우커머스 쇼핑몰에서 품절 상품을 맨 뒤로 이동시키기
쇼핑몰에서 상품의 재고가 없으면 상점에서 맨 끝으로 이동시켜서 방문자들에게 앞쪽에 노출되지 않도록 하면 고객이 품절된 상품을 클릭하여 시간을 낭비하는 것을 줄일 수 있습니다. 워드프레스 우커머스 쇼핑몰에서 품절 상품을 상품 목록의 맨 뒤로 이동시키는 방법에 대하여 살펴보겠습니다.
우커머스 쇼핑몰에서 품절 상품을 맨 뒤로 이동시키는 방법
워드프레스 우커머스 상점에서 품절된 상품을 자동으로 상점 맨 끝으로 이동시키려면 다음과 같은 코드를 사용할 수 있습니다.
/**
* Move Out of stock products to the end in Woocommerce shop
* 상품이 품절되면 자동으로 우커머스 쇼핑몰 맨 뒤로 이동시키기
*/
add_filter( 'woocommerce_get_catalog_ordering_args', 'bbloomer_first_sort_by_stock_amount', 9999 );
function bbloomer_first_sort_by_stock_amount( $args ) {
$args['orderby'] = 'meta_value';
$args['order'] = 'ASC';
$args['meta_key'] = '_stock_status';
return $args;
}위의 코드를 테마의 함수 파일에 추가하도록 합니다(차일드 테마를 만들어 작업하세요).
상기 코드를 적용하면 우커머스 상점, 우커머스 상품 카테고리 페이지 등에서 상품이 품절되면 페이지 맨 끝으로 자동 이동됩니다.
또한, 블록 에디터의 카테고리별 상품(Products by Category) 등의 블록으로 표시한 상품에도 적용되며, 아바타 테마의 아바다 빌더에서 제공하는 Woo Product Grid와 같은 요소와 엘리멘터 테마의 Products 위젯으로 표시하는 상품 리스트에도 마찬가지로 작동하는 것을 확인했습니다.
품절 상태의 상품에 "품절"을 표시하고 싶은 경우 "우커머스 품절 라벨 표시하기(Sold Out 배지)"를 참고하시기 바랍니다.
아바다 테마의 Woo Product Grid로 표시한 상품 목록
상기 코드를 아바다 테마(차일드 테마) 아래의 함수 파일에 추가하면 아바다 테마의 Avada Builder로 표시하는 상품 목록에서도 품절 상품은 자동으로 리스트의 맨 끝으로 이동합니다. "품절" 라벨을 표시하려면 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 아바다 테마의 상품 목록에 품절 라벨 표시하기 */
.outofstock:after {
content: '품절';
position: absolute;
top: 10px;
left: 10px;
background: #ff9800;
color: #fff;
padding: 0 15px;
font-size: .9em;
z-index: 9999;
}그러면 아바다 빌더의 "Woo Product Grid" 엘리먼트로 표시한 상품 리스트에서 품절 상품에는 "품절" 라벨이 표시되고 리스트의 맨 끝으로 이동합니다. CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS에 추가하고, 원하는 디자인으로 표시되도록 적절히 수정하도록 합니다.
위의 코드는 Stackoverflow 문서("Show Out of stock products at the end in Woocommerce")에서 인용한 것입니다. 위의 코드가 작동하지 않으면 Stackoverflow 문서에 나와있는 다른 코드로 테스트해보시기 바랍니다.
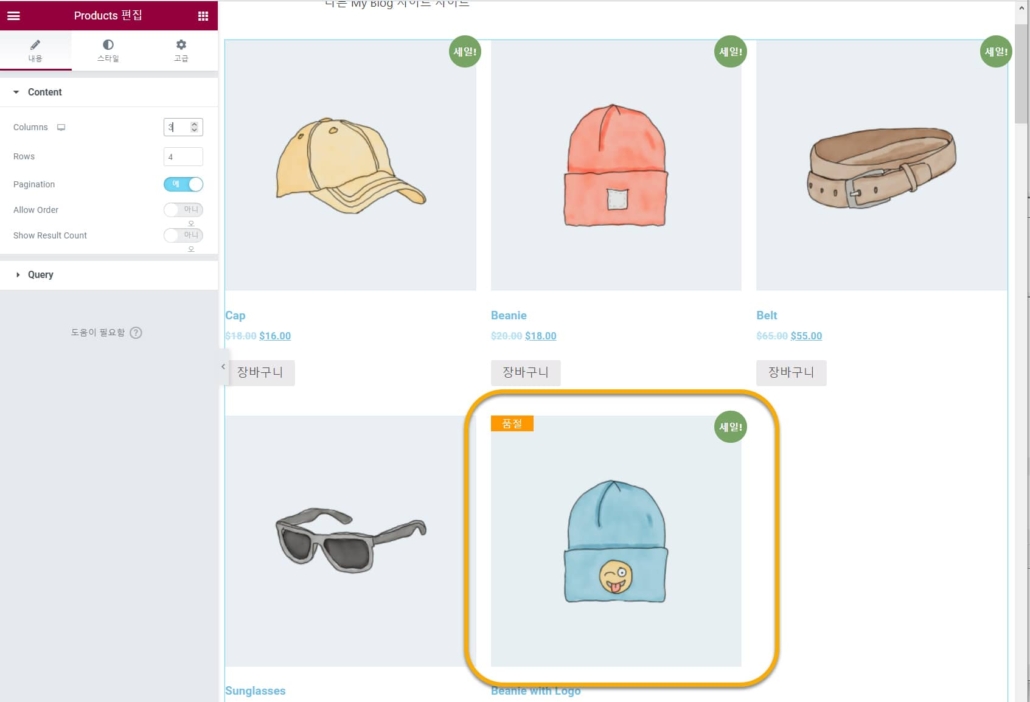
엘리멘터 페이지 빌더의 상품 위젯
Elementor Pro의 Products 위젯을 사용하여 특정 카테고리나 태그의 상품들을 나열할 수 있습니다. 엘리멘터의 상품 위젯으로 상품을 표시하는 경우에도 동일한 방식으로 상기에 제시된 코드를 테마 함수 파일에 추가하고, 위의 아바다 테마에서와 비슷한 CSS 코드를 추가하여 품절 상품에 "품절" 라벨을 표시할 수 있습니다.
변경 사항을 엘리멘터 페이지 빌더를 사용한 페이지 편집 화면에서도 확인할 수 있습니다.

마치며
이상으로 우커머스 쇼핑몰에서 품절 상태의 상품을 리스트의 맨 끝을 이동시키는 방법을 살펴보았습니다.
워드프레스 기본 에디터(구텐베르크)에서 제공하는 우커머스 관련 블록으로 상품을 표시하는 경우에도 적용되지만, 이 경우 품절 상품에 대하여 별도의 CSS 클래스가 없을 수 있습니다. 그런 경우에는 품절 상품에 대하여 "품절" 라벨을 표시하는 것이 쉽지 않을 수 있습니다. 구텐베르크의 우커머스 관련 블록으로 상품을 표시할 때, 품절 상품에 대하여 별도의 CSS 클래스(예: outofstock)를 추가할 수 있는 방법이 있는지 확인해보면 좋을 것 같습니다.
아바다 테마의 Avada Builder나 엘리멘터 페이지 빌더에서 제공하는 우커머스 관련 엘리먼트를 사용하여 상품을 표시하는 경우에는 품절 상품에 대하여 "outofstock" 클래스가 추가되는 것을 확인했습니다. 이 클래스를 활용하여 원하는 스타일로 품절 라벨을 표시할 수 있습니다.

