워드프레스 5.8 버전부터 블록 위젯 기능이 추가되어 사이드바 등 위젯 영역에 블록 에디터를 사용할 수 있게 되었습니다. 기존 위젯(고전 위젯)을 사용하는 경우 위젯을 삭제하고 블록 위젯으로 교체할 수 있습니다.
이 글에서는 사이드바 제목 표시줄(타이틀 바)을 이 블로그와 같은 스타일로 변경하는 방법에 대하여 살펴보겠습니다.
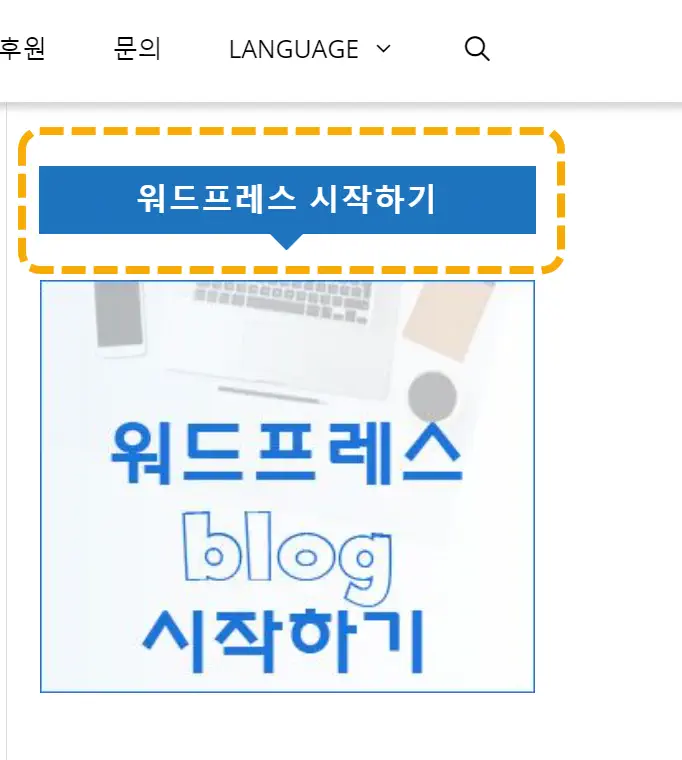
워드프레스 위젯 제목 표시줄 스타일 변경하기
기본적인 CSS를 이해하면 소제목이나 위젯 타이틀 바 등의 스타일을 원하는 대로 변경할 수 있습니다.

이 블로그에는 위와 같은 스타일로 위젯 타이틀 바를 표시하고 있습니다.
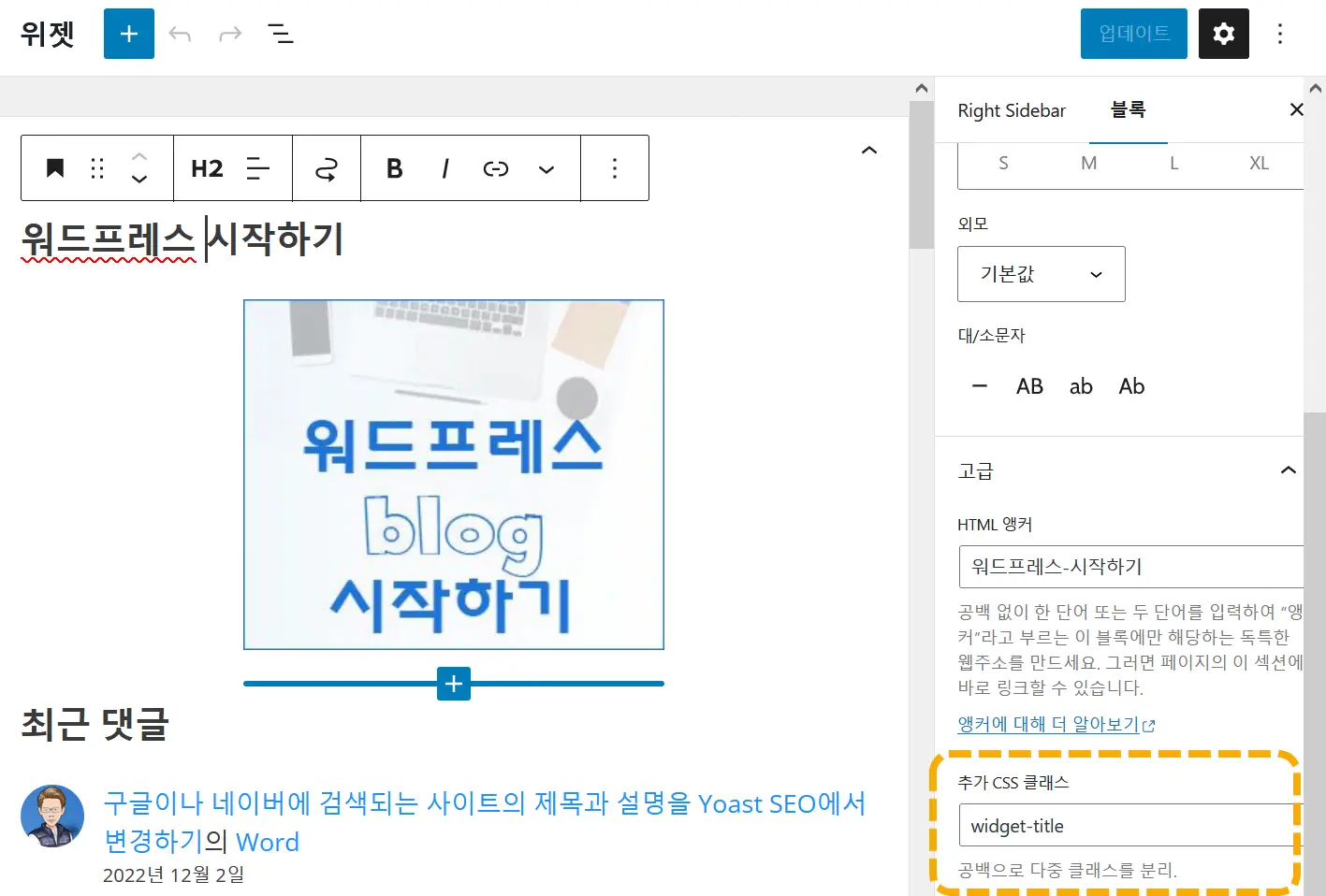
위젯 » 외모로 이동하여 제목 블록을 추가하고 H2 태그를 선택합니다. (기본적으로 H2가 지정되어 있습니다.)

그런 다음, 제목 위젯 설정 패널에서 추가 CSS 클래스 필드에 widget-title을 입력합니다.
마지막으로 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS로 이동하여 다음과 같은 CSS 코드를 입력합니다.
/* 위젯 타이틀 스타일 변경 */
/* Change the widget title bar style using CSS in WordPress */
.sidebar .widget .widget-title {
font-size: 1.1em!important;
margin-bottom: -30px!important;
background-color: #ff5722; /* 배경색 - 적절히 변경하세요 */
padding: 5px!important;
text-align: center;
