우커머스 회원가입/로그인 후 리디렉션 페이지 설정하기
워드프레스에 우커머스(WooCommerce)를 설치하여 쇼핑몰을 운영하는 경우, 고객들이 내 계정(My Account) 페이지를 통해 로그인/로그아웃하도록 할 수 있습니다. 내 계정 페이지에서 회원가입을 하거나 로그인한 후에 이동할 페이지를 지정하고 싶은 경우 플러그인을 사용하거나 간단한 코드를 추가할 수 있습니다.
우커머스 내 계정 페이지에서 회원가입이 가능하도록 설정하기
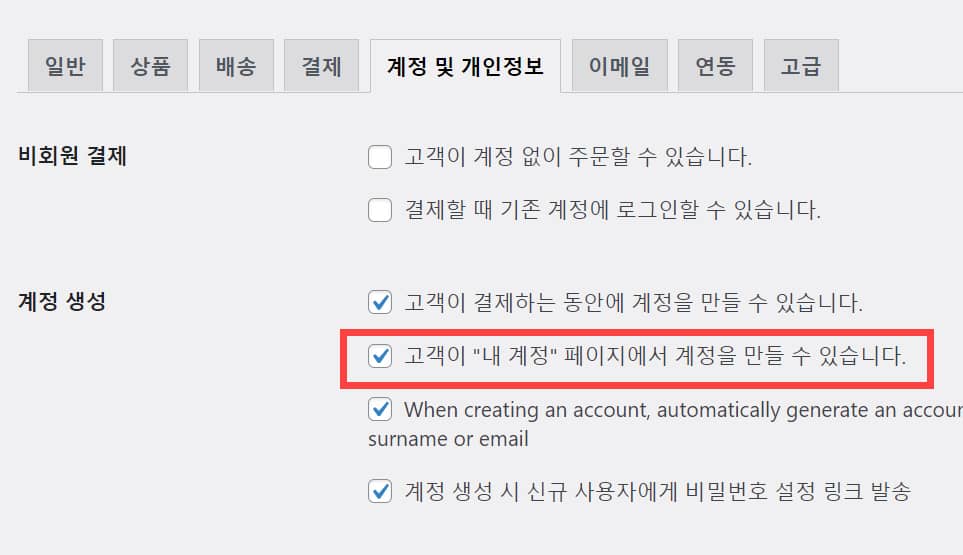
우커머스의 내 계정 페이지에서 회원가입이 가능하도록 설정하려면 워드프레스 관리자 페이지에서 우커머스(WooCommerce) > 설정(Settings)로 이동하여 계정 및 개인정보(Accounts & Privacy) 탭을 클릭합니다.
계정 생성(Account creation) 섹션의 "고객이 "내 계정" 페이지에서 계정을 만들 수 있습니다(Allow customers to create an account on the "My account" page)" 옵션을 체크합니다.

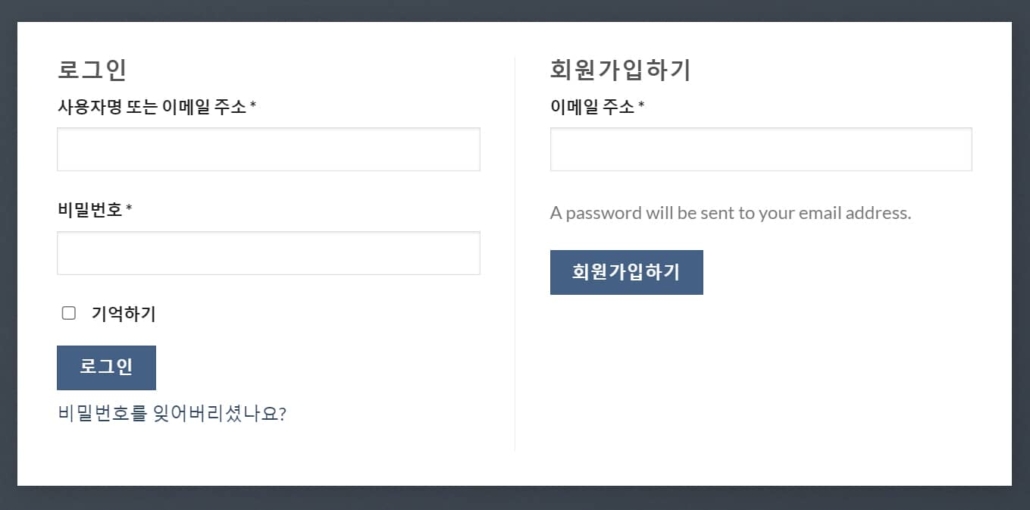
변경 사항을 저장하고 내 계정 페이지를 새로 고침하면 비로그인 사용자(게스트 사용자)가 내 계정 페이지로 접근하려고 시도하면 아래 그림과 같이 로그인 폼과 회원가입 폼이 함께 표시됩니다.

