워드프레스 Quform/Gravity Forms에서 URL로 파라미터를 전달하는 방법
URL을 클릭하여 문의를 해왔을 때 해당 URL에 특정 정보를 파라미터로 추가하여 전달하고 싶은 경우가 있을 수 있습니다.
가령, 여러 제품 이름과 썸네일을 표시해놓고 문의 링크를 클릭했을 때 해당 제품의 이름을 전달하면 문의하는 사용자가 제품 이름을 별도로 넣을 필요가 없게 됩니다. 혹은 미리 파라미터 값을 채워 넣을 수 있습니다.
혹은 서비스를 소개해주는 사람의 ID를 URL 파라미터로 전달하는 것도 가능할 것입니다. 어떤 사이트나 포스트에서 특정 서비스에 대해 소개를 하고, 관련 링크를 클릭했을 때 서비스 문의 페이지로 연결될 경우, 누구 추천으로 문의를 하게 되었는지를 관리자는 파악할 수 있게 됩니다.
이처럼 URL을 통해 파리미터를 전달할 수 있으면 어떤 링크를 클릭하여 컨택트 폼을 제출했는지를 추적하기가 쉬워집니다.
Quform에서 URL로 파라미터를 전달하여 받는 방법
워드프레스 컨택트 폼 플러그인인 Quform에서는 URL을 통해 파라미터를 전달하는 기능을 제공합니다. 매개변수를 텍스트 필드(text field) 등으로 전달하거나 히든 필드(hidden field)로 전달할 수 있습니다.
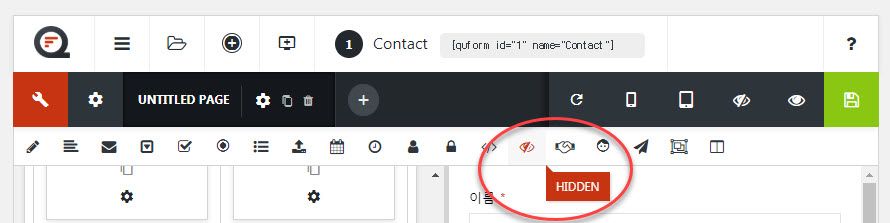
예를 들어, 숨김 필드로 파라미터를 전달하려는 경우, 폼 편집 화면에서 숨김 필드 아이콘을 클릭하여 새로운 필드를 추가합니다.

숨김 필드 아이콘 위에 마우스를 올리면 HIDDEN이라는 글자가 표시됩니다.
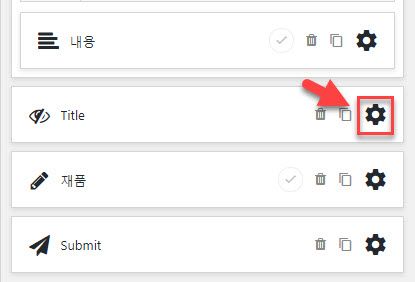
추가된 필드 맨 오른쪽의 설정 아이콘(기어 모양의 아이콘)을 클릭합니다.

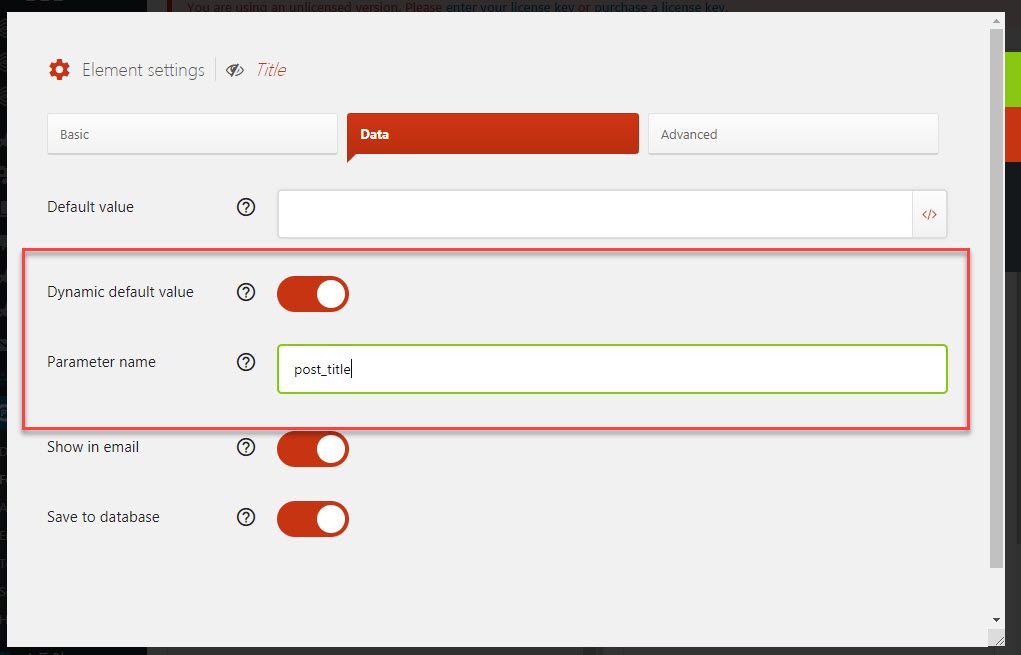
그러면 설정 화면이 표시됩니다. 엘리먼트(필드) 이름 등 옵션을 적절히 지정하고 Data 탭을 클릭합니다.

