워드프레스 버튼 만들기(+블록 에디터 & 사용자 정의 버튼)
티스토리에서는 HTML을 사용하여 버튼을 삽입하지만 워드프레스에서는 기본 편집기인 블록 에디터(구텐베르크)에서 제공하는 버튼 블록을 사용하여 쉽게 버튼을 만들 수 있습니다. 또한, HTML로 버튼을 추가할 수도 있지만, 이 경우에도 CSS 클래스를 사용하여 맞춤형 버튼(사용자 정의 버튼)을 만들 수 있습니다.
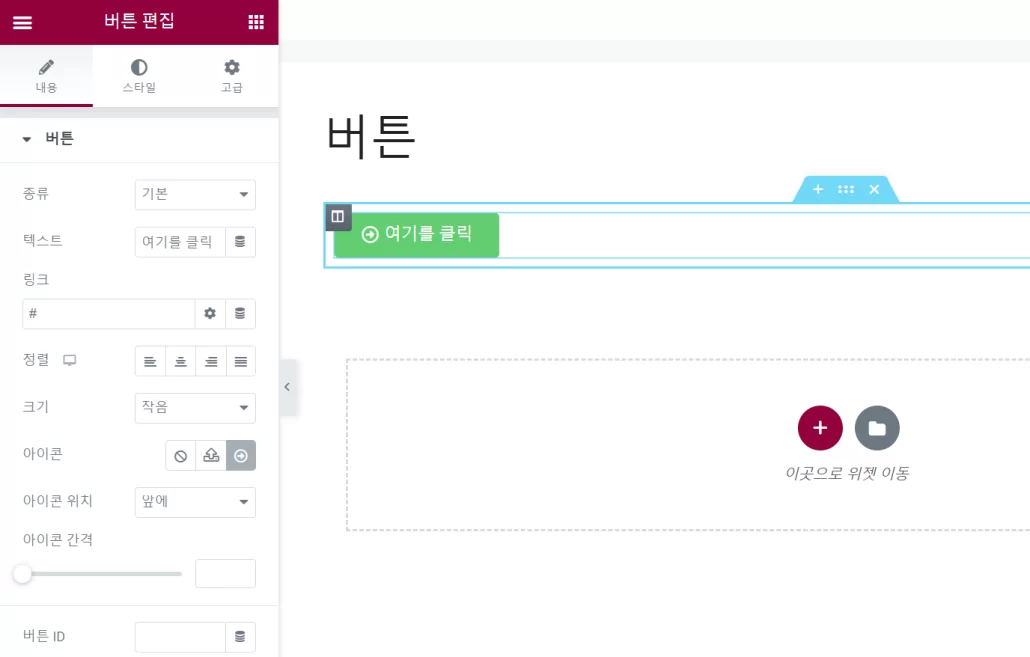
엘리멘터 등의 페이지 빌더를 사용하는 경우 페이지 빌더에서 제공하는 버튼 요소를 사용하여 버튼을 추가할 수 있습니다. Elementor의 경우 마우스 오버 시 효과(텍스트 색상, 배경색 등)를 설정할 수 있고 아이콘을 추가할 수 있습니다.

워드프레스 버튼 만들기: 블록 에디터의 버튼 블록 사용하기
워드프레스의 기본 편집기인 블록 에디터에서 제공하는 버튼 블럭을 사용하여 다양한 스타일의 버튼을 만들 수 있습니다.
다음은 몇 가지 예시입니다:
아래 영상에서 워드프레스 구텐베르크 편집기에서 버튼 블록을 추가하는 방법을 살펴볼 수 있습니다.
마우스 오버 효과는 현재 버튼 블록에서 지원되지 않습니다. 마우스 오버 효과를 넣고 싶은 경우 "워드프레스 버튼 호버 효과 적용하기 (구텐베르크 버튼 블록)"를 참고해보세요.
워드프레스가 업데이트되면서 버튼에 마우스를 올리면 버튼 텍스트 색상이 빨간색으로 바뀌는 경우가 많아졌습니다. 이 경우 CSS 클래스를 하나 지정하고 hover color를 지정할 수 있습니다. 예시:
.b-hover a:hover { color: white; }블록 에디터에서 블록을 추가할 때 블록 삽입 아이콘을 사용해도 되지만 "/버튼"과 같이 "/블럭 이름"을 입력하여 쉽게 블럭을 선택하여 삽입할 수 있습니다. 구텐베르크 키보드 단축키에 대한 다음 글을 참고해보세요.
