워드프레스: 복잡한 표 삽입하기
워드프레스 사이트에서 복잡한 표를 추가하고 싶은 경우가 있습니다. 간단한 표는 블록 에디터(구텐베르크)에서 제공하는 테이블 블록을 사용하면 편리합니다. 복잡한 테이블을 추가하고 싶은 경우 HTML로 표를 만들어 사용자 정의 HTML 블록이나 엘리멘터의 HTML 위젯 등에 추가하는 방법을 이용할 수 있습니다.
[ 이 글은 2023년 1월 19일에 최종 업데이트되었습니다. ]
워드프레스 사이트에 복잡한 표 삽입하기
플러그인 사용하기
워드프레스 기본 에디터인 블록 에디터(구텐베르크)에서도 테이블 블럭을 제공하지만 정교한 표를 만들기에는 한계가 있습니다. 심플한 표를 만들 때 활용할 수 있습니다.
정교한 표를 만들고 싶은 경우 wpDataTables 플러그인을 사용할 수 있습니다. 이 플러그인의 유료 버전에서는 DB 데이터를 테이블로 표시할 수 있어 개발자에게 특히 유용합니다. 표 작성 기능은 무료 버전에서도 사용이 가능합니다.
또한, Flexible Table Block이라는 플러그인을 사용하면 유연한 테이블을 블록으로 삽입할 수 있습니다. 이 플러그인을 이용하면 여러 셀들을 병합하여 복잡한 표를 만들 수 있습니다.

온라인 HTML 표 만들기 툴 사용하기
예를 들어, 워드프레스 블로그에서 다음과 같은 표를 삽입하려는 경우를 생각해봅시다.

위와 같이 다소 복잡한 표는 워드프레스 기본 에디터에서 제공하는 테이블 블록으로 만드는 것은 어렵습니다.
대신, HTML 표를 생성하는 툴을 사용하여 표를 만든 후에 블록 에디터나 페이지 빌더(예: Elementor, 아바다 테마의 아바다 빌더, Divi 테마의 Divi 빌더 등)에 삽입할 수 있습니다.
정교한 HTML 테이블을 만드는 온라인 툴로 Tables Generator가 있습니다.
온라인 테이블 생성기를 사용하여 복잡한 표를 비교적 수월하게 만들 수 있으므로 직접 HTML로 어렵게 코딩할 필요가 없습니다.

이 툴을 전혀 사용해본 적이 없어도 위와 같은 표를 어렵지 않게 만들 수 있습니다. 실제로 저는 처음 이 도구를 사용하여 몇 분만에 위와 같은 표를 만들었습니다.
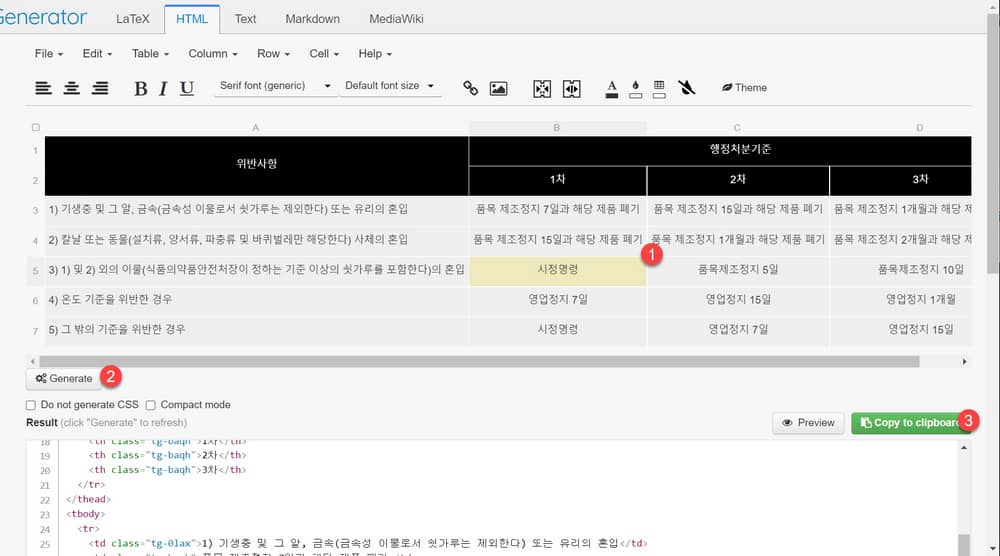
표를 만든 후(①) Generate 버튼을 클릭(②)하면 CSS와 HTML 코드가 생성됩니다(③). 위의 그림에서 Do not generate CSS 옵션을 체크하면 CSS 코드는 생성되지 않았습니다.
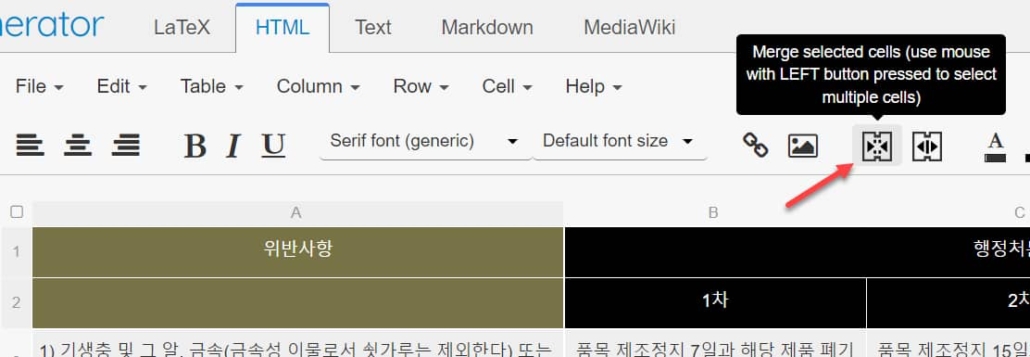
여러 개의 셀을 합치고 싶은 경우 셀들을 선택하고 Merge selected cells (선택한 셀 병합) 아이콘을 클릭하여 셀들을 병합할 수 있습니다.

