우커머스 상품 페이지 하단에 두 번째 장바구니 버튼 추가 방법
워드프레스 우커머스 상품 페이지에서 장바구니 버튼은 상품명과 상품 가격 아래에 표시됩니다. 상황에 따라 상품 페이지 하단에 장바구니 버튼을 추가로 배치하고 싶은 경우가 있습니다. 이 글에서는 우커머스 상품 페이지 하단에 두 번째 장바구니 버튼 추가하는 방법에 대해 설명합니다.
워드프레스 우커머스 상품 페이지 하단에 두 번째 장바구니 버튼 추가 방법
우커머스 상품 설명부 하단에 장바구니 버튼을 추가하면 구매 유도에 도움이 될 수 있습니다. 또 다른 상황에서도 '장바구니' 버튼을 하단에 추가로 표시하고 싶을 때가 있습니다.
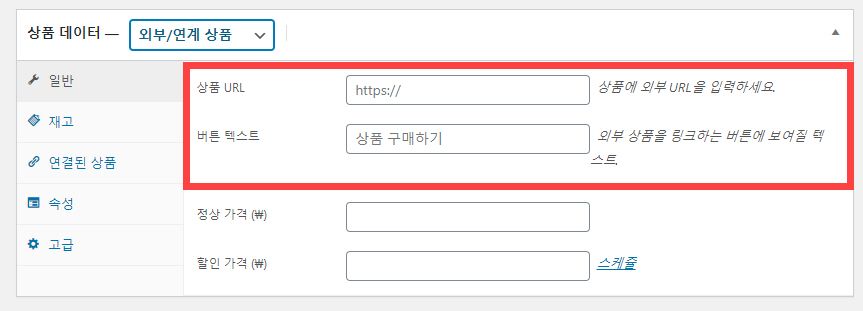
예를 들어, 워드프레스 우커머스 쇼핑몰을 이용하여 아마존 어필리에이트(아마존 제휴)나 구팡 파트너스 상품을 소개하는 경우, 제품 소개를 마치고 하단에 '자세한 상품 소개 페이지로 이동하기'와 같은 버튼을 추가하면 효과적일 수 있습니다. (우커머스에서는 외부/연계 상품 옵션을 사용하여 장바구니 URL에 외부 URL을 지정할 수 있습니다.)

개별 상품을 등록할 때마다 이런 버튼을 추가해도 되겠지만, 상품 개수가 많아지면 여간 번거로운 것이 아닙니다. 그리고 추후에 이 문구를 변경하고 싶을 때 일일이 수정하는 것 또한 만만한 작업이 아닐 수 없습니다.
이 경우 "ADD SECOND add to cart BUTTON at bottom of products pages? (상품 페이지 하단에 두 번째 장바구니 버튼 추가하는 방법)" 문서에 제시된 코드를 활용할 수 있습니다.
// Add a second "Add to Cart" Button at the bottom of WooCommerce product pages
// 우커머스 페이지 하단에 두 번째 '장바구니' 버튼 추가하기
add_action( 'woocommerce_single_product_summary', 'custom_button_after_product_summary', 30 );
function custom_button_after_product_summary() {
global $product;
echo "<a href='".$product->add_to_cart_url()."'>add to cart</a>";
}위의 코드를 테마의 함수 파일에 추가하면 됩니다. 차일드 테마를 설치하여 작업하시기 바랍니다.
하지만 위의 코드를 적용해보면 생각처럼 상품 페이지 하단에 버튼이 표시되지 않고 상품 상세 설명 위에 (상품 요약 설명 아래에) 표시될 것입니다.
상품 페이지 하단에 장바구니 버튼을 추가로 표시하고 싶다면 woocommerce_single_product_summary 액션 대신 woocommerce_after_single_product_summary 액션을 이용하면 됩니다(우커머스 후크 참조).
// Add a second "Add to Cart" Button at the bottom of WooCommerce product pages using the woocommerce_after_single_product_summary hook
// woocommerce_after_single_product_summary 후크를 사용하여 우커머스 상품 페이지 하단에 '장바구니' 버튼 추가
add_action( 'woocommerce_after_single_product_summary', 'custom_button_after_product_summary', 10 );
function custom_button_after_product_summary() {
global $product;
echo '<a href="' .$product->add_to_cart_url(). '" class="single_add_to_cart_button button alt">Add to Cart</a>';
} 위의 코드를 아바다 테마와 GeneratePress 테마에서 테스트해보니 잘 작동하는 것을 확인했습니다. 두 번째 장바구니 버튼의 위치를 변경하고 싶은 경우 우커머스에서 제공하는 후크를 참고하여 위의 코드를 적절히 수정할 수 있습니다.
응용하기: 상품 페이지 하단에 사용자 정의 문구 표시
위의 코드를 응용하여 상품 페이지 하단에 특정 문구를 표시하는 것도 가능합니다. 예를 들어, 아마존 어필리에이트 활동을 하는 경우 '제휴 프로그램을 통해 일정액의 수수료를 제공받을 수 있습니다'와 같은 문구를 추가할 수 있습니다. 그리고 CSS 코드로 레이아웃을 적절히 조정하도록 합니다.
// Add custom text at the bottom of WooCommerce product pages
// 상품 페이지 하단에 사용자 정의 문구 추가하기
add_action( 'woocommerce_after_single_product_summary', 'custom_text_after_product_summary', 10 );
function custom_text_after_product_summary() {
global $product;
echo '<p>제휴 프로그램 활동을 통해 일정액의 수수료를 제공받을 수 있습니다.</p>'; // Custom Text
} 우커머스 장바구니 버튼 제거하기
만약 상점 페이지와 상품 상세 페이지에서 '장바구니 버튼'을 제거하여 표시되지 않도록 하고 싶은 경우 다음과 같은 코드를 테마의 함수 파일에 추가하면 됩니다.
// Hide ‘Add to Cart’ Button in WooCommerce
// 우커머스에서 '장바구니' 버튼 숨기기
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );이 코드를 넣더라도 위의 "워드프레스 우커머스 상품 페이지 하단에 두 번째 장바구니 버튼 추가 방법" 섹션에 따라 추가한 장바구니 버튼은 그대로 표시됩니다.
참고로 경우에 따라 위의 코드 대신 다음 코드 한 줄로 장바구니 버튼을 없앨 수 있습니다.
add_filter( 'woocommerce_is_purchasable', '__return_false');이 코드를 추가하면 상품이 판매할 수 없도록 설정되어 장바구니 버튼이 사라집니다. 하지만 테스트해보니 옵션 상품에서는 장바구니 버튼이 표시되지만 옵션을 선택하면 "죄송하지만 해당 상품은 가능하지 않습니다. 다른 조합을 선택해주세요."라는 팝업 경고가 표시되었습니다. 옵션 상품이 없는 경우 이 코드가 더 효율적인 것 같습니다.