패턴으로 저장하여 활용하기
블록 에디터(구텐베르크)에서는 버튼 등을 패턴으로 저장한 다음, 쉽게 불러올 수 있습니다.
초기 패턴(재사용 가능 블록)의 기능이 조금 미흡했지만 이제는 기능이 향상되어 저는 버튼 등을 패턴으로 저장하여 활용하고 있습니다. 예를 들어, 다음과 같은 링크를 패턴으로 만들어서 삽입하고 있습니다.
버튼을 만들고, 필요한 CSS 클래스를 추가하여 스타일을 지정한 다음(아래의 "블록 에디터의 버튼 블록에 적용하기" 섹션 참조), 패턴으로 저장할 수 있습니다. 이후부터는 키보드 단축키를 사용하여 쉽게 불러올 수 있습니다.
블록 에디터의 패턴에 대해서는 다음 글을 참고해보세요.
참고로 상용구 프로그램을 함께 활용하면 CSS 클래스를 쉽게 추가할 수 있습니다. (CSS 클래스명을 상용구로 지정...)
사용자 정의 HTML 버튼 사용하기
온라인 버튼 생성기 사이트에서 버튼을 생성하여 워드프레스에 적용하는 것도 가능합니다.
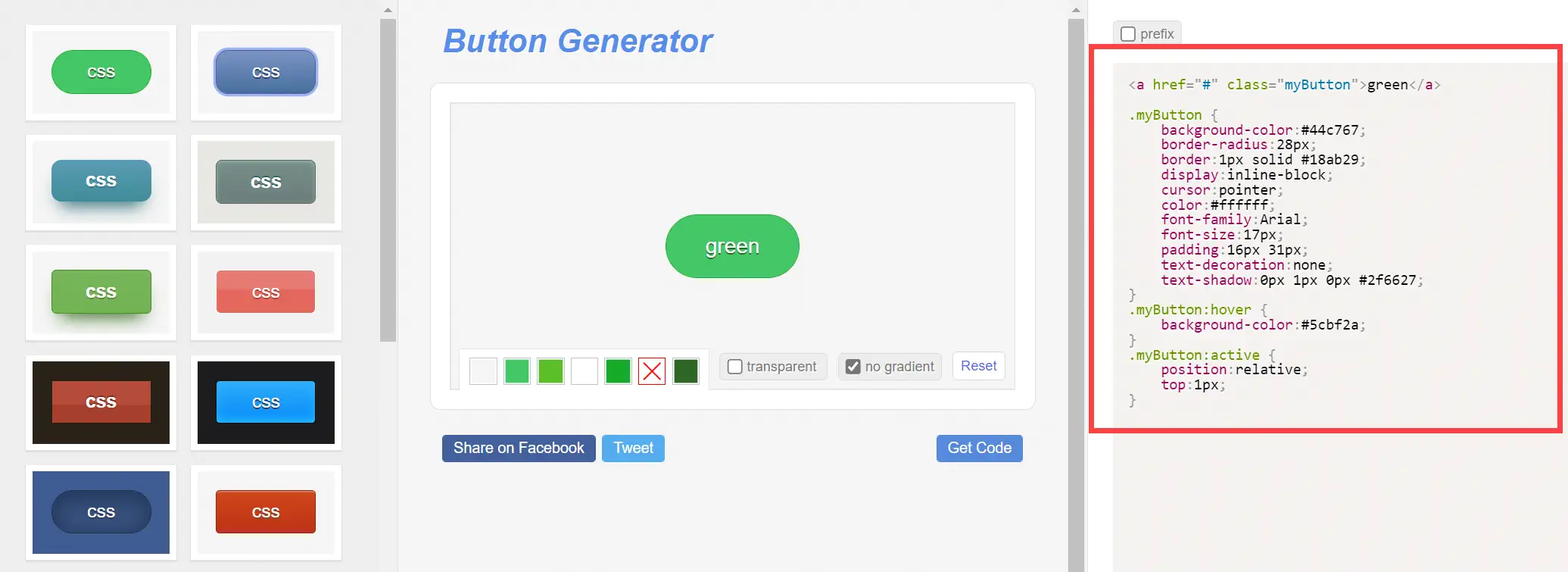
예를 들어, Button Generator라는 무료 버튼 생성기 사이트에서 마음에 드는 버튼을 생성하여 HTML 코드와 CSS 코드를 워드프레스에 적용할 수 있습니다.
