워드프레스 Ad Inserter: CSS 선택자 전후에 애드센스 광고 삽입하기
특정 CSS 선택자(CSS 클래스 또는 ID) 전후에 애드센스 광고를 추가하고 싶은 경우가 있습니다. 워드프레스 Ad Inserter 플러그인을 사용하면 CSS 선택자 전후에 광고 삽입이 가능합니다. 예를 들어, 첫 번째 소제목(H2)과 두 번째 소제목 또는 모든 H2 태그 바로 뒤에 혹은 바로 앞에 광고를 배치할 수 있습니다. 이 글에서는 무료 광고 삽입 플러그인인 Ad Inserter를 이용하여 CSS 선택자 전후에 애드센스 광고를 삽입하는 방법에 대하여 살펴보겠습니다.
워드프레스에서 구글 애드센스 광고 삽입하기
워드프레스에서는 다양한 방법으로 구글 애드센스 광고를 삽입할 수 있습니다. 뉴스페이퍼(Newspaper)와 같은 일부 테마에서는 자체적으로 광고를 배치하는 옵션을 제공합니다.
이 블로그에 적용된 GeneratePress 테마에서는 자체 훅(hook)을 사용하여 특정 위치에 광고를 삽입할 수 있습니다.
보다 정교하게 광고를 삽입하고 싶은 경우 Ad Inserter와 같은 플러그인을 사용할 수 있습니다. 광고 삽입 플러그인에 대한 자세한 내용은 "워드프레스에 애드센스 광고를 쉽게 추가할 수 있는 플러그인 5가지"를 참고하시기 바랍니다.
워드프레스 Ad Inserter 플러그인: CSS 선택자 전후에 애드센스 광고 삽입 방법
Ad Inserter 플러그인을 사용하면 워드프레스 사이트에 정교하게 애드센스 광고나 기타 광고를 쉽게 삽입할 수 있습니다.
이 플러그인은 구글 애드센스(Google AdSense), Google Ad Manager (DFP – DoubleClick for publishers), 아마존 네이티브 쇼핑 광고(contextual Amazon Native Shopping Ads), Media.net , Infolinks 및 회전 배너를 포함한 모든 유형의 광고를 지원합니다.
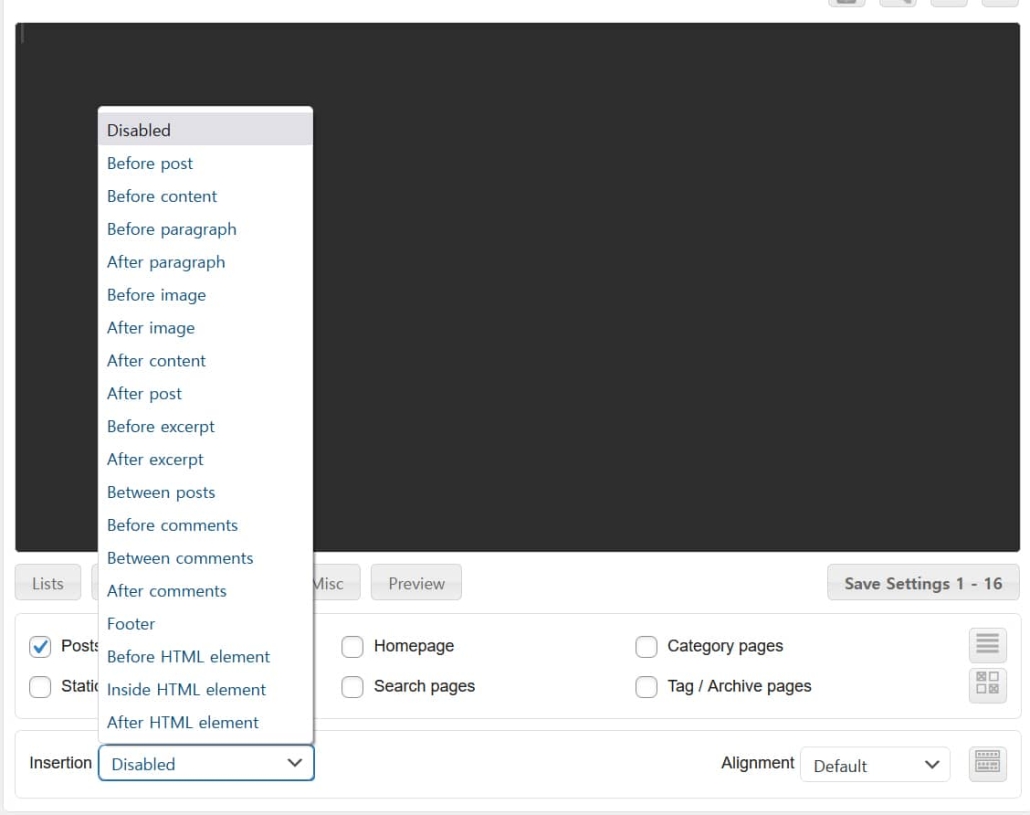
Ad Inserter에서 지원하는 광고 삽입 위치

이 플러그인을 사용하여 다음과 같은 위치에 광고를 배치할 수 있습니다.