로그인/회원가입 페이지의 디자인은 테마마다 조금씩 다릅니다. 위의 그림은 우커머스 전용 테마인 Flatsome에서 제공하는 로그인(내 계정) 모달 창에 표시되는 내 계정 페이지의 레이아웃을 보여줍니다.
엘리멘터 프로(Elementor Pro)를 사용하는 경우 내 계정 페이지를 원하는 대로 커스텀할 수 있습니다.
우커머스용 플러그인으로 유명한 YITH에서 판매하는 YITH WooCommerce Customize My Account Page 플러그인을 사용하여 내 계정 페이지를 커스터마이징하는 것도 가능합니다.
커스텀 코드를 사용하여 우커머스 회원가입/로그인 후 리디렉션 페이지 설정하기
내 계정 페이지에 표시되는 로그인/회원가입 양식을 입력한 후에 제출 버튼을 클릭했을 때, 사용자가 이동되는 페이지를 지정할 수 있습니다.
우커머스 회원가입 후 리디렉션되는 페이지 지정하기
WooCommerce의 내 계정 페이지에 표시되는 회원가입 양식에 이메일 주소를 입력한 후에 회원가입하기 버튼을 누른 후에 이동하는 페이지를 지정하고 싶은 경우 다음과 같은 코드를 테마의 함수 파일(차일드 테마를 만들어 작업)에 추가하면 됩니다.
// After registration, logout the user and redirect to a specific page
// 회원가입 후 사용자를 로그아웃시키고 특정 페이지로 리디렉션시키기
function custom_registration_redirect() {
wp_logout();
return home_url('/your-new-page');
}
add_action('woocommerce_registration_redirect', 'custom_registration_redirect', 2);위의 코드는 Stackoverflow 문서(Woocommerce redirect after registration)를 참조하였습니다. 이 코드는 잘 작동하는 것을 확인했습니다.
FTP에 접속하여 코드를 추가하시기 바랍니다. FTP 접속 방법을 모르는 경우 호스팅 업체에 문의하면 안내를 받을 수 있을 것입니다. Bluehost 등 cPanel 환경을 제공하는 웹호스팅 서비스를 이용한다면 cPanel 내에서 신규 ftp 계정을 생성하여 접속할 수 있습니다.
우커머스 로그인 후 리디렉션되는 페이지 지정하기
WooCommerce의 내 계정 페이지에 표시되는 로그인 양식에 사용자명(이메일 주소)과 비밀번호를 입력하고 로그인 버튼을 누른 후에 이동하는 페이지를 지정하고 싶은 경우 다음과 같은 코드를 테마의 함수 파일(마찬가지로 차일드 테마를 만들어 작업)에 추가하면 됩니다.
// After login, redirect to a specific page
add_filter( 'woocommerce_login_redirect', 'woocommerce_customer_login_redirect', 9999, 2 );
function woocommerce_customer_login_redirect( $redirect, $user ) {
if ( wc_user_has_role( $user, 'customer' ) ) {
$redirect = get_home_url(); // 홈페이지, homepage
//$redirect = wc_get_page_permalink( 'shop' ); // 상점 페이지, shop page
//$redirect = '/custom_url'; // 동일 사이트 내의 커스텀 URL, custom URL same site
//$redirect = 'https://custom.url'; // 다른 사이트의 커스텀 URL, custom URL other site
//$redirect = add_query_arg( 'password-reset', 'true', wc_get_page_permalink( 'myaccount' ) ); // 커스텀 내 계정 탭, custom My Account tab
}
return $redirect;
}위의 코드는 테스트를 해보지는 않았습니다. 기대한 대로 작동하지 않는 경우 아래 댓글을 통해 알려주시면 최신 우커머스/워드프레스 버전에서 작동하는 코드가 있는지 살펴보겠습니다.
플러그인을 사용하여 우커머스 로그인/회원가입/로그아웃 시 리디렉션 페이지 설정하기
FTP에 접속하여 코드를 추가하는 것이 번거롭거나 어렵게 느껴지는 경우 플러그인을 사용하여 우커머스 로그인/회원가입/로그아웃 시 이동하는 페이지를 지정할 수 있습니다.
우커머스 공홈에서 판매하는 Redirect After Login, Registration & Logout 플러그인을 사용하여 로그인 후 리다이렉트/회원 가입 후 리다이렉트/로그아웃 후 리다이렉트 URL을 설정하는 것이 가능합니다.
자세한 내용과 사용 방법은 우커머스 공홈에서 해당 플러그인 페이지를 참고해보세요.
하지만 이런 간단한 기능을 위해 유료 플러그인을 구입하는 것은 그다지 권장하지는 않습니다.


안녕하세요 현재 클라우드웨이로 워프를 만들었는데 트래픽이 1도 없는데 비용이 6만원이 넘게 결제 되었습니다..ㅜㅠ 설정을 바꾸는 방법을 어디서 찾아볼 수 있을까요?? 부탁드립니다~~
안녕하세요, 워프초보님. 어떤 설정을 바꾸기를 원하시나요?
참고로 아마존 AWS, Vultr 등의 서비스는 사이트 규모가 크고 방문자 많은 경우에 적합할 수 있습니다.
사이트를 만들어 시작하는 경우 비싼 호스팅 업체를 이용할 필요는 없습니다. "해외호스팅 Cloudways vs. 아마존 AWS vs. Vultr vs. 일반 웹호스팅"에 대한 다음 글을 참고해보세요:
https://avada.tistory.com/2660