워드프레스 컨택트 폼에서 조건부 필드 만들기
어떤 조건에 따라 필드를 표시할지 여부를 설정하고 싶은 경우가 있을 수 있습니다. 이런 경우에 조건부 필드나 조건부 로직 기능을 사용할 수 있습니다.
워드프레스에서 무료로 사용할 수 있는 컨택트 폼 플러그인인 Contact Form 7에서는 조건부 필드 기능을 제공하지 않지만 별도의 플러그인을 설치하여 이 기능을 구현할 수 있습니다. Quform 같은 유료 컨택트 폼 플러그인에서는 자체적으로 이 기능이 제공됩니다.
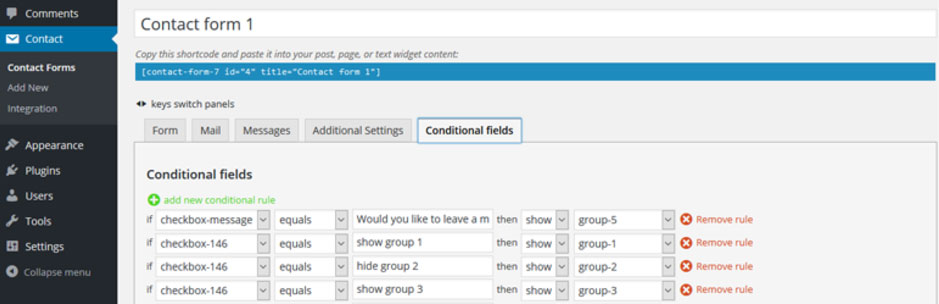
Conditional Fields for Contact Form 7 - Contact Form 7용 조건부 필드 플러그인

이 플러그인은 Contact Form 7에 추가 로직을 추가합니다.
CF7 폼을 편집하면 “Conditional fields Group”(조건부 필드 그룹)이라는 추가 태그를 볼 수 있습니다. 시작 태그와 종료 태그 사이에 추가하는 모든 내용은 기본적으로 숨겨집니다(즉, hidden 상태).
필드 그룹(복수 가능)을 추가한 후에 "Save"를 클릭해야 합니다.
그런 다음 “Conditional fields” 탭으로 이동하여 그룹이 표시되도록 하나 이상의 조건을 만들어야 합니다.
Contact Form 7은 무료로 제공되는 컨택트 폼 플러그인으로 많은 사이트에서 사용되고 있습니다. 무료이기 때문에 기능이 많지 않지만, Conditional Fields for Contact Form 7과 같은 부가적인 플러그인을 사용하면 기능을 확장할 수 있습니다. (참고로 플러그인은 최소한으로 유지하는 것이 좋지만, 무료로 이런 기능을 사용하려는 경우 Contact Form 7과 부가적인 플러그인을 설치하여 사용할 수 있습니다.)
Quform의 Conditional Logic(조건부 로직) 기능
유료 플러그인인 Quform에는 자체적으로 Conditional Logic(조건부 로직, 조건부 논리) 옵션이 제공됩니다.
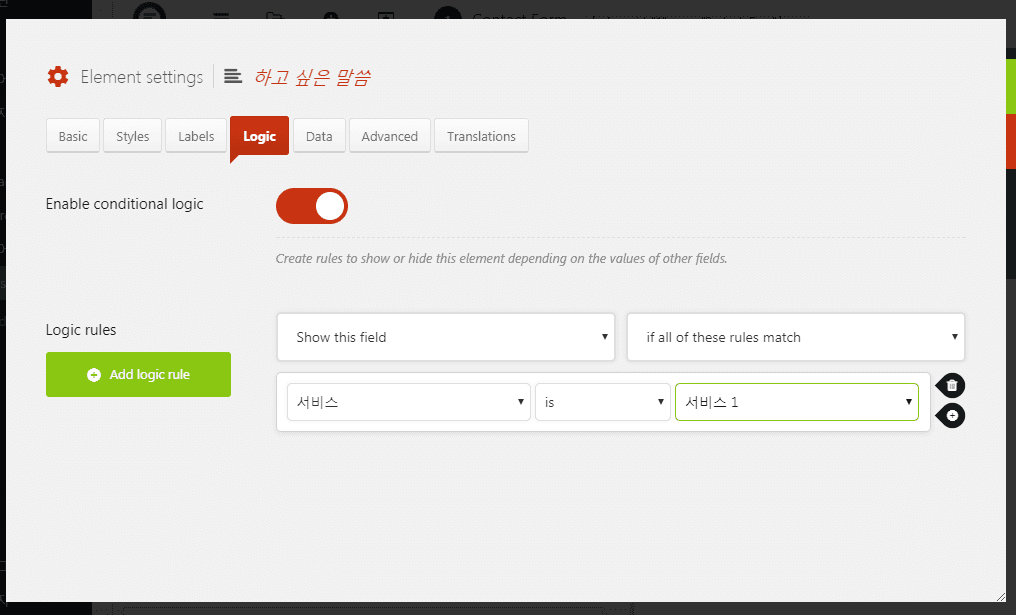
조건에 따라 표시하거나 숨기려는 필드의 설정 아이콘(바퀴 모양의 아이콘)을 클릭한 다음 "Logic" 탭을 선택하면 조건부 로직을 지정할 수 있습니다.

Enable conditional logic(조건부 로직 활성화)를 On으로 설정하면 Logic Rules(로직 규칙)를 지정할 수 있는 옵션이 표시됩니다.
2017_1019_업데이트: Quform은 버전 2로 최근 업데이트되면서 UI와 기능이 많이 개선되었습니다. 특히 다중 페이지 양식 입력 기능이 추가되었고 페이지 로딩 속도 향상을 위해 불필요한 스크립트나 기능을 비활성화할 수 있는 기능도 추가되었습니다.
마치며
Contact Form 7과 Quform에서 조건부 필드를 추가하는 방법에 대해 간략히 살펴보았습니다.
이 블로그에는 Quform이 설치되어 있습니다. 하지만 이 블로그에 사용 중인 Divi 테마에는 기본적으로 Contact Form 모듈이 제공됩니다. 최근 업데이트되면서 Contact Form 모듈에 더 많은 옵션이 추가되었고 Conditional Logic(조건부 로직)과 Field Validation(필드 유효성 검사) 기능도 추가되었습니다.
Elegant Themes의 Divi 테마를 사용하는 경우 굳이 Contact Form 플러그인을 설치하지 않고 Divi에서 제공되는 Contact Form 모듈을 사용해도 괜찮을 듯 합니다.


좋은정보 감사합니다~
블로그를 방문해주셔서 감사합니다^^