- Before post: 포스트 앞에
- Before content: 콘텐츠 앞에
- Before paragraph: 문단 앞에
- After paragraph: 문단 뒤에
- Before image: 이미지 앞에
- After image: 이미지 뒤에
- After content: 콘텐츠 뒤에
- After post: 포스트(글) 뒤에
- Before excerpt: 요약문 앞에
- After excerpt: 요약문 뒤에
- Between posts: 포스트 사이
- Before comments: 댓글 앞에
- Between comments: 댓글 사이
- After comments: 댓글 뒤에
- Footer: 푸터
- Before HTML element: HTML 요소 앞에
- Inside HTML element: HTML 요소 내
- After HTML element: HTML 요소 뒤에
가령, 본문 내의 첫 번째 문단, 세 번째 문단, 다섯 번째 문단 앞 혹은 뒤에 광고를 삽입하거나 본문 내의 첫 번째 이미지, 세 번째 이미지 앞 혹은 뒤에 광고를 표시하도록 설정할 수 있습니다.
CSS 선택자 전후에 광고 삽입하기 (예: H2 태그 뒤에 광고 추가)
예를 들어, 본문 내의 첫 번째 H2 태그, 세 번째 H2 태그 뒤에 광고를 표시하는 방법에 대하여 살펴보겠습니다. 이 방법을 응용하여 특정 CSS 클래스나 CSS ID 앞뒤 혹은 CSS 선택자 내부에 광고를 표시하는 것이 가능합니다.
단계 요약
Ad Inserter 플러그인에서 CSS ID 또는 CSS 클래스 앞뒤 혹은 CSS 선택자 내부에 광고를 삽입할 수 있습니다.
알림판에서 설정 > Ad Inserter로 이동합니다. 그러면 광고 블록 리스트가 표시됩니다.
광고 블록에 애드센스 광고나 기타 광고 코드를 입력하고 Insertion의 옵션으로 After HTML element 또는 Before HTML element를 선택합니다.
HTML element 오른쪽에 있는 상자를 클릭하여 광고가 표시될 위치 앞뒤의 요소를 지정합니다. 또는, HTML element 필드에 직접 CSS 요소를 입력하는 것도 가능합니다.
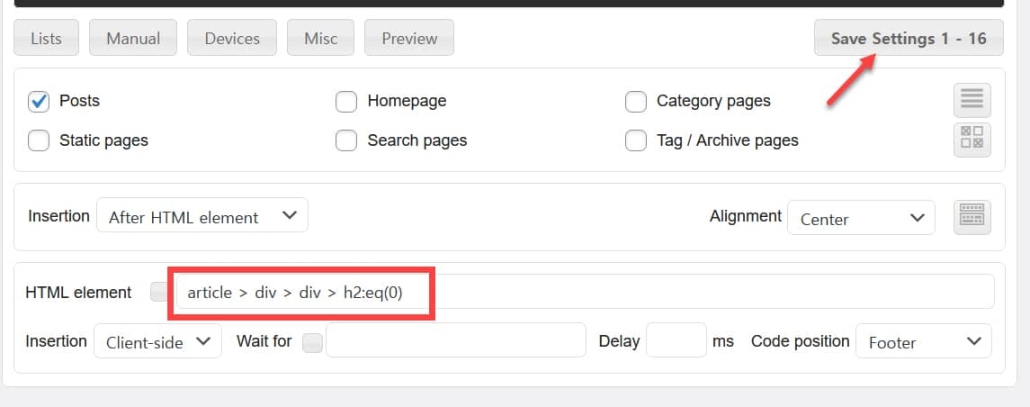
HTML element 필드에 채워진 요소를 검토한 후에 수정이 필요하면 수정한 다음, Save Settings 1 - 16 버튼을 클릭하여 설정을 저장합니다. 이제 지정된 요소 앞 또는 뒤에 광고가 표시됩니다.
