일반적으로 워드프레스 유료 테마에서는 푸터 저작권 문구를 변경할 수 있는 테마 옵션을 제공하지만 무료 테마에서는 제공되지 않는 경우가 많습니다. 이 글에서는 Neve 테마의 무료 버전에서 푸터 카피라이트 문구인 "Neve | Powered by WordPress"를 삭제하거나 변경하는 방법에 대하여 살펴보겠습니다.
워드프레스 Neve 테마 푸터 저작권 문구 변경하기
푸터 카피라이트 텍스트를 변경하는 다양한 방법이 있습니다. 예를 들어, 차일드 테마를 만들어서 해당 테마 파일(예: footer.php)을 직접 편집하여 사이트 하단 저작권 문구를 제거하거나 변경할 수 있습니다.
먼저는 푸터 카피라이트 문구를 변경할 수 있는 훅(hook)이 있는지 확인해보시면 좋습니다.
Neve 테마의 경우 푸터 빌더를 사용하여 푸터를 만들고 "Neve | Powered by WordPress" 부분은 CSS를 사용하여 숨길 수 있습니다.
Neve 무료 버전에서도 푸터 빌더(Footer Builder)를 제공하지만 제공되는 요소가 Neve 유료 버전에 비해 제한적입니다.
Neve 무료 버전 vs. 프로 버전 비교(요약)
다음은 Neve 무료 버전과 Neve Pro 버전의 일부 기능을 비교한 표입니다. 프로 버전의 전체 기능은 Neve 테마 사이트를 참고하시기 바랍니다.
| Neve 무료 | Neve Pro | |
|---|---|---|
| 헤더/푸터 빌더 | ✔ | ✔ |
| 페이지 빌더 호환성 | ✔ | ✔ |
| 헤더 부스터 | ❌ | ✔ |
| 페이지 헤더 빌더 | ❌ | ✔ |
| 사용자 정의 레이아웃 | ❌ | ✔ |
| 블로그 부스터 | ❌ | ✔ |
| 엘리멘터 부스터 | ❌ | ✔ |
| 우커머스 부스터 | ❌ | ✔ |
| LifterLMS 부스터 | ❌ | ✔ |
| Typekit(Adobe) 글꼴 | ❌ | ✔ |
| White Label (화이트 라벨) | ❌ | ✔ |
| 위로 스크롤 | ❌ | ✔ |
Neve 테마 푸터 저작권 문구 변경 방법
여러 가지 방법이 있겠지만 여기에서는 Neve 테마에서 제공하는 푸터 빌더를 사용하여 푸터 영역을 만들고 기존의 "Neve | Powered by WordPress" 문구를 숨기는 방법을 이용하여 Neve 테마의 푸터 저작권 문구를 변경해보도록 하겠습니다. 다음과 같은 순서로 진행하시면 됩니다.
- 푸터 빌더에서 푸터 영역을 배치합니다.
- 푸터 영역에서 새로운 저작권 문구를 추가합니다(예: 문단 블럭이나 이미지 블럭, 사용자 정의 HTML 블럭 등 사용).
- CSS를 사용하여 "Neve | Powered by WordPress" 문구를 숨깁니다.
