워드프레스 Contact Form 7 컨택트 폼 제출 후 성공 메시지 표시하는 방법
이 블로그에서 워드프레스 Contact Form 7 문의 폼을 제출할 때 on_sent_ok를 사용하여 팝업 메시지를 표시하는 방법을 설명한 적이 있습니다. 하지만 "on_sent_ok"는 플러그인과 사이트에 보안 취약점을 야기할 수 있는 위험 때문에 2017년 말에 사용이 중단되어 더 이상 이용할 수 없습니다. on_sent_ok과 on_submit은 Contact Form 7 버전 5.0에서 공식적으로 제거되었습니다.
Contact Form 7에서 제공하는 DOM 이벤트
대신 Contact Form 7에서는 DOM 이벤트를 이용할 것을 권장하고 있습니다. Contact Form 7에서 제공하는 DOM 이벤트에 대한 자세한 정보는 다음 문서를 참고하시기 바랍니다.
예를 들어, 다음과 같은 코드를 테마의 함수 파일에 추가하면 컨택트 폼을 제출한 후에 성공 메시지가 표시됩니다.
// Contact Form 7 제출 후 메시지 표시하기
// Display success message after submitting Contact Form 7
function conactform_success_popup() {
?>
<script>
document.addEventListener( 'wpcf7submit', function( event ) {
alert( "Thank you! You message has been submitted successfully." );
}, false );
</script>
<?php
}
add_action( 'wp_footer', 'conactform_success_popup' );
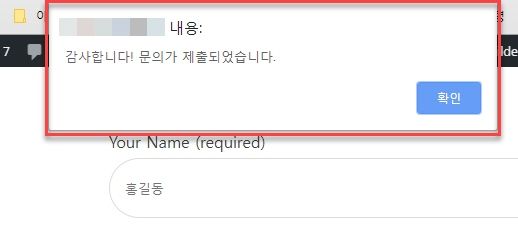
문의 폼을 제출해보면 다음 그림과 같이 팝업 창이 표시됩니다.

Contact Form 7용 팝업 메시지 플러그인
이 방법이 번거로운 경우 Contact Form 7용 팝업 메시지 플러그인인 Popup Message for Contact Form 7을 사용할 수 있습니다.

이 플러그인은 무료로 사용할 수 있으며, 고급 기능을 이용하려는 경우 유료 버전을 구입할 수 있습니다.
플러그인 기능
- 모든 Contact Form 7 양식에 대한 팝업 생성
- 성공 팝업 템플릿(Success Popup Template) 사전 정의
- 다른 문의 폼에 대하여 다른 성공 팝업 사용
- 양식이 성공적으로 제출되면 성공 팝업 표시
- Success Popup 콘텐츠 사용자 지정
- Success Popup 배경색 사용자 지정
- Success Popup 폰트색 사용자 지정
- Success Popup 버튼 텍스트 사용자 지정
- Success Popup 표시 시간 사용자 지정
- Success Popup 배경 이미지 사용자 지정
- Success Popup 그라데이션 컬러 사용자 지정
- 반응형
- 모든 주요 브라우저와 호환
유료 버전에서는 성공뿐만 아니라 실패 시 표시되는 팝업을 사용자 지정할 수 있는 옵션과 고객 지원이 제공됩니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

Do you offer any advertising on your site?
Could you please provide me the details at the following page?
https://www.thewordcracker.com/forum/service-inquiry