단계 상세 설명
Ad Inserter 플러그인이 설치되었고 활성화되어 있다면 워드프레스 알림판에서 설정 > Ad Inserter를 클릭합니다.

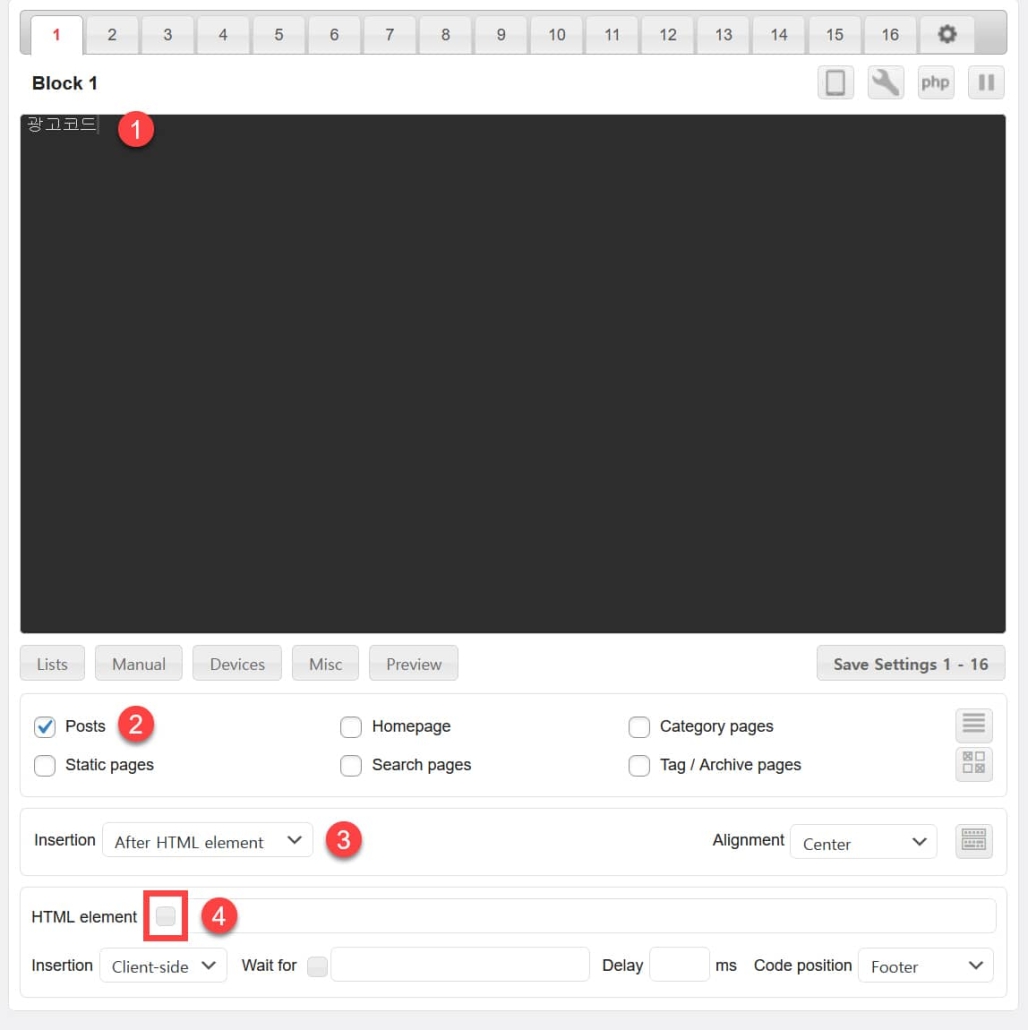
새로운 광고 블록에서 광고 코드(1)를 입력하고 하단의 설정에서 Posts(2)를 선택합니다. 그리고 Insertion 옵션을 After HTML element(3)로 지정합니다. 만약 해당 선택자 앞에 광고를 표시하고 싶은 경우에는 Before HTML element를 선택합니다. (선택자 내부에 광고를 배치하고 싶은 경우에는 Insider HTML element를 선택하도록 합니다. 여기에 대해서는 아래의 별도로 간략히 설명하겠습니다.)