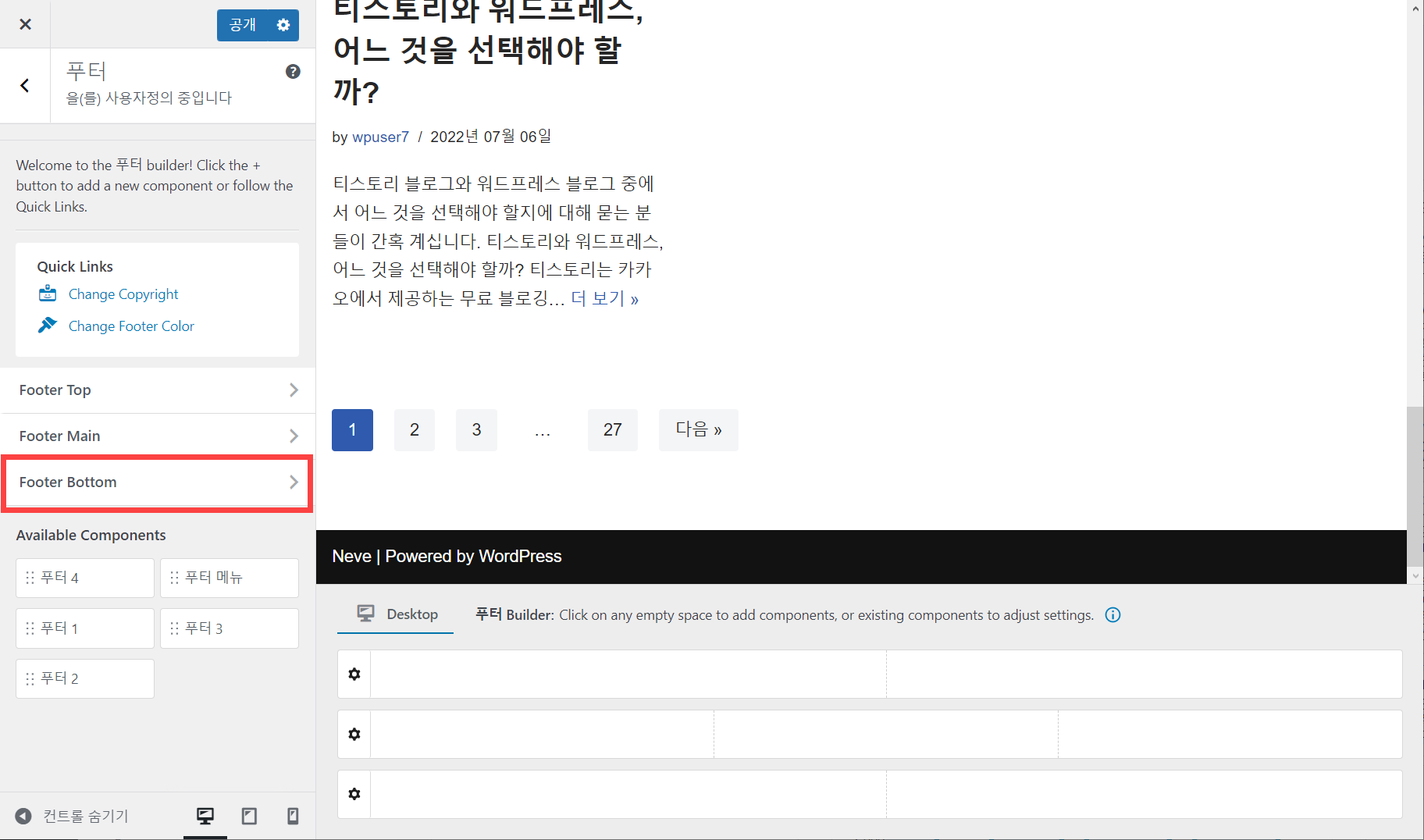
먼저 워드프레스 알림판 » 외모 » 사용자 정의하기 » 푸터로 이동합니다. 그러면 Footer Builder(푸터 빌더)가 표시됩니다.

무료 버전에서는 위의 그림과 같이 Footer Top, Footer Main, Footer Bottom을 구성할 수 있고, 푸터 1, 푸터 2, 푸터 3, 푸터 4 및 푸터 메뉴 요소를 푸터 빌더에 사용할 수 있습니다.
여기에서는 Footer Bottom에 푸터 저작권 문구 대신 표시할 텍스트나 이미지, 기타 요소(예: 구글 지도 등)를 추가하도록 하겠습니다.
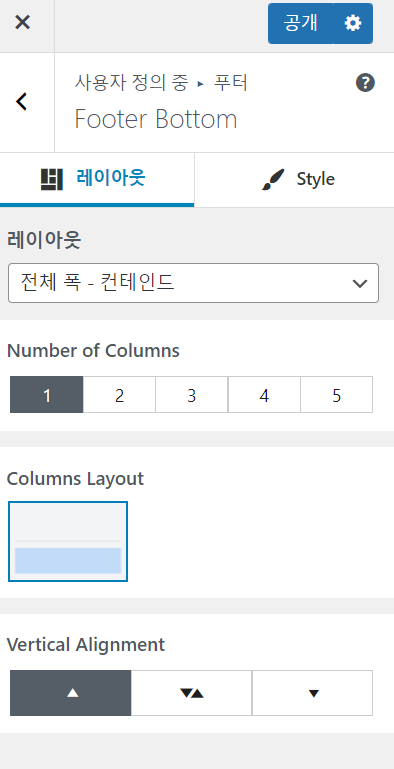
Footer Bottom을 클릭하여 Footer Bottom의 레이아웃과 스타일을 지정합니다. 레이아웃 탭에서 컬럼 개수(Number of Columns)를 선택합니다.

