워드프레스에 네이버 TV 동영상 삽입하기
네이버 TV 동영상을 워드프레스 사이트에 삽입하고 싶은 경우가 있을 수 있습니다. 이 경우 네이버 TV 동영상의 iframe 형태의 공유 코드를 워드프레스에 삽입하면 됩니다.
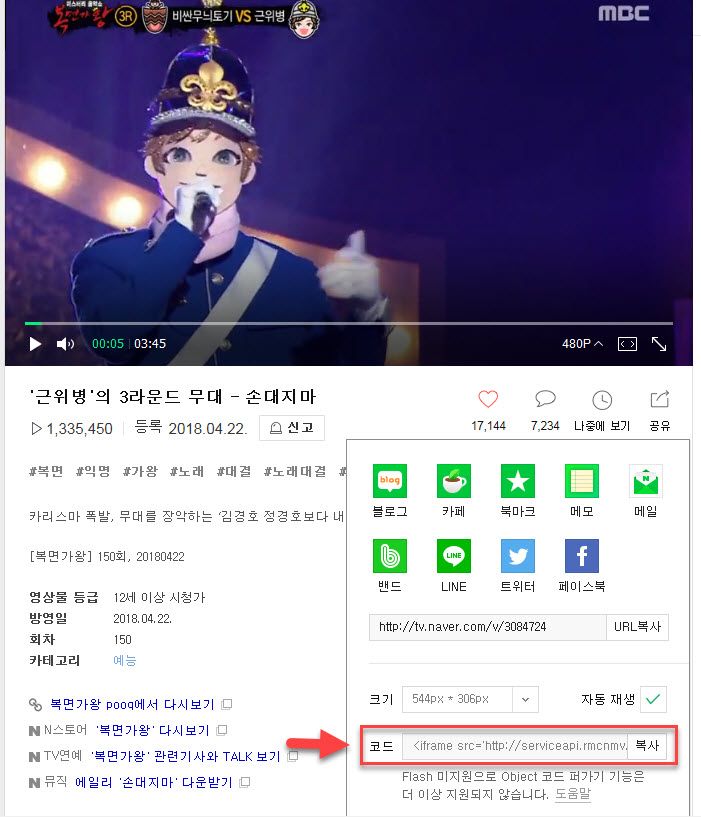
먼저 공유할 네이버 TV 동영상 페이지에서 공유 아이콘을 누르고 iframe 코드를 복사하도록 합니다. 테스트로 '근위병'의 3라운드 무대 - 손대지 마 동영상을 공유해보겠습니다.
[ 이 글은 2018년 4월에 공개되었지만 최신 네이버TV 공유코드 형식을 기준으로 2019년 9월 8일에 업데이트되었습니다. ]

이와 같은 화면에서 공유 아이콘을 누르면 다양한 공유 방식이 표시됩니다. 맨 아래의 코드 부분(<iframe scr...)의 "복사"를 클릭하여 코드를 복사합니다. 복사한 코드는 다음과 비슷한 형식이 됩니다.
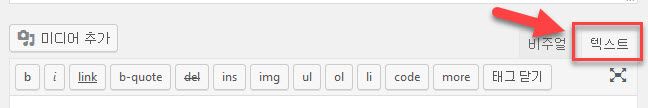
<iframe src='https://tv.naver.com/embed/3084724?autoPlay=true' frameborder='no' scrolling='no' marginwidth='0' marginheight='0' WIDTH='544' HEIGHT='306' allow='autoplay' allowfullscreen></iframe>이 코드를 삽입하고자 하는 페이지나 글의 편집 화면에서 텍스트 모드로 전환한 후에 원하는 위치에 코드를 삽입합니다.

