
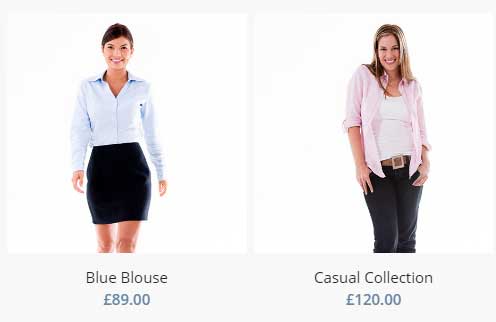
우커머스의 상점 페이지(쇼핑 페이지)에는 기본적으로 "장바구니"(Add to cart) 버튼이 표시됩니다. 하지만 위와 같이 상점 페이지에 "장바구니" 버튼이 표시되지 않는 경우도 있습니다. 이것은 워드프레스 테마 자체에서 우커머스를 수정했기 때문입니다.
예를 들어, 위의 그림은 Enfold 테마의 Shop 데모를 올렸을 때 Shop 페이지 모양입니다. 그림과 같이 "장바구니" 버튼이 없고 상품을 클릭하여 세부 내용을 확인한 후에 구매를 할 수 있는 형태입니다. 이처럼 일부 테마에서는 쇼핑 페이지에서 "장바구니" 버튼이 표시되지 않도록 설정될 수 있습니다. 이 경우 테마 옵션에서 이런 옵션을 제어하는 것이 가능하다면 좋겠지만 그렇지 않은 경우 테마 소스를 수정해주어야 합니다. 하지만 테마 소스를 수정하면 추후 업데이트 시에 문제가 될 수 있으므로 테마 소스를 수정하는 것은 별로 권장되지 않습니다.
만약 사용 중인 테마의 상점 페이지에 "장바구니" 버튼이 없고 기본 설정처럼 '장바구니' 버튼을 추가하고 싶은 경우에는 다음 코드를 테마의 함수 파일에 추가하도록 합니다.
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 ); // Source: GitHub Gist
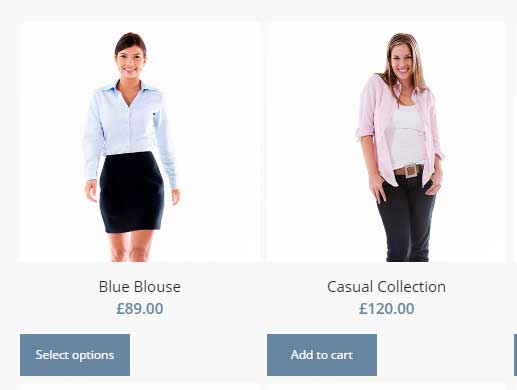
위 코드는 본래 Divi 테마에 적용하기 위한 것인데 Enfold에서 테스트해보니 잘 작동했습니다. Enfold에 적용해보면 다음 그림과 같이 "장바구니" 버튼이 복원됩니다. (사용 중인 워드프레스 테마에 따라 잘 작동하지 않을 수도 있습니다. 그럴 경우는 없겠지만 만약 CSS로 억지로 숨긴 경우에는 CSS를 통해 복원해야 할 것입니다.)

옵션이 있는 경우 "Select options" 버튼이 추가되어 있네요. "장바구니" 버튼의 레이아웃은 CSS를 통해 조정하도록 합니다("워드프레스에서 CSS 추가하기" 참조).
우커머스의 상품 페이지에 “바로 구매”/장바구니 페이지에 “쇼핑 계속하기” 버튼을 추가하는 방법은 https://www.thewordcracker.com/intermediate/add-buy-now-button-in-wordpress-woocommerce/ 글을 참고하세요.