버튼 스타일을 선택하고, 원하는 경우 색상 등을 적절히 변경한 다음, Get Code(코드 가져오기) 버튼을 클릭하면 아래 그림과 같이 버튼 코드가 생성됩니다.

가령, 기본적으로 표시되는 녹색 버튼을 선택하면 다음과 같은 코드가 생성됩니다.
<a href="#" class="myButton">green</a>
.myButton {
background-color:#44c767;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
.myButton:hover {
background-color:#5cbf2a;
}
.myButton:active {
position:relative;
top:1px;
}
위의 코드에서 첫 라인은 HTML 파트이고 나머지는 CSS 파트입니다. 여러 가지 스타일을 사용한다면 CSS 클래스(위에서는 "myButton")는 적절히 변경하는 것이 좋습니다. CSS 클래스를 변경한다면 HTML 파트와 CSS 파트 모두에서 일괄 변경하면 됩니다.
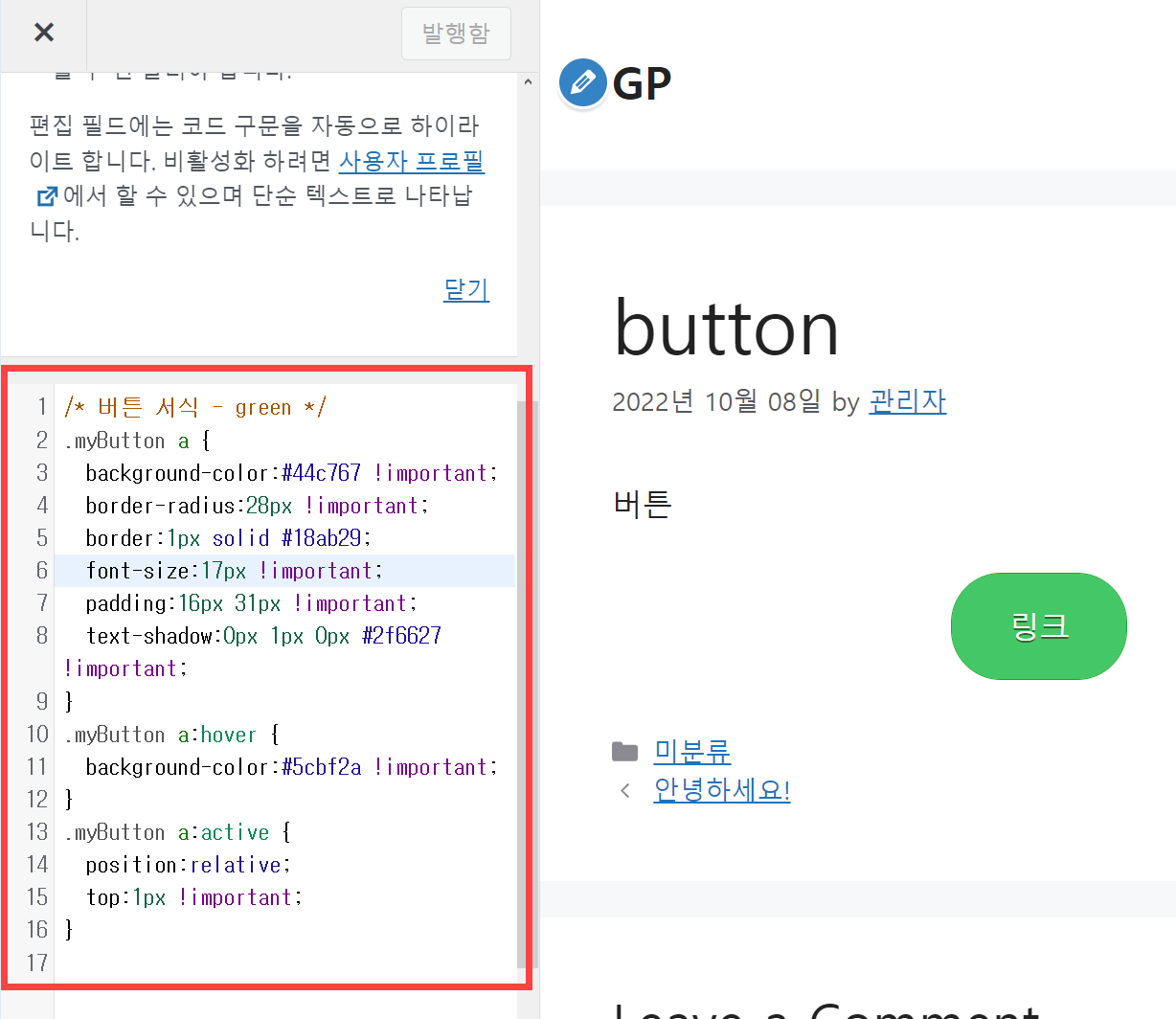
CSS 파트는 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다. CSS 코드는 한 번만 추가하면 됩니다.
