일반적으로 워드프레스 사이트의 개별 포스트에 글 발행 날짜가 표시됩니다. 발행 날짜 대신 최종 수정 날짜로 변경하면 방문자가 보기에 최신 정보가 담긴 더 가치 있는 글로 인식할 수 있고, 구글 같은 검색엔진에서도 업데이트 날짜가 표시하므로 SEO에 유리할 수 있습니다.
참고로 URL에 글 발행 연도와 날짜가 표시되는 것은 SEO에 항상 불리합니다. 사용자들이 URL에 표시된 연도를 보고 글 링크를 클릭하지 않을 가능성도 있습니다. SEO에 유리한 고유주소 체계는 SEO에 유리한 워드프레스의 URL 구조를 참고해보세요.
[ 이 글은 2023년 5월 19일에 마지막으로 업데이트되었습니다. ]
글 발행 날짜 vs. 수정 날짜 표시
워드프레스에서는 개별 글에 글 발행 날짜와 수정 날짜(업데이트 날짜)를 표시할 수 있습니다. 보통은 글이 공개된 날짜가 표시되지만 원하는 경우 수정 날짜만 표시하거나 둘 다 표시할 수 있습니다.
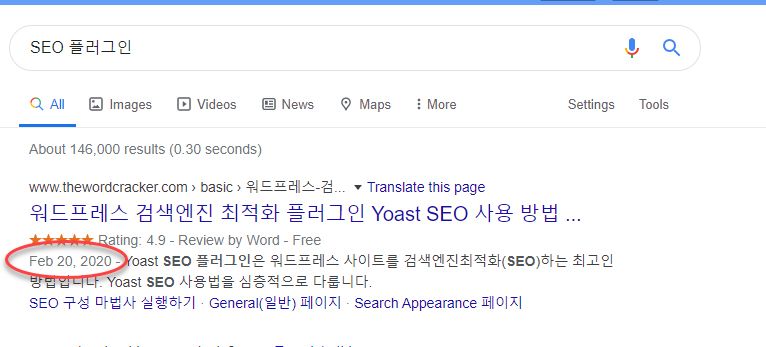
글 발행일을 표시할 경우 구글 등의 검색엔진에 노출될 때 몇 년 전에 발행된 글로 표시되어 새로운 정보를 찾는 사용자들이 클릭을 하지 않을 가능성도 있습니다.
업데이트 날짜를 표시하면 글이 오래되었더라도 정보를 업데이트하면 최근에 수정된 날짜가 구글에 반영되어 노출되므로 SEO(검색엔진최적화)에 도움이 될 수 있습니다.

경우에 따라 발행 날짜와 수정 날짜를 모두 노출시킬 수 있지만, 이 경우 보통 발행 날짜가 검색엔진에 반영될 수 있습니다. 발행 날짜를 표시하는 경우 업데이트가 언제 이루어졌는지 표시해주는 것도 고려해볼 수 있습니다. 예시:
[ 이 글은 2021년 9월 8일에 최종 업데이트되었습니다. ]
워드프레스 포스트에 최종 수정 날짜 표시 방법
대부분의 워드프레스 테마에서 포스트에 발행 날짜(Post Date) 대신 수정 날짜(Modified Date)를 표시하는 옵션을 제공하지 않습니다. 개별 글에 최종 수정 날짜를 표시하고 싶은 경우 아래의 방법을 이용할 수 있습니다.
일반적인 방법
일반적으로 다음과 같은 코드를 테마 파일 내의 적절한 곳에 넣거나 발행 날짜 부분을 대체할 수 있습니다.
// 워드프레스 포스트에 글 변경 날짜 표시
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; } 또는 다음과 같은 코드를 테마의 함수 파일에 추가하는 것도 고려해볼 수 있습니다.
// 글 콘텐츠 상단에 글 변경 날짜 추가
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );위의 코드를 사용할 경우 반드시 차일드 테마(자식 테마 또는 하위 테마라고도 함)를 만들어 적절한 테마 파일 내에 추가하거나 차일드 테마 폴더 내의 함수 파일(functions.php)에 추가하시기 바랍니다. 그렇지 않으면 테마가 업데이트될 때 수정 사항이 사라지게 됩니다.
테마에서 후크를 제공하는 경우: GeneratePress 테마에서 포스트에 최종 수정 날짜 표시 방법
이 블로그에 현재 GeneratePress 테마가 적용되어 있습니다. GeneratePress 테마에서도 글 변경 날짜를 표시하는 옵션이 제공되지 않지만 이 테마에서는 다양한 후크(액션/필터)가 제공되므로 후크를 활용하여 수월하게 포스트 날짜를 글이 최종적으로 변경된 날짜로 바꿀 수 있습니다.