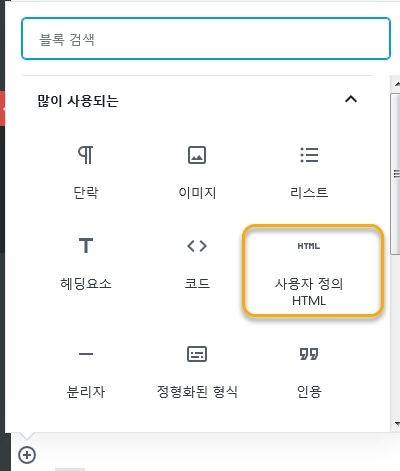
구텐베르크 편집기를 사용하는 경우에는 '사용자 정의 HTML' 블록을 추가하여 코드를 삽입하도록 합니다.

기존 네이버TV 동영상을 공유할 때에는 http:// 형식으로 코드가 공유되어 SSL 인증서가 적용된 사이트에서 문제를 일으켰습니다. 새로운 네이버TV 동영상 공유코드에서는 이 문제가 해결되었습니다. 작년 7월부터 SSL 보안 서버가 적용되지 않은 HTTP 사이트에 대해서는 ‘주의 요함’ 경고가 표시되고 있습니다("구글 크롬, HTTP 사이트에 대해 '주의 요함' 경고 문구 표시" 참고).
위의 코드를 삽입해보면 다음과 같이 동영상이 잘 표시됩니다.
숏코드로 네이버 동영상 삽입하기
네이버 동영상을 자주 삽입해야 하는 경우 텍스트 모드에서 코드를 삽입하는 것이 번거로울 수 있습니다. 이 경우 숏코드를 만들어 비주얼 모드에서 직접 원하는 곳에 코드를 추가할 수 있습니다.
다음 코드를 사용 중인 워드프레스 테마의 함수 파일에 추가하도록 합니다. (네이버 TV 동영상 공유 코드가 바뀌면서 새로운 공유 코드를 기준으로 숏코드를 변경했습니다. 새로 변경하면서 제대로 작동하는지는 체크하지 않았습니다.)
// 네이버 동영상 표시 숏코드
function vid_sc($atts, $content=null) {
extract(
shortcode_atts(array(
'vid' => ''
), $atts)
);
return '<iframe src="https://tv.naver.com/embed/' . $vid . '?autoPlay=true" frameborder="no" scrolling="no" marginwidth="0" marginheight="0" WIDTH="544" HEIGHT="306" allow="autoplay" allowfullscreen></iframe>';
}
add_shortcode('navertv', 'vid_sc');
이 작업을 하기 전에 먼저 자식 테마를 만들도록 합니다. 자식 테마를 만들지 않고 이 코드를 삽입하면, 추후에 테마가 업데이트되는 경우 코드가 사라지게 됩니다. 자식 테마를 만드는 작업이 번거로우면 플러그인을 하나 설치하여 간단히 만들 수 있습니다(참고).
이제 다음과 같은 형식으로 코드를 삽입할 수 있습니다.
[navertv vid="3084724"]
vid에 들어갈 코드는 vid= 다음부터 &controlBarMovable= 이전까지의 코드입니다.
참고:
추가 - 구텐베르크 편집기(블록 에디터)에서 네이버 동영상 추가 테스트
최근(2019년 9월) 네이버TV에 올라온 폴킴x태연 '너를 만나' 동영상을 워드프레스 5.0 이상 버전에서 제공되는 구텐베르크 편집기에서 삽입해보았습니다. 방법은 위에서 설명한 것과 거의 동일합니다. 블록 에디터에서는 "사용자 정의 HTML 블록"을 사용하면 됩니다. 다만, 공유코드 형식이 변경된 것 같습니다.


네이버에서 이 기능 더이상 지원하지 않네요
방금 테스트로 "폴킴x태연 '너를 만나'" 영상을 추가해보았습니다.
공유가 가능한 네이버 TV 영상은 이 글에서 설명하는 방법으로 여전히 공유가 가능합니다.
위의 글은 작년 4월에 발행된 글입니다. 최신 네이버TV 공유코드 형식에 따라 글을 수정했습니다.