워드프레스 본문 이미지와 텍스트 사이 간격 늘리기
워드프레스가 업데이트되면서 블록 에디터로 작성된 글에 삽입된 이미지와 텍스트 간격이 너무 좁은 현상이 나타나는 버그가 보고되어 있습니다. 본문 이미지와 텍스트 간 간격은 간단한 CSS로 조정이 가능합니다.
워드프레스 본문 이미지와 텍스트 사이 간격 늘리기
워드프레스 본문에서 이미지 아래 간격이 너무 좁아서 이미지 아래의 문단이나 제목 등의 요소와 너무 가까운 경우가 있습니다. 이 경우 다음과 같은 CSS 코드를 사용하여 이미지 아래 여백을 추가할 수 있습니다.
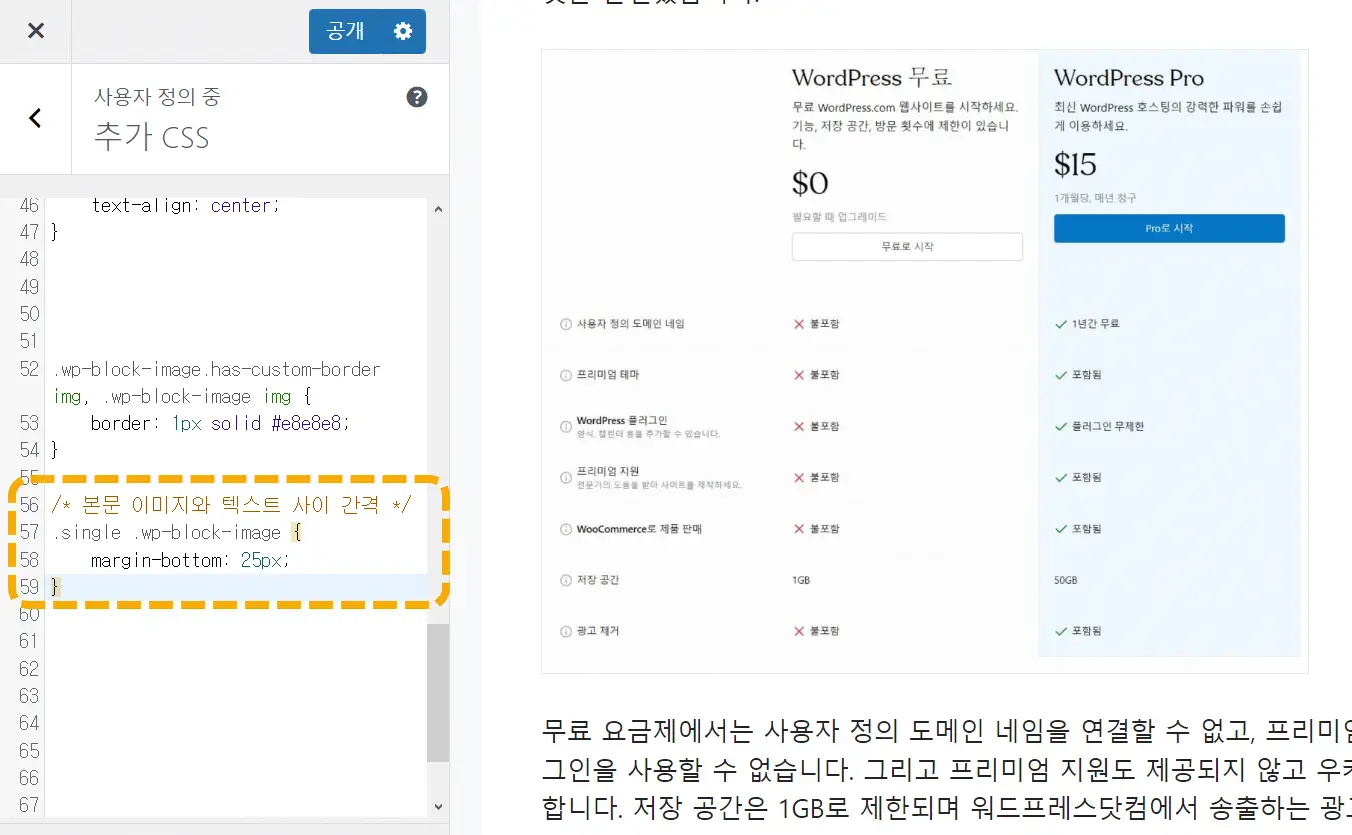
/* 본문 이미지와 텍스트 사이 간격 */
/* Margin between images and text in WordPress single posts */
.single .wp-block-image {
margin-bottom: 25px;
}위의 코드를 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다. (숫자를 적절히 조정하여 적절한 여백을 적용하도록 합니다.)
상기 CSS 코드를 복사하여 붙여넣기 해도 이미지 아래 간격이 늘어나지 않으면, 복붙하는 대신 위의 코드를 직접 타이핑하여 입력하여 문제가 해결되는 살펴보시기 바랍니다.

이 문제가 인기 뉴스, 매거진 테마인 뉴스페이퍼(Newspaper)에서 나타나고 있습니다. 다른 테마에서도 이와 같은 현상이 나타날 수도 있습니다. 이 블로그에 설치된 GeneratePress 테마의 경우 대부분 사이트에서 이 현상이 나타나지 않았지만 일부 글에서 이런 현상이 목격되기도 하네요.
이미지 블록 아래에 간격이 너무 좁으면 위의 코드로 테스트해보시고, 잘 작동하지 않을 경우 아래 댓글을 통해 사용 중인 테마와 해당 사이트 URL을 남겨 주시면 정확한 코드를 확인해드리겠습니다.