Dynamic default value(동적 기본값)를 On으로 설정하고 Parameter name(파라미터 이름)에 URL에서 전달할 파라미터의 이름을 지정합니다.
가령 www.example.com/quform/?post_title=POST_TITLE 형식으로 파리미터를 전달할 수 있습니다. 두 개 이상 전달할 경우에는 다음과 같은 형식을 사용합니다.
http://example.com/?p=1&my_parameter1=Banana&my_parameter2=Apple
폼을 저장하고 테스트해보면 URL에서 파라미터로 전달한 값이 폼으로 전송됩니다.
다음과 같은 쇼트코드 형식으로 파라미터를 전달할 수도 있습니다. 데이터가 여러 개일 경우 &를 사용합니다.
[iphorm id=1 name="Contact form" values="my_parameter=Banana&my_parameter2=Apple"]
- 또는 -
[iphorm_popup id=1 name="Contact form" values="my_parameter=Banana&my_parameter2=Apple"]클릭[/iphorm_popup]
동일한 문의폼을 여러 페이지에 삽입하여 사용하는 경우에 이 방법을 이용하면 유용할 것 같습니다.
필터 후크(Filter Hook)도 지원됩니다.
add_filter('iphorm_element_value_my_parameter', 'my_set_parameter');
function my_set_parameter($value)
{
return '새로운 값'; // 새로운 값 반환
}
동적 값을 함수 호출로 전달하는 것도 가능합니다.
문자열로 된 값을 포함하는 폼 표시
<?php if (function_exists('iphorm')) echo iphorm(1, 'my_parameter=Banana&my_parameter2=Apple'); ?>
배열로 된 값을 포함하는 폼 표시
<?php if (function_exists('iphorm')) echo iphorm(1, array(
'my_parameter' => 'Banana',
'my_parameter2' => 'Apple'
)); ?>
문자열로 된 값을 포함하는 폼을 팝업으로 표시하기
<?php if (function_exists('iphorm_popup')) echo iphorm_popup(1, '문의하기', '', 'my_parameter=Banana&my_parameter2=Apple'); ?>
배열로 된 값을 포함하는 폼을 팝업으로 표시하기
<?php if (function_exists('iphorm_popup')) echo iphorm_popup(1, '문의하기', '', array(
'my_parameter' => 'Banana',
'my_parameter2' => 'Apple'
)); ?>
상황에 맞게 다양하게 응용이 가능합니다.
참고 - 글 제목/사용자 이름/리퍼럴 URL 등의 정보를 미리 채우는 방법
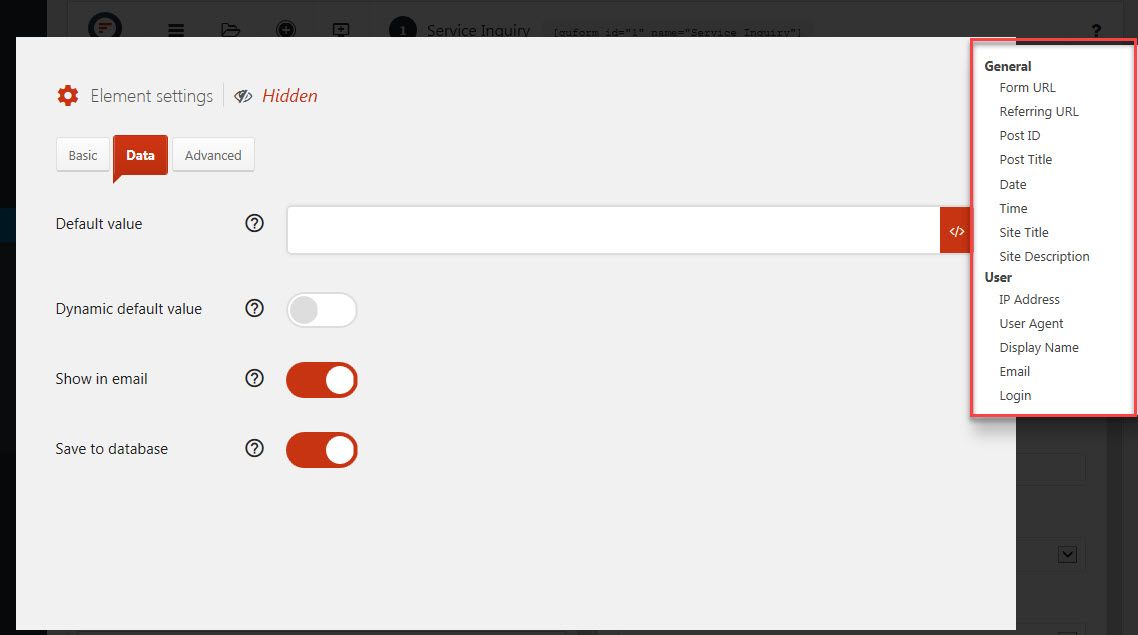
Quform에서는 Data 탭에서 기본값으로 폼 URL, 리퍼럴 URL, 글 ID, 글 제목 등을 미리 채워 넣을 수 있습니다.