HTML element 필드에 직접 HTML 요소를 입력해도 됩니다. 가령, GeneratePress 테마에서 본문 내의 모든 H2 태그 바로 뒤에 광고를 삽입하고 싶다면 다음과 같은 CSS 코드를 입력할 수 있습니다.
article .entry-content h2Ad Inserter에서는 CSS를 모르는 사용자도 쉽게 요소를 파악할 수 있도록 기능을 제공합니다. HTML element 오른쪽에 있는 박스(4)를 클릭합니다.
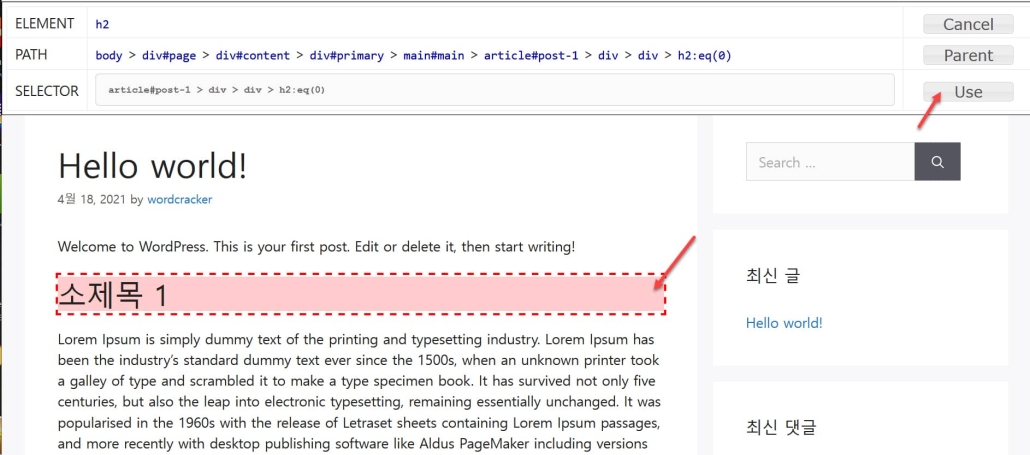
그러면 요소를 지정할 수 있도록 홈페이지가 팝업으로 열립니다. 해당 요소가 있는 페이지나 글로 이동합니다. 모든 글(페이지)의 특정 위치에 광고를 삽입하려는 경우 아무 글이나 페이지로 이동하면 됩니다.

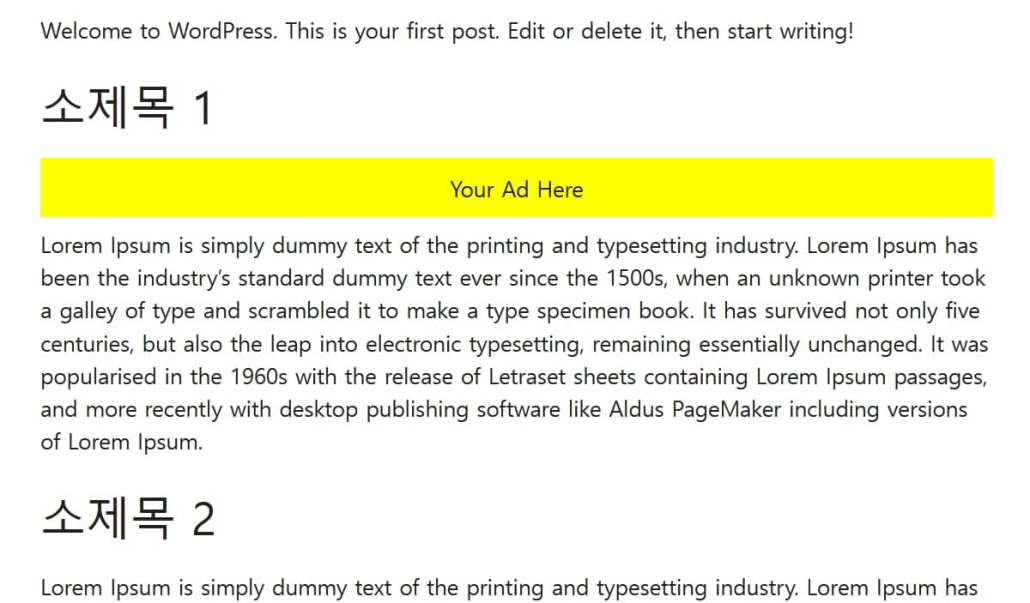
예를 들어, 첫 번째 소제목(H2 태그) 바로 앞이나 뒤에 광고를 배치하려는 경우 위의 그림과 같이 임의의 글로 이동한 후에 첫 번째 소제목을 선택합니다. 그런 다음 상단의 Use 버튼을 클릭합니다.