GeneratePress에서 '업데이트 날짜'를 표시하고 싶은 경우 자식 테마를 만들고 자식 테마 내의 함수 파일에 다음과 같은 코드를 추가하도록 합니다.
// Display 'Last Modified Date' in GeneratePress
// GeneratePress 테마에서 업데이트 날짜 표시하기
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( (get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) && is_singular( 'post' ) ) {
$time_string = 'Last Updated: <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
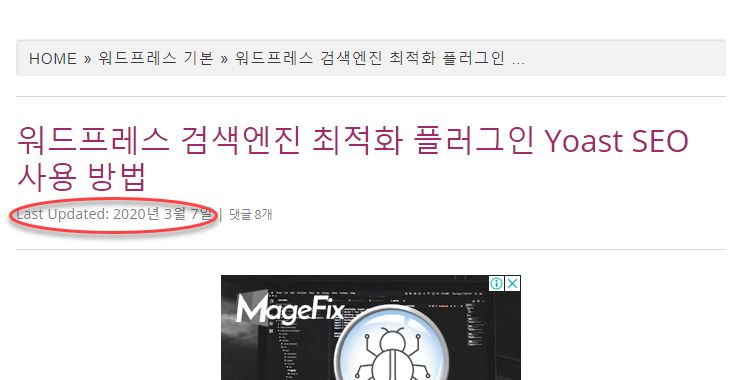
}, 10, 2 );테마 파일을 저장한 후에 포스트를 새로 고침해보면 그림과 같이 최종 업데이트 날짜가 표시됩니다. (업데이트날짜가 표시되지 않으면 캐시 플러그인의 캐시를 삭제하고 브라우저의 캐시도 삭제하시기 바랍니다.)

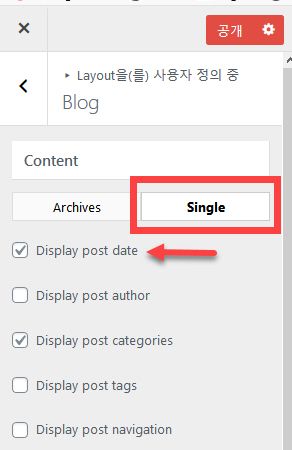
만약 포스트 날짜가 표시되지 않으면 워드프레스 관리자 페이지 > 테마 디자인 > 사용자 정의하기 > Layout > Blog로 이동한 후 Single 탭을 클릭하고 Display post date 옵션의 체크박스를 선택하면 GeneratePress 테마의 블로그 글에 포스트 날짜가 표시됩니다.

Blog 옵션 페이지에서 블로그 글에 표시할 포스트 메타 데이터를 설정할 수 있습니다.
헤더 엘리먼트를 사용하는 경우에는 다음 글을 참고해보세요:
추가: 글 발행 날짜 대신 글 수정 날짜로 표시하는 경우 검색엔진 반영 문제
경험상 글 발행 날짜를 표시하다가 글 수정 날짜(업데이트 날짜)로 변경할 경우, 단순히 날짜만 변경되면 구글 등의 검색엔진에 날짜가 반영되지 않는 것 같습니다. 글을 수정하여 표시되는 업데이트 날짜가 변경되면 일정 시간이 지나면서 검색엔진에 반영될 것입니다.
또한, 포스트 발행일과 수정일을 동시에 표시할 때에는 발행일이 반영되는 것 같고, 발행일을 표시하다 수정일만 표시되도록 변경한 후에 다시 발행일로 바꾸는 등 여러 차례 날짜 표시를 변경하면 검색엔진이 혼란스러워하여 검색엔진에 반영되는 날짜가 실제 글에 표시되는 날짜를 제대로 반영하지 못하거나 아예 날짜가 표시가 안 되는 현상도 나타나는 것을 경험했습니다.
GeneratePress Child 테마에서 Elements 후크 기능에 <> 코드를 추가했는데 적용이 되지 않습니다.
워크님께서 소개해주신 '브레드크럼'을 사용중이라 충돌해서일까요?
