" + '샬라샬라</textarea></p>'); 이 코드를 적용하면 이 글의 맨 위의 그림과 같이 이용약관 문구가 추가됩니다. jQuery를 사용하려는 경우에는 다음과 같은 형식으로 코드를 넣어 테스트해볼 수 있습니다.
jQuery(document).ready(function($) {
$('<p><textarea id="mytextarea" style="margin:10px 0px;height:120px;" disabled>이용 약관 ("약관")' + "\n" + '샬라샬라</textarea></p>').insertBefore('#wpforms_field_ID');
}); 자바스크립트 코드는 "워드프레스에서 JS 스크립트를 특정 페이지에서만 실행하기" 글을 참고하여 특정 페이지에만 로드하도록 할 수 있습니다.
올바른 방식으로 자바스크립트 코드를 삽입하면 사이트 속도에 미치는 영향을 최소화할 수 있습니다. 자스 코드를 쉽게 삽입하려면 WPCode Insert Headers and Footers 플러그인을 사용할 수 있습니다.
댓글 남기기