그리고 HTML 파트는 블록 에디터에서 사용자 정의 HTML 블록에 추가하시면 됩니다. 물론 텍스트와 링크는 적절히 수정하세요. 스타일이 버튼 생성기 사이트에서와 달리 표시되는 경우에는 CSS를 적절히 수정해야 합니다.
이 방법은 버튼을 추가할 때마다 사용자 정의 HTML 블록을 사용해야 하므로 그다지 추천하지 않습니다.
블록 에디터의 버튼 블록에 적용하기
다음과 같은 방법으로 시도해볼 수 있습니다.
- 사용자 정의 CSS 코드를 추가합니다.
- 버튼 블록에 CSS 클래스를 지정합니다.
위에서 언급했듯이 사용자 정의 CSS는 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS에 입력합니다. 버튼 생성기에서 제시하는 코드가 잘 작동하지 않는 경우에는 CSS 코드를 조금 수정해야 할 수도 있습니다. 기본적인 CSS를 익히시면 쉽게 가능할 것입니다.

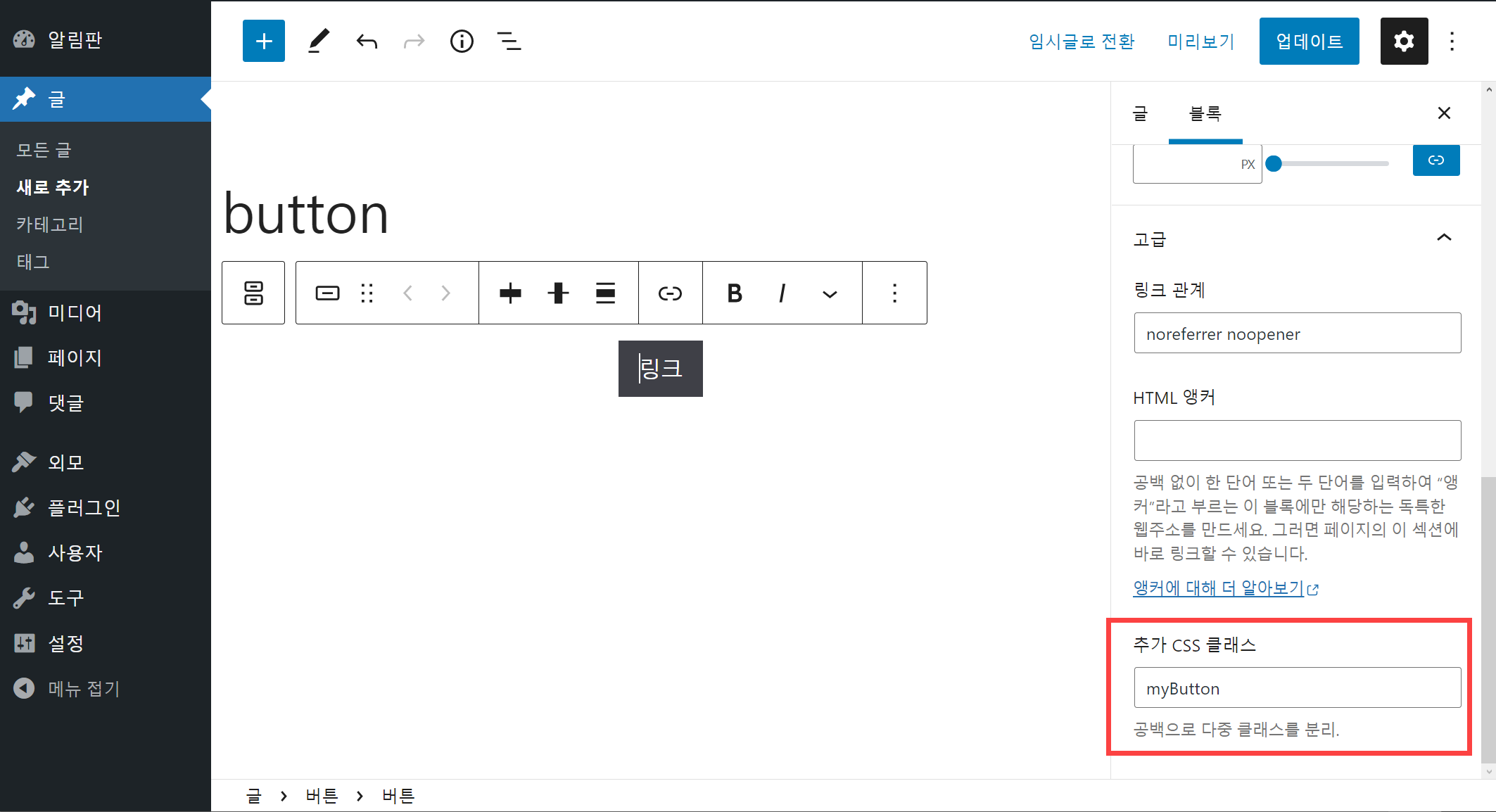
블록 에디터에서 버튼을 추가하고 추가 CSS 클래스 부분에 CSS 클래스(예: myButton)를 입력합니다.

고전 편집기를 사용하는 경우에는 HTML로 버튼을 추가하고 CSS로 스타일을 잡아주는 작업이 필요할 것 같습니다. 워드프레스 5.0 이상에서 블록 에디터가 기본 편집기로 통합되었습니다. 고전 편집기 플러그인은 2022년 말까지 지원 및 유지관리되고 이후에는 필요에 따라 지원이 연장될 수 있습니다. 지금은 블록 에디터 기능이 좋아졌으므로 가급적 블록 에디터를 이용하시기 바랍니다.


본 콘텐츠에 사용하신 버튼 디자인 생성 사이트는 어떤 건가요? myCustomBtn 이거요!
myCustomBtn이라는 CSS 클래스를 지정하면 파란색 톤의 버튼이 되도록 코드를 추가했습니다.