Contact Form 7에서 URL로 파라미터 전달하기
참고로 무료 컨택트 폼 플러그인인 Contact Form 7의 경우에도 비슷한 방식으로 파라미터를 전달할 수 있습니다. Contact Form 7 Get and Show Parameter from URL이라는 플러그인을 설치하면 비슷한 방식으로 값을 전달하는 것이 가능합니다.
다만, 이 플러그인은 4년 이상 업데이트가 안 되었기 때문에 최신 워드프레스 버전에서 제대로 작동할지는 모르겠습니다. 꼭 필요한 경우가 아니라면 가급적 오래된 플러그인은 사용하지 않는 것이 바람직합니다.
Gravity Forms에서 URL로 파라미터 전달하기
Gravity Forms를 사용하는 경우에도 Quform과 비슷한 기능을 이용할 수 있습니다. 자세한 방법은 그래비티 폼 설명서를 참고해보세요.
그래비티 폼은 기능이 많지만 무겁다는 평이 있어서 개인적으로는 Quform을 자주 사용하는 편입니다. 고급 기능을 원하는 경우 Gravity Forms를 사용해볼 수 있을 것 같습니다.


항상 좋은 정보로 감사합니다. quforms text입력란에 스마트폰에서 숫자키패드만 뜨게 하는 법이 없을까요? html에서는 이 태크만 입력하면 되는데 quforms에서는 어디에 입력을 하는지 잘 몰라서..;;
안녕하세요, 정민호님. 현재 Quform에서는 숫자 필드는 제공되지 않습니다. number input field를 원하는 경우 text input field를 추가한 후에 다음과 같은 jQuery 스크립트를 사용하여 해당 필드의 타입을 number로 변경할 수 있습니다.
Forms – Settings – Custom CSS & JS로 이동하여 Custom JavaScript 필드에 다음 코드를 추가해보시기 바랍니다.
jQuery(function ($) {$('.quform-field-1_3').attr('type', 'number');
});
1_3 부분은 적절히 변경하세요.
ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 정말 감사합니다. 단방에 해결했습니다. 요세 워드프레스 공부하는데 정말 잼있네요. 디자인만 하다가 나이먹어가면서 감이 좀 떨어져서 프로그램쪽도 배우고 있는데 맘대로 안되서 바쁘실테데, 자꾸 여쭈어 보게 되네요.
해결되었다니 다행이네요. 9월의 마지막 날이네요. 한 달 잘 마무리하시고 즐거운 하루 보내시기 바랍니다.
Quform에서 텍스트 필드를 숫자 입력 필드로 바꾸는 방법에 대하여 다음 글에서 별도로 설명했으니 참고해보세요:
https://www.thewordcracker.com/intermediate/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-quform-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-%ec%88%ab%ec%9e%90-%ec%9e%85%eb%a0%a5-%ed%95%84%eb%93%9c/