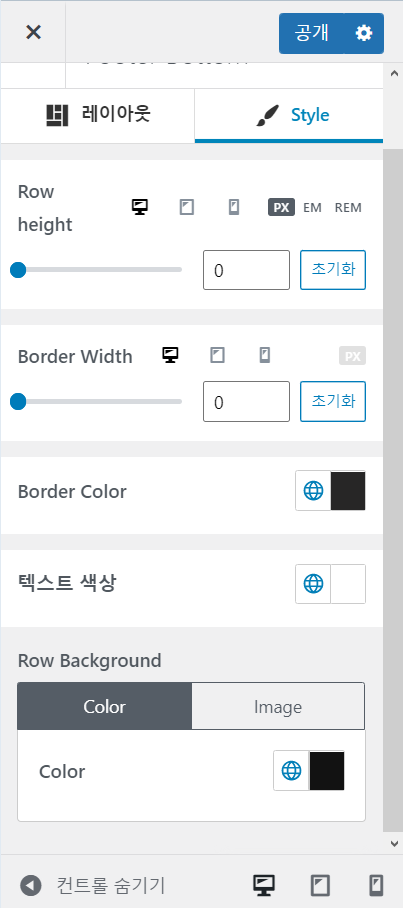
스타일 탭에서는 높이, 테두리선 너비 및 테두리선 색상, 텍스트 색상 및 배경색 등을 지정할 수 있습니다.

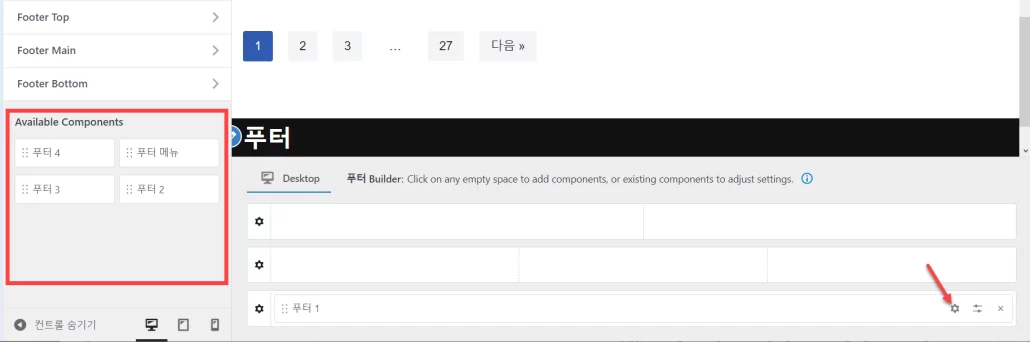
다시 푸터 빌더로 돌아가서 Footer Bottom에 푸터 1~푸터 4 및 푸터 메뉴 등의 요소 중 하나를 끌어다 놓습니다. 그림에서는 푸터 1을 Footer Bottom에 배치했습니다. 다른 요소들을 다른 푸터 영역(예: Footer Top)에 추가할 수 있습니다.

푸터 1을 위의 그림과 같이 배치했다면 워드프레스 관리자 페이지 » 외모 » 위젯으로 이동하여 푸터 1 영역에 원하는 위젯을 배치할 수 있습니다.
또는, 위의 그림과 같이 톱니바퀴 모양의 아이콘(설정 아이콘)을 클릭하면 위젯 페이지로 이동할 필요 없이 위젯을 추가할 수 있습니다. 이 방법은 간편하지만 정교하게 위젯 블록을 추가하기에는 제약이 있으므로 가능한 경우 위젯 페이지로 이동하여 푸터 1 영역(혹은 다른 푸터 영역을 지정했다면 해당 푸터 영역)에 블록 등을 추가하여 원하는 대로 꾸미시기 바랍니다.

