예를 들어 yahoo.com이나 naver.com 등 특정 이메일 도메인으로 회원가입이 되지 않도록 제한하고 싶은 경우가 있을 수 있습니다. 혹은 그 반대로 특정 이메일 유형만 회원 가입이 가능하도록 허용하고 싶은 경우도 있을 것입니다. 이 경우에 아래의 방법을 사용할 수 있습니다.
Restrict User Registration 플러그인
우선 특정 사용자 이름(Username)이나 이메일 혹은 이메일 도메인의 회원 가입을 제한하려는 경우에 Restrict User Registration이라는 플러그인을 사용할 수 있습니다.

이 플러그인은 업데이트가 안 된지 1년이 넘었지만 설치하여 테스트해보니 잘 작동합니다.
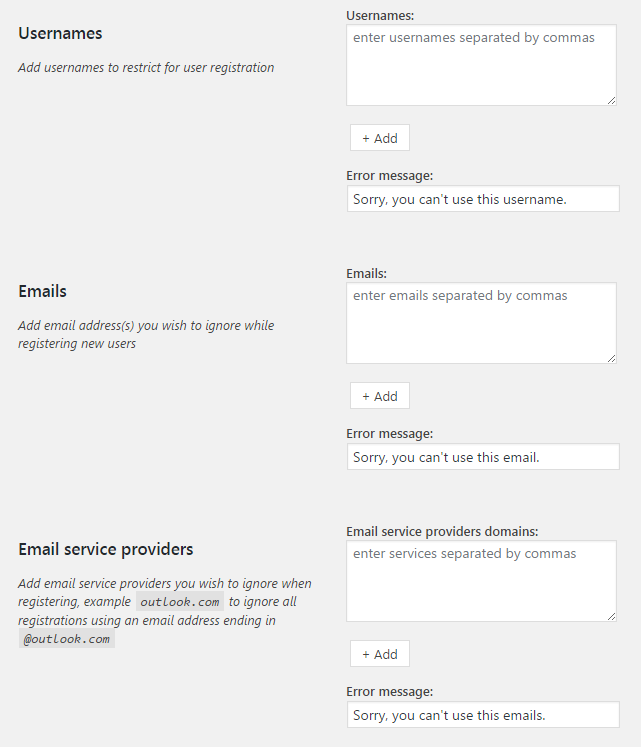
플러그인을 설치한 후 워드프레스 관리자 페이지의 왼쪽 메뉴에서 사용자 > Restrict Registration(등록 제한)을 클릭하여 등록을 제한할 사용자/이메일/이메일 도메인(이메일 서비스 제공자)을 등록할 수 있습니다.

여러 개의 항목을 추가하려면 콤마로 구분하여 입력하거나 아래의 "+ Add"를 클릭하여 하나씩 입력하여 추가하면 됩니다. 에러 메시지(Error message)도 적절히 지정하도록 합니다.
CM E-Mail Registration Blacklist 플러그인 - 특정 이메일 도메인 회원 가입 허용/회원 가입 차단

CM E-Mail Registration Blacklist 플러그인을 사용하면 원치 않는 사용자(이메일 필터링)가 등록되지 않도록 할 수 있습니다.
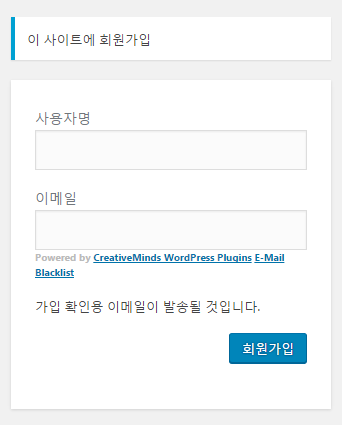
가령 이 플러그인을 사용하여 특정 이메일 서비스 제공자(gmail.com, naver.com 등)만 등록되도록 설정할 수 있습니다. 다만, 무료 버전을 사용해서인지 Powered by CreativeMinds WordPress Plugins E-Mail Blacklist라는 문구가 회원가입 페이지에 표시됩니다.

이 플러그인은 자주 업데이트가 되는 것 같습니다. 테스트 결과 잘 작동하는 것을 확인할 수 있었습니다.
코드를 사용하여 특정 이메일만 등록 허용하기
플러그인을 사용하는 방법을 선호하지 않는 경우 코드를 사용하여 특정 이메일 도메인만 등록을 허용하도록 할 수 있습니다. 다음과 같은 코드를 사용 중인 테마의 함수 파일에 추가하도록 합니다. (물론 차일드 테마를 사용하도록 합니다. "원클릭으로 간편하게 차일드 테마 만들기" 글을 참고해보세요. 차일드 테마(자식테마, 하위테마)를 만들지 않고 코드를 넣을 경우 추후에 테마를 업데이트하면 수정 사항이 모두 사라집니다.)
add_action('registration_errors', 'sizeable_restrict_domains', 10, 3);
function sizeable_restrict_domains( $errors, $login, $email ) {
$whitelist = array(
'domain.com',
'website.com'
);
if ( is_email($email) ) {
$parts = explode('@', $email);
$domain = $parts[count($parts)-1];
$to = 'your@adminemail.com';
$subject = '이메일 제목';
$message = '다음 이메일 주소로 회원가입을 시도했습니다: ' . $email;
if ( !in_array(strtolower($domain), $whitelist) ) {
$errors->add('email_domain', __('오류: 승인된 이메일 주소만 등록할 수 있습니다.'));
wp_mail( $to, $subject, $message );
}
}
return $errors;
}
// 출처: codehub.eu
위의 코드를 사용하여 회원가입이 허용되는 이메일 리스트를 등록할 수 있습니다.
다음과 같은 코드로도 시도해볼 수 있습니다.
function is_valid_email_domain($login, $email, $errors ){
$valid_email_domains = array("gmail.com","yahoo.com");// 회원가입을 허용할 이메일 도메인 목록
$valid = false;
foreach( $valid_email_domains as $d ){
$d_length = strlen( $d );
$current_email_domain = strtolower( substr( $email, -($d_length), $d_length));
if( $current_email_domain == strtolower($d) ){
$valid = true;
break;
}
}
// if invalid, return error message, 허용된 이메일 도메인이 아닌 이메일 주소를 사용할 경우 오류 메시지 출력하기
if( $valid === false ){
$errors->add('domain_whitelist_error',__( '<strong>오류</strong>: @gmail.com 또는 @yahoo.com 이메일만 사용하여 회원가입할 수 있습니다.' ));
}
}
add_action('register_post', 'is_valid_email_domain',10,3 );
// 출처: eyeswift.com
위의 코드는 테스트를 해보지 않았습니다. 테스트를 해보시고 잘 되는지 여부를 알려주시면 글을 업데이트하도록 하겠습니다.
또 다른 방법으로 회원가입 시 원하는 이메일 주소가 포함되었는지 유효성 검사(Validation)를 하는 방법도 있습니다.
jQuery(document).ready(function($) {
$('#registerform').find(':submit').click(function(e) {
if( ! isGmail( $('#user_email').val() ) ) {
e.preventDefault(); // Prevent the form from submitting, 회원가입 양식 제출 금지하기
alert('지메일 주소만 회원 가입에 사용할 수 있습니다!');
return false;
}
});
});
function isGmail( address ) {
return address.indexOf("@gmail.com", this.length - 10) !== -1;
}
// 출처: http://wordpress.stackexchange.com
테스트는 해보지 않았지만 별 문제 없이 작동할 것 같습니다. 코드를 사용한 방법이 잘 되지 않으면 위에서 소개한 플러그인을 사용하시기 바랍니다.

댓글 남기기