잘못 적용했을 것 같습니다. 다음 글을 참고하여 브레드크럼을 표시해보시기 바랍니다.
https://www.thewordcracker.com/basic/generatepress-%ED%85%8C%EB%A7%88-rank-math-seo-%EB%B8%8C%EB%A0%88%EB%93%9C%ED%81%AC%EB%9F%BC-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/
이부분에 문장이 누락되어 질문의 요지가 정확하지 않았나봅니다. 브레드크럼은 잘 작동하여 워크님 덕분에 유용하게 사용중입니다.
다시 질문드리자면, "테마에서 후크를 제공하는 경우: GeneratePress 테마에서 포스트에 최종 수정 날짜 표시 방법"의 코드를 브레드크럼처럼 후크로 만들었지만 적용되지가 않습니다. FTP에서 함수파일에 직접 넣어줘야하는 걸까요?
안녕하세요, 한담님. "테마에서 후크를 제공하는 경우: GeneratePress 테마에서 포스트에 최종 수정 날짜 표시 방법"은 GP 테마에서만 해당되는 것이고 업데이트 날짜를 표시할 때 사용됩니다. 테마에서 제공하는 후크를 사용하여 브레드크럼을 표시하고 싶으신건가요?
GP 테마의 경우 유료 버전을 사용하면 Element로 쉽게 원하는 곳에 넣을 수 있습니다. 다른 테마의 경우 해당 테마에서 제공하는 훅 관련 매뉴얼을 참고하여 코드를 넣어야 할 것입니다.
GeneratePress 테마의 훅(Hook)은 다음 글에서 확인할 수 있습니다.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
참고로 테마 함수 파일에 브레드크럼을 추가하려는 경우 숏코드가 아닌 PHP 파일 형식으로 추가해야 합니다.
예를 들어, Rank Math의 경우 다음과 같은 코드로 브레드크럼을 추가할 수 있습니다.
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>적용하려면 기본적인 PHP에 대한 지식이 필요합니다.
포스팅 내부 날짜는 수정날짜로 업데이트가 되었는데 구글 검색시 나오는 날짜가 아직도 발행일로 표시가됩니다.. 서치콘솔에서 사이트맵이나 url등록까지했는데 변경이안되는데 어떻게해야할까요?
안녕하세요, 유정수님. 변경 후 실제 반영에는 시간이 걸릴 수 있습니다. 또한, 경험상 날짜만 변경할 경우 검색엔진에 반영이 안 될 가능성도 높은 것 같습니다. 글 내용을 조금 수정해보시면 구글에 반영이 될 것입니다.
안녕하세요 항상 좋은글 잘보고있습니다 감사합니다! 다름이 아니라 수정날짜로 변경하는가 잘 적용했는데 포스팅 내에서는 변경이 되는데 키워드 검색했을때 구글에서 표시되는 날짜는 아직도 발행일로 표시가됩니다.. 사이트맵이랑 Url 등록까지 해줬는데 변경이 안되는데 어떻게 해야하나요??
먼저 좋은정보로 항상 많은 도움을 받고 있습니다. 감사드립니다.
혹시 구글에서 검색시 앞에 날짜를 보이지 않게 삭제할 수 있는 방법이 없을까요?
개별 글에서 발행 날짜를 삭제하면 구글에서 검색 시 날짜가 표시되지 않는 것 같습니다.
날짜를 표시하지 않도록 하는 기능이 있는지 테마를 체크해보시겠어요?
가령 아바다 등 유료 테마에서는 그런 기능을 제공할 것입니다.
테마에서 제공하지 않는다면, 테마 소스 파일에서 날짜 부분을 삭제하는 방법 등을 이용할 수 있을 것 같습니다.
본문에 있는
[ 이 글은 2020년 3월 7일에 최종 업데이트되었습니다. ]
라는 문구는 직접 입력하신 건가요? 아니면 플러그인을 통해 노출되도록 하신 건가요??
플러그인이나 그 외 방법이라면 그 방법을 알고 싶습니다.
안녕하세요, 에이님.
본문의 내용은 직접 입력한 것입니다.
하지만 자동 입력하도록 하는 것도 가능합니다. 그런 경우 글 발행날짜 바로 아래에 후크를 사용하여 추가하거나 테마 소스 파일을 수정하여 추가할 수 있을 것입니다.
글 수정 날짜를 표시하는 PHP 코드는 다음 글을 참고해보세요:
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B5%9C%EC%A2%85-%EC%88%98%EC%A0%95-%EB%82%A0%EC%A7%9C-%ED%91%9C%EC%8B%9C-%EB%B0%A9%EB%B2%95/
아예 게시한 날짜를 없애려면 뭘 변경해야되나요??