그러면 해당 요소가 HTML element 필드에 자동 입력됩니다.

위의 그림에서는 CSS 코드가 다음과 같습니다.
article#post-1 > div > div > h2:eq(0)이 엘리먼트를 그대로 사용하면 특정 글의 첫 번째 소제목 아래에만 광고가 표시되고 다른 글에서는 표시되지 않습니다. 그 이유는 위의 코드가 특정 글의 요소를 나타내기 때문입니다. 위의 코드에서 #post-1 부분을 삭제하면 모든 글의 첫 번째 소제목(H2 태그)을 가리키게 됩니다.

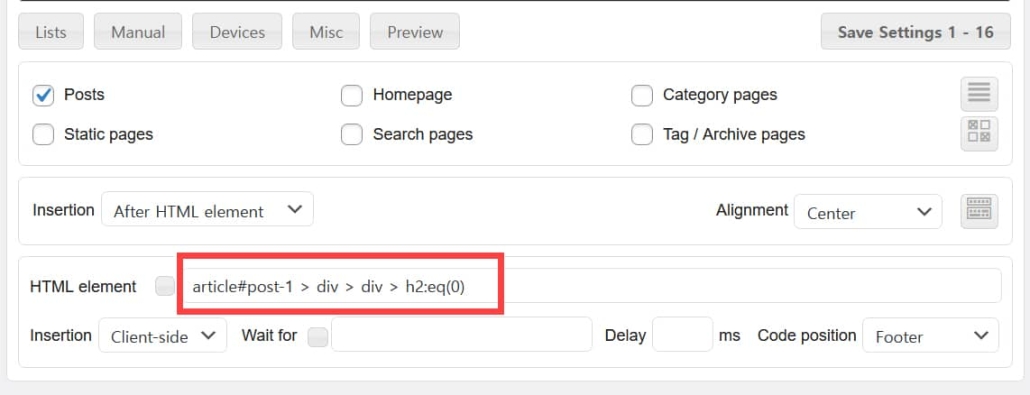
위의 그림에서와 같이 #post-1을 제거하면 모든 글의 첫 번째 소제목만을 가리키게 됩니다.
article > div > div > h2:eq(0)위의 코드에서 :eq(0)은 첫 번째 H2 태그를 의미합니다. 두 번째 H2 태그를 가리키도록 하려면 :eq(0)을 :eq(1)으로 대체하면 됩니다.
여러 개의 요소를 콤마(,)로 구분하여 입력할 수 있습니다.
article > div > div > h2:eq(0), article > div > div > h2:eq(2)위의 코드는 첫 번째 소제목과 세 번째 소제목을 가리키게 됩니다.
참고: 홀수 위치나 짝수 위치를 나타내는 2n, 2n+1과 같은 형식으로 테스트해보니 이 방식은 작동하지 않았습니다. 홀수나 짝수 등 규칙성이 있는 특정 위치에 광고를 표시하려는 경우 번거롭더라도 일일이 요소를 지정하시기 바랍니다. 혹시 방법이 있다면 아래 댓글로 알려주시면 글을 업데이트하겠습니다.
콤마로 구분하여 여러 개의 요소를 입력할 수 있지만 입력란 길이에 제한이 있는 것 같습니다. 모든 요소를 다 입력할 수 없는 경우 동일한 방식으로 광고 블록을 생성하여 요소를 지정할 수 있습니다.
HTML 요소를 제대로 지정했다면 Save Settings 1 - 16 버튼을 클릭하여 설정을 저장합니다.
이제 모든 글의 첫 번째 소제목 (혹은 지정한 요소) 앞 또는 뒤에 광고가 표시될 것입니다.

요소 내부에 광고 삽입
특정 HTML 요소 앞이나 뒤뿐만 아니라 HTML 요소 내부에 광고를 삽입하는 것도 가능합니다.