참고로 기본적인 CSS는 그리 어렵지 않고 배우는 데 시간도 그리 많이 소요되지 않습니다. CSS에 대해 잘 모르는 경우 다음 글을 참고하여 CSS를 배워보시기 바랍니다. 생활코딩 같은 무료 동영상 강의를 이용하고 CSS 관련 서적을 구입하여 레퍼런스로 활용할 수 있습니다.
본문 이미지 가운데 정렬하기
참고로 블록 에디터(구텐베르크)로 작성된 글에서 모든 본문 이미지를 가운데 정렬(중앙 정렬)하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 모든 본문 이미지 가운데 정렬하기 */
/* Center align all images in WordPress */
.single .wp-block-image img {
display: block;
margin: 0 auto;
}-또는-
.single .wp-block-image {
text-align: center;
}마찬가지로 사용자 정의하기 아래의 추가 CSS 섹션에 위의 코드를 입력하시기 바랍니다.
이미지에 음영 적용하기
이 블로그와 같이 본문 이미지에 음영 효과(그림자 효과)를 적용하고 싶은 경우 다음과 같은 코드를 적절히 응용할 수 있습니다.
/* 워드프레스 본문 이미지에 음영 효과 적용하기 */
/* Apply box shadow effect on images in WordPress single posts */
.single .entry-content img {
box-shadow: 0px 0px 20px #000;
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
}

/* 썸네일과 요악글 사이 간격 */
.wp-post-image {
margin-bottom: 수치;
}
마이너스 값도 적용이 되는군요.^^
GeneratePress 테마에서 상단-썸네일, 하단-요약글의 레이아웃 일 때 썸네일과 요약글의 간격도 조정할 수 있나요?
네, 기본적인 CSS를 이해하면 어렵지 않게 간격을 조정할 수 있을 것입니다.
margin-top이나 margin-bottom을 이용하여 조정해보시기 바랍니다.
혹시 홈페이지 메인 페이지의 헤더와 본문의 간격 좁히는 CSS가 있을까요?
테마 옵션에서 제공되지 않는 경우 간단한 CSS로 가능할 수 있습니다.
다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
GeneratePress 테마에서 모든 썸네일 이미지를 가운데 정렬할 수도 있을까요?
모든 썸네일 이미지를 가운데 정렬하는 것이 가능합니다. CSS를 사용할 수 있습니다.
요소명 {text-align: center;
}
또는
요소명 {margin: 0 auto;
}
해당 샘플 URL을 하나 알려주시면 정확한 코드를 체크해드리겠습니다.
https://issue-note.com/category/%ec%9d%8c%ec%8b%9d-%ed%9a%a8%eb%8a%a5/%ec%83%9d%ec%84%a0-%ed%9a%a8%eb%8a%a5/
감사합니다!
썸네일을 가운데 정렬하려면 다음 CSS 코드를 사용해보세요(외모 - 사용자 정의하기 - 추가 CSS에 추가하세요):
.post-image {text-align: center;
}
위의 코드가 작동하지 않으면 다음과 같은 코드로도 테스트해보세요.
.post-image {margin: 10px auto !important;
}
적용 후에 캐시를 삭제하세요. 클라우드웨이즈의 경우 서버 캐시도 삭제하세요.
https://avada.tistory.com/2947
첫 번째 이미지 밑에 목차가 들어가는 형식으로 글을 작성하고 있는데 혹시 본문 이미지와 목차 사이 간격만 늘릴 수 있을까요?
본문 이미지와 목차 사이 간격을 늘리는 것이 가능합니다. 실제 사이트 URL을 알려주시면 제가 체크해드리겠습니다.
https://issue-note.com/
현재는 본문 이미지와 텍스트 사이 간격을 늘리는 CSS 코드로 적용을 해놓은 상태입니다. 감사합니다!
목차 윗부분에 여백을 추가할 수 있습니다. 예시:
div#ez-toc-container {margin-top: 40px;
}
선생님 안녕하세요! 최근에 워프에 입문한 새내기입니다.
첫 시작부터 지금까지 계속 선생님 블로그 보면서 적용하고, 공부하고 있습니다.
이미지와 텍스트 사이의 간격을 띄우는 코드를 복붙하여 적용해보기도 하고, 직접 타이핑하여 적용해보기도 했는데 어떤건 적용이 되고, 또 어떤 글은 적용이 되질 않습니다. 결국엔 적용이 제대로 되지 않는다고 보는 게 맞는 것 같습니다.
사용 중인 테마는 Generatepress 유료 버전을 사용중이고,
사이트는 https://brocoly.co.kr 입니다.
감사합니다!
안녕하세요, 브로콜리 님.
이미지를 블록 에디터(구텐베르크)의 이미지 블록을 사용하는 경우에만 작동합니다.
글 하나를 살펴보니 이미지 블록이 아니고 갤러리 같네요.
.single .wp-block-gallery {// 코드
}
위의 코드도 추가해보세요.
기본적인 CSS를 이해하면 쉽게 해결이 가능한 부분입니다.
https://cafe.naver.com/wphomepage/16730
GeneratePress 유료 버전을 사용하는 경우 모듈에서 "Spacing"을 활성화하고, 외모 » 사용자 정의하기 » Typography (타이포그래피) » Body에서 본문 문단 여백을 설정해도 될 것 같습니다.
https://app.screencast.com/EisH5Sfii0y3C
헉.. 제 댓글이 달리지 않은 줄 알고.. 답변 못주시나 했는데.. 이렇게 친절하게 답변을 주실 줄이야ㅠㅠ 진짜 감사합니다! 해결했습니다!