사진을 올렸는데 사진을 올린 날짜와 게시자아이디가 나오는데
둘다 안나오게요..
그냥 깔끔하게 사진만 나오도록 하려합니다.
다음 글을 참고하여 포스트 작성자 이름(아이디)와 발행일을 표시되지 않도록 해보시기 바랍니다.
https://www.thewordcracker.com/basic/how-to-hide-author-information-in-wordpress/
사용 중인 테마와 사이트 주소를 알려주시면 CSS 코드로 숨길 수 있도록 관련 코드를 알려드리겠습니다.
뉴스페이퍼의 경우 Cloud Templetes 에서 Single 페이지를 구성해서 할수 있긴한데 상당히 귀찮습니다. 원하는 Single 페이지도 없고 고쳐서 쓰기도 애매하고 뉴스페이퍼 테마의 경우는 저 코드들이 일부 먹히긴 한던데 잘 안되네요.
테마에서 후크를 지원한다고 하셨는데 그게 무슨말인지 잘 이해가 가질 않네요.
뉴스페이퍼 테마의 기본 템플릿 중 하나를 사용하고 계시나요?
조금 살펴보니 DEFAULT SITE POST TEMPLATE을 사용했다면 Style 2가 아닌가 생각되네요.
뉴스페이퍼의 경우 일반적인 방법으로 차일드 테마가 작동하지 않습니다.
스타일 2를 사용한다는 전제하에 설명드릴게요.
/wp-content/plugins/td-standard-pack/Newspaper/parts/single 폴더에 있는 스타일 파일(스타일 2의 경우 loop-single-2.php 파일과 single_template_2.php 파일)을 차일드 테마 폴더 내의 /wp-content/themes/Newspaper-child/parts/single 폴더로 복사합니다.
업데이트 날짜로 표시하고 싶은 경우 날짜 부분을 https://www.thewordcracker.com/en-us/how-to-show-the-last-updated-date-for-posts-in-newspaper/ 글에서 "Replace it with the following:" 바로 아래에 제시된 코드로 교체하시면 됩니다.
스크린샷을 참고해보세요.
https://www.screencast.com/t/508D3NJX6
다른 스타일을 이용하는 경우에도 비슷한 방식으로 하면 됩니다.
다만 Default 스타일을 이용할 경우에는 single.php 파일을 수정해야 하는데요. 이 경우 제대로 작동하지 않을 것입니다. 왜냐하면 single.php 파일에서 경로가 하나 잘못되었기 때문입니다. 경로를 제대로 수정하면 문제가 해결됩니다.
시간 날 때 뉴스페이퍼에서 차일드 테마를 활용하는 방법에 대한 글을 하나 작성하려고 생각 중이지만... 좀처럼 기회가 안 나네요.
다음 주에 한 번 정리해봐야겠습니다.
style2 맞습니다. 차일드 테마로 복사한후에 해봤습니다. 역시 테마 구조에 대해서 빠삭하시군요. 저 방법을 생각해봤으나, 구조에 대해서 잘 몰라서 못하고 있었는데 감사합니다.
말씀하신데로 수정하니 잘 되는군요. 정말 감사드립니다. 구조를 이해하니 다른것들도 이런 방식으로 하면될듯 합니다.
https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=http%3A%2F%2Fcfile8.uf.tistory.com%2Fimage%2F998FE2395E64B49903B20E
제가 뉴스페이퍼를 사용할 당시 메이저 업데이트가 두 차례 있었습니다.
첫 번째 메이저 업데이트 때에는 테마의 기본 템플릿 기능이 tagDiv Composer로 이동되었습니다. 그러다가 최근 메이저 업데이트에서는 테마의 기본 템플릿 기능이 tagDiv Standard Pack으로 이동되었습니다.
그러므로 기본 템플릿(스타일)을 사용하는 경우 tagDiv Standard Pack 내의 파일을 활용해야 합니다.
저도 이 부분을 잘 몰라서 뉴스페이퍼와 몇차례 메일을 주고받고서 겨우 이해할 수 있었습니다.
뉴스페이퍼는 tagDiv Cloud Library에서 커스터마이징하는 방식으로 바뀌었고, 표준 워드프레스 방식과는 조금 먼 방식을 채택하고 있습니다.
아마 더 이상 이상하게 바뀌지는 않을 것 같습니다.
위에서 언급한 스타일 파일에서 불필요한 요소(가령 Author name, Views 등)는 삭제해도 됩니다.