color: #fff !important;
vertical-align: middle;
line-height: 1.66em;
font-weight: 600;
position: relative;
display: block;
letter-spacing: 1px;
}
.sidebar .widget .widget-title::before {
content: '';
display: inline-block;
position: absolute;
bottom: -10px;
left: 50%;
height: 0;
width: 0;
margin-left: -10.5px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #ff5722; /* 적절히 변경하세요 */
}위의 코드는 GeneratePress 테마를 기준으로 한 것이지만 다른 워드프레스 테마에서도 잘 작동할 것입니다. 잘 작동하지 않는 경우 ".sidebar .widget" 부분을 삭제하여 테스트해보시기 바랍니다. 잘 안 되는 경우 댓글을 통해 사용 중인 테마와 해당 사이트 URL을 알려주시면 정확한 CSS 코드를 확인해드리겠습니다.
컬러 등은 적절히 변경하시기 바랍니다.
안녕하세요! 요즘 워드플레스 새로 시작하면서 좋은 콘텐츠 덕분에 잘 보고 있습니다. 먼저 감사 인사 드립니다.
다름이 아니라 선생님께서 적용하신 것처럼 제목과 본문을 구분할 수 있도록 포스팅 제목인 H1 태그와 최종 수정일 하단에 밑줄을 넣어주고 싶은데 이와 관련된 컨텐츠가 있으실지 해서요? ㅎㅎ
이런 부분은 CSS로 제어가 가능합니다. 기본적인 CSS를 익혀보시기 바랍니다.
https://cafe.naver.com/wphomepage/16730