워드프레스 Quform 문의 폼 제출 후 팝업 창으로 메시지 표시하기 [업데이트]
워드프레스에서는 다양한 컨택트 폼 플러그인을 사용할 수 있습니다. HTML과 CSS에 익숙하다면 무료 컨택트 폼 플러그인인 Contact Form 7을 사용할 수 있습니다. Contact Form 7은 아바다 테마 등 일부 테마의 데모에서 Contact 페이지에 사용되기도 합니다.
WPForms 같은 플러그인을 사용하면 미리 구성된 템플릿을 활용하여 수월하게 문의폼을 만들 수 있습니다.
저는 Quform을 주로 사용하고 있습니다. Quform은 비교적 가볍고 꼭 필요한 기능을 제공하는 것 같습니다. Quform에서 양식 제출 후에 확인 메시지를 표시하는 방법으로 여러 가지 옵션을 제공합니다.

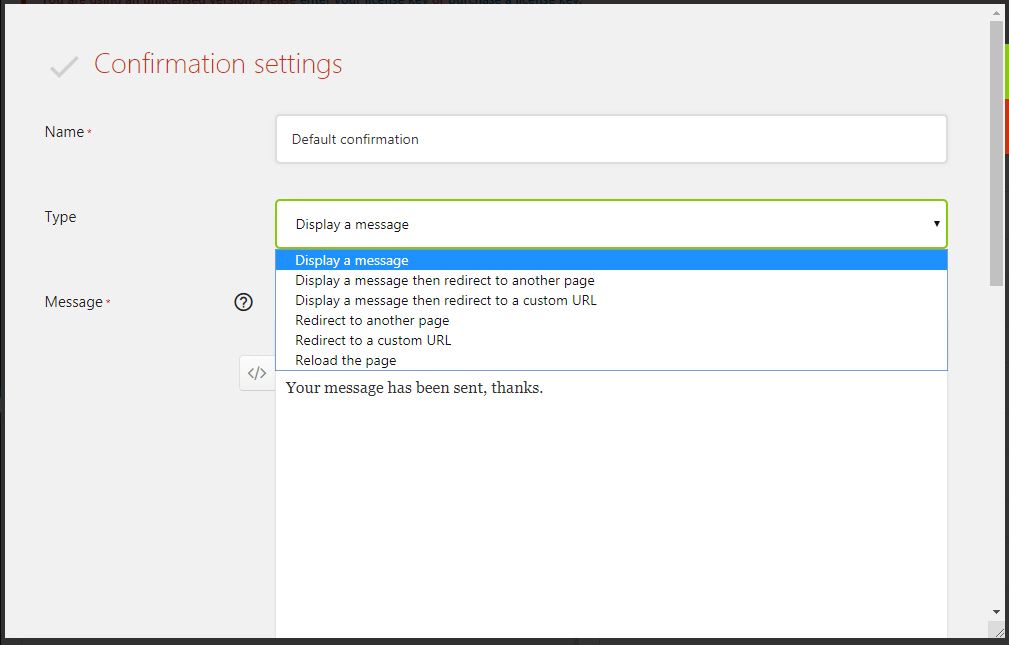
다음과 같은 옵션이 제공됩니다.
- Display a message - 메시지를 표시합니다. (예: 메시지가 전송되었습니다. 감사합니다.)
- Display a message then redirect to another page - 메시지를 표시한 후 다른 페이지로 이동합니다.
- Display a message then redirect to a custom URL - 메시지를 표시한 후 사용자 지정 URL로 이동합니다.
- Redirect another page - 다른 페이지로 이동합니다.
- Reload the page - 페이지를 다시 로드합니다.
Quform에서 문의 폼 제출 후 팝업 메시지를 표시하는 방법
Quform에서 문의 양식을 제출한 후 팝업 창을 표시하려면 다음과 같은 코드를 사용 중인 테마의 함수 파일에 추가하면 됩니다. (차일드 테마를 사용해야 테마가 업데이트되어도 변경 사항이 사라지지 않습니다.)
// Display a popup message after submitting a Quform form
// Quform 양식 제출 후 팝업 메시지 표시하기
function my_quform_process(array $result, Quform_Form $form)
{
global $wpdb;
$contact_sender = $_POST['quform_1_7']; // Sender name
$message = $contact_sender . "님 감사합니다. \\n\\n제출하신 문의가 접수되었습니다. 검토 후에 연락드리겠습니다!";
echo "<script>alert(\"$message\");</script>";
}
add_filter('quform_post_process_1', 'my_quform_process', 10, 2);
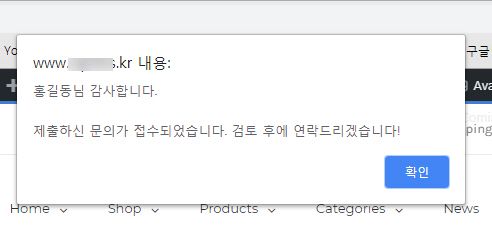
quform_post_process_1의 숫자는 해당 Quform 양식의 ID로 변경하도록 합니다. 테스트를 해보면 다음과 같이 팝업 메시지가 표시됩니다.

사용자 컴퓨터의 브라우저에서 javascript 팝업을 차단하도록 설정한 경우에는 팝업이 표시되지 않을 것입니다. (자바스크립트 알림 상자에서 줄바꿈을 삽입하는 방법은 "New line in JavaScript alert box"를 참고했습니다.)
재작년에 이와 관련된 글을 작성한 적이 있지만, Quform이 업데이트되면서 이전 방법은 더 이상 작동하지 않습니다.