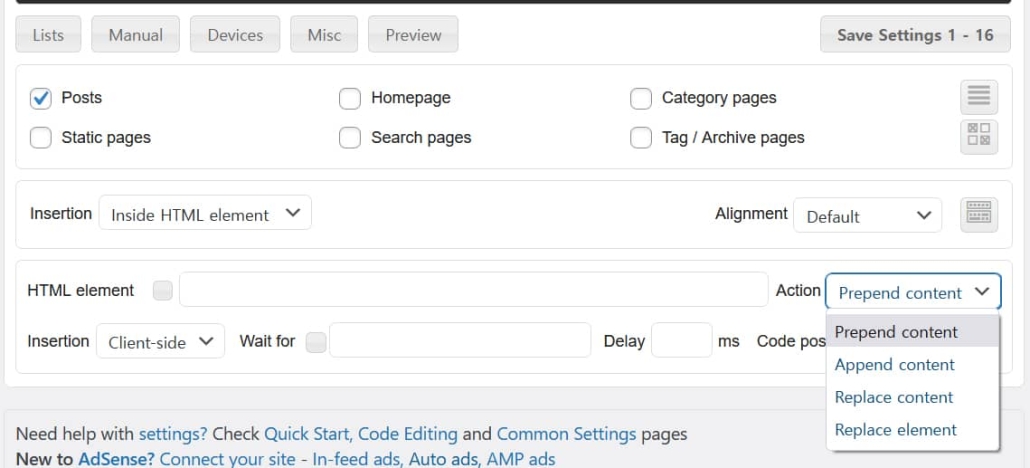
Insertion 옵션으로 Inside HTML element(HTML 요소 내부)를 선택할 수 있습니다.

이 옵션을 선택하면 Action 선택 필드 추가로 표시됩니다. 여기에는 다음과 같은 옵션이 제공됩니다.
- Prepend content: 해당 광고 블록이 대상 엘리먼트의 첫 번째 자식(child)으로 추가됩니다.
- Append content: 해당 블록이 대상 엘리먼트의 마지막 자식(child)으로 추가됩니다.
- Replace content: 블록이 타겟 요소 내부의 콘텐츠를 대체합니다. 만약 블록이 빈 블록이면 타겟 요소의 콘텐츠가 지워집니다.
- Replace element: 블록이 타겟 요소를 대체합니다. 블록이 빈 블록이면 DOM에서 타겟 요소를 제거하게 됩니다.
마치며
이상으로 Ad Inserter 플러그인을 사용하여 특정 CSS ID 또는 CSS 클래스 요소 앞뒤 혹은 내부에 광고를 삽입하는 방법을 살펴보았습니다. 광고를 정교하게 배치하고 싶은 경우 이 플러그인을 사용하면 편리합니다.
이외에 수동으로 특정 위치에 광고를 표시하고 싶은 경우에는 숏코드를 만들어서 숏코드로 추가할 수 있습니다.

혹시 글의 마지막 문단 아래에 위치하고 싶으면 어떻게 해야 하나요? after문단 이나 비포 하면 가장 맨 아래는 되지 않아서요. 푸터를 하면 홈페이지 완전 아래쪽에 위치하게되서요.. ###Removed Personal Information### 알려주시면 감사드리겠습니다
안녕하세요, Ad Inserter를 사용한다면 CSS 선택자 전후에 애드센스 광고 삽입하는 기능을 이용하는 것도 가능할 것입니다. 현재 이 글에서 이 방법을 설명하고 있으니 본문 내용을 자세히 살펴보시기 바랍니다.
이 블로그에는 GeneratePress 테마가 사용되고 있는데, GP 테마에서는 훅(Hook)을 지원합니다. 훅을 사용하여 본문 하단에 원하는 요소를 표시할 수 있습니다. 이 워드프레스 블로그에서는 현재 이 방법을 이용하여 하단에 광고를 표시하고 있습니다. GP 테마의 훅 사용에 대한 자세한 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
참고로 댓글에 이메일 주소를 입력하면 민감한 개인정보가 불특정 다수에게 노출되어 문제가 될 수 있습니다. 민감한 개인정보가 노출되지 않도록 삭제했습니다.
이것으로 구글애드센스 잘 넣고 있습니다..
좋은 플러그이죠..
정교하게 광고를 배치하고 싶은 경우 Ad Inserter와 같은 플러그인을 유용한 것 같습니다. 저는 GeneratePress 테마의 Elements 기능을 사용하여 상단과 하단에 광고를 추가했습니다.ㅎ