복사한 코드에서 테이블 관련 HTML 코드 부분(<table class="tg">...</table>)를 복사하여 사용자 정의 HTML 블록이나 엘리멘터 페이지 빌더의 HTML 위젯 등에 붙여넣기하여 삽입합니다.
그러면 다음과 같은 HTML 테이블이 생성됩니다.
| 위반사항 | 행정처분기준 | ||
|---|---|---|---|
| 1차 | 2차 | 3차 | |
| 1) 기생충 및 그 알, 금속(금속성 이물로서 쇳가루는 제외한다) 또는 유리의 혼입 | 품목 제조정지 7일과 해당 제품 폐기 | 품목 제조정지 15일과 해당 제품 폐기 | 품목 제조정지 1개월과 해당 제품 폐기 |
| 2) 칼날 또는 동물(설치류, 양서류, 파충류 및 바퀴벌레만 해당한다) 사체의 혼입 | 품목 제조정지 15일과 해당 제품 폐기 | 품목 제조정지 1개월과 해당 제품 폐기 | 품목 제조정지 2개월과 해당 제품 폐기 |
| 3) 1) 및 2) 외의 이물(식품의약품안전처장이 정하는 기준 이상의 쇳가루를 포함한다)의 혼입 | 시정명령 | 품목제조정지 5일 | 품목제조정지 10일 |
| 4) 온도 기준을 위반한 경우 | 영업정지 7일 | 영업정지 15일 | 영업정지 1개월 |
| 5) 그 밖의 기준을 위반한 경우 | 시정명령 | 영업정지 7일 | 영업정지 15일 |
CSS 코드 부분은 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가하면 됩니다. 하지만 이 테이블 생성기에서 생성하는 CSS 스타일은 적용되지 않는 것 같습니다.
CSS 코드가 적용되지 않을 경우 직접 CSS 코드를 만들어서 추가하시기 바랍니다. 위의 표의 경우 Tables Generator 툴에서 생성한 CSS 스타일 대신 직접 CSS 코드를 만들어 추가했습니다.
CSS는 그리 어렵지 않습니다. 기본적인 CSS를 배우는 데 그리 많은 시간이 소요되지 않으며 며칠 연습해보면 금방 배우게 될 것입니다. "워드프레스에 CSS를 적용하는 방법[기초]"을 참고해보시기 바랍니다.
마치며
이상으로 워드프레스 사이트에 복잡한 표를 만들어 삽입하는 방법을 살펴보았습니다. 본문에서 소개하는 Tables Generator를 사용하여 정교한 표를 쉽게 만들 수 있습니다. 이 툴을 사용하여 생성된 HTML 테이블을 워드프레스뿐만 아니라 티스토리 등 다른 플랫폼에서도 활용할 수 있습니다.