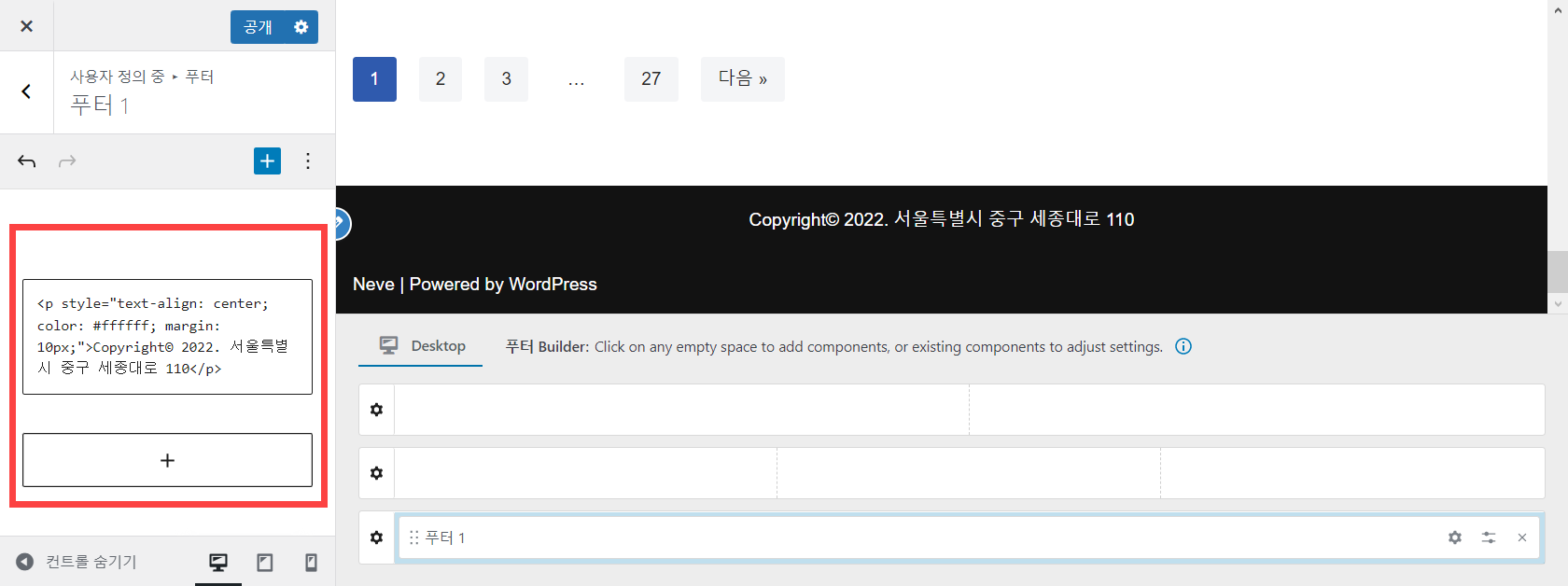
저는 테스트 목적으로 기존 푸터 카피라이터 문구를 대체하는 텍스트를 사용자 정의 HTML로 추가해보았습니다. (외모 » 위젯에서 푸터 1 영역에 문단 블럭이나 이미지 블럭 등 원하는 블럭으로 푸터 영역을 만드시기 바랍니다.) 예시:
<p style="text-align: center; color: #ffffff; margin: 10px;">Copyright© 2022. 서울특별시 중구 세종대로 110</p>그러면 위의 그림과 같이 기본 저작권 문구("Neve | Powered by WordPress") 위에 푸터 1 영역이 표시됩니다.
이제 "Neve | Powered by WordPress" 부분을 CSS로 제거하도록 합니다. CSS로 간단히 제거가 가능합니다. 예시:
/* 워드프레스 Neve 테마 Neve | Powered by WordPress 제거하기 */
/* Remove Neve theme's footer copyright text "Neve | Powered by WordPress" */
.footer--row .hfg-slot .builder-item:last-child {
display: none;
}위의 코드를 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가합니다. 기본적인 CSS를 알면 쉽게 원하는 대로 스타일을 지정할 수 있습니다("워드프레스에 CSS를 적용하는 방법[기초]" 참고).

댓글 남기기