워드프레스 블록 에디터를 사용하는 경우 테이블 블록을 사용하여 표를 추가할 수 있습니다. 테이블 블록으로 표를 추가하면 표가 옆으로 긴 경우 모바일에서 스크롤바가 표시됩니다. 하지만 TablePress 플러그인을 사용하여 표를 삽입하면 모바일에서 표가 영역을 벗어나게 됩니다. 테이블프레스 표가 옆으로 긴 경우에 모바일에서 스크롤바가 표시되도록 하는 방법에 대하여 살펴보겠습니다.
워드프레스 구텐베르크 테이블 블록
워드프레스 기본 에디터인 블록 에디터(구텐베르크)에는 테이블 블록이 제공되므로 간단한 표를 추가할 때 요긴하게 사용할 수 있습니다.
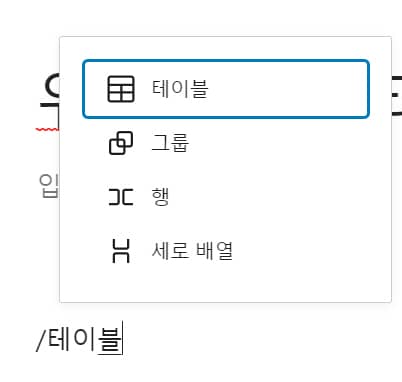
블록 에디터에서 "/테이블"을 입력하여 표를 쉽게 선택하여 추가할 수 있습니다.

키보드 단축키를 잘 활용하면 마우스 사용을 최소화하면서 글을 작성할 수 있습니다.
기본 편집기에서 제공하는 기능을 사용하여 표를 삽입할 경우, 표가 옆으로 길면 모바일에서 표 하단에 가로 스크롤바가 생겨 표를 좌우로 스크롤할 수 있습니다.

워드프레스 TablePress 플러그인: 표가 모바일에서 영역을 벗어나는 경우
워드프레스용 TablePress 플러그인을 사용하면 필터링 기능과 검색 기능이 제공되고 보다 복잡한 표를 만들어 원하는 곳에 숏코드로 추가할 수 있습니다. TablePress 플러그인은 현재 80만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있습니다.
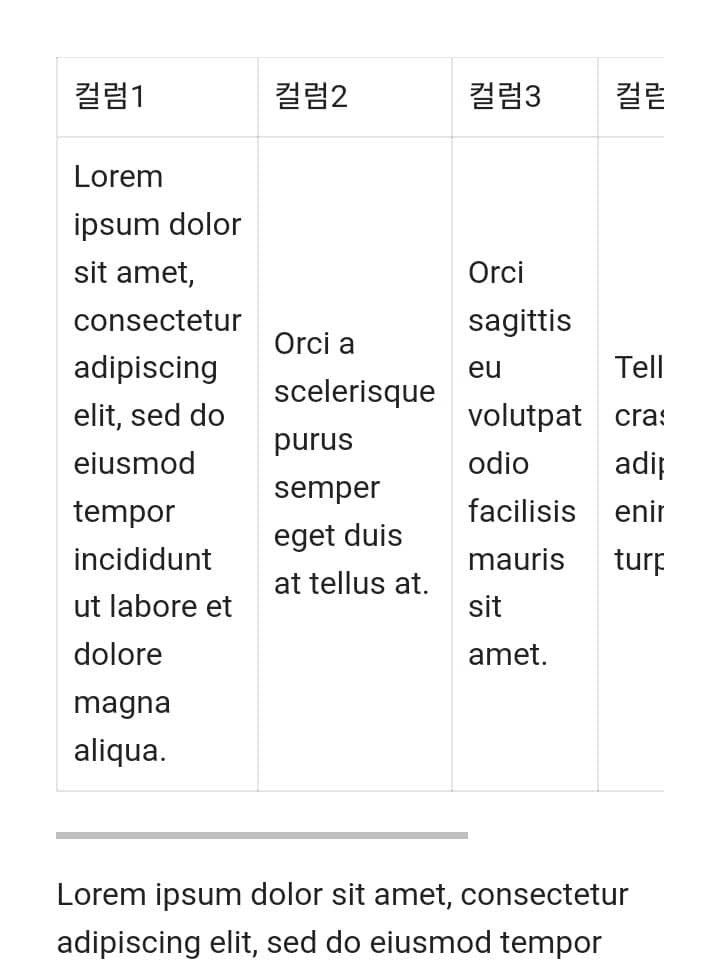
하지만 TablePress로 생성한 표를 숏코드로 추가하면, 표에 컬럼 개수가 많아서 가로 길이가 넓은 경우 모바일에서 표가 영역을 벗어나서 어색할 수 있습니다. 위의 그림과 같이 표 하단에 가로 스크롤 막대를 표시하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* TablePress 표가 가로 영역을 벗어날 경우 스크롤바 표시하기 */
/* Show a horizontal scrollbar on TablePress tables in WordPress */
#tablepress-1_wrapper {
overflow-x: auto;
}"1"은 삽입하는 테이블프레스 표의 ID입니다. 표 ID를 확인하여 적절히 변경하시기 바랍니다. 예를 들어, TablePress 쇼트코드가 [table id=2 /]인 경우 위의 "#tablepress-1_wrapper"를 "#tablepress-2_wrapper"로 수정하시면 됩니다.
overflow-x 속성에 대한 자세한 정보는 W3Schools의 "CSS overflow-x Property" 문서를 참고해보시기 바랍니다. overflow-x 속성은 모든 브라우저에서 올바르게 작동합니다.
위의 CSS 코드를 외모 > 사용자 정의하기 > 추가 CSS에 추가할 수 있습니다. 아바다 등 일부 테마에서는 테마 옵션에 커스텀 CSS를 추가할 수 있는 옵션을 제공합니다.
워드프레스 자체 테이블 기능 vs. TablePress 테이블
워드프레스가 5.0 버전으로 업데이트되면서 구텐베르크(블록 에디터)가 기본 편집기로 탑재되었습니다. 구텐베르크가 초기에 불안한 측면이 있었지만 지금은 많이 안정화되었고 기능도 지속적으로 향상되고 있습니다.
구텐베르크에는 테이블(표) 블록이 포함되어 있어 이제는 외부 플러그인을 사용하지 않고도 기본적인 표를 쉽게 삽입할 수 있습니다.
기존에는 TablePress와 같은 플러그인을 사용하거나 HTML 태그로 직접 표를 추가할 수 있었습니다. TablePress는 필터 기능과 검색 기능, 이미지 삽입, 고급 편집기 등 추가적인 기능을 제공합니다.
심플한 표를 삽입하려는 경우에는 굳이 TablePress 플러그인 대신 블록 에디터의 표 기능을 사용해도 충분할 것 같습니다.
참고로 블록 에디터의 테이블에 이미지를 추가하고 싶은 경우에는 HTML 코드로 이미지를 삽입할 수 있습니다.
예시:
<img src="https://example.com/wp-content/uploads/2022/06/image-300x195.png" alt="" width="300" height="195" class="alignnone size-medium wp-image-48">마치며
이상으로 워드프레스에 테이블(표)를 추가할 때 모바일 기기에서 표가 본문 영역을 벗어나는 경우에 표 하단에 수평 스크롤바를 표시하는 방법에 대하여 살펴보았습니다. 스마트폰 등에서 표가 본문을 벗어나 어색하게 표시되는 경우 위의 내용을 참고하여 대응할 수 있을 것입니다.
이 포스팅 덕분에 덕분에 잘 썼습니다. 감사합니다.
도움이 되셨기를 바랍니다.무더위에 건강 조심하세요.