스타일은 Button Generator 사이트에서 만든 다음, 응용해보세요.
블록 에디터의 둥근 버튼 블록에 hover 백그라운드 컬러를 넣으면 왜 색상이 모서리에만 적용이 되고 배경에는 적용이 안될까요?
CSS 클래스(예: myButton)를 추가하고
.myButton .wp-block-button__link:hover { // 스타일 }이런 식으로 테스트해보시기 바랍니다.
영상 보고 따라해서 제가 원하는 스타일의 워드프레스 버튼을 만들 수 있게 됐네요. 감사합니다.
안녕하세요 워드프레스 초보입니다.
항상 많은걸 배우고 있습니다.
제가 고전편집기를 쓰고 있는데
'고전 편집기를 사용하는 경우에는 HTML로 버튼을 추가하고 CSS로 스타일을 잡아주는 작업이 필요할 것 같습니다'
이 부분에 대해서 자세한 설명 부탁드릴수 있을까요?
항상 감사합니다.
안녕하세요, CHO님. 방법은 위의 글에 사실 설명되어 있습니다. HTML 코드 부분을 적절한 곳에 추가하시고, CSS 부분을 외모 > 사용자 정의하기 > 추가 CSS 섹션에 입력하시기 바랍니다. 고전 편집기에서는 텍스트 모드에서 HTML 코드를 추가할 수 있습니다.
CSS에 대해 조금 알아야 버튼 서식을 원하는 대로 바꿀 수 있을 것입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
본문에 언급했지만 블록 에디터 기능이 이제는 크게 개선되었고 안정화되었으므로 가급적 블록 에디터(구텐베르크)를 사용하시기 바랍니다. 워드프레스 5.0 이상에서는 블록 에디터가 기본 에디터입니다. 고전 편집기(Classic Editor) 플러그인은 2022년 말까지만 유지되고 이후에는 유지관리 여